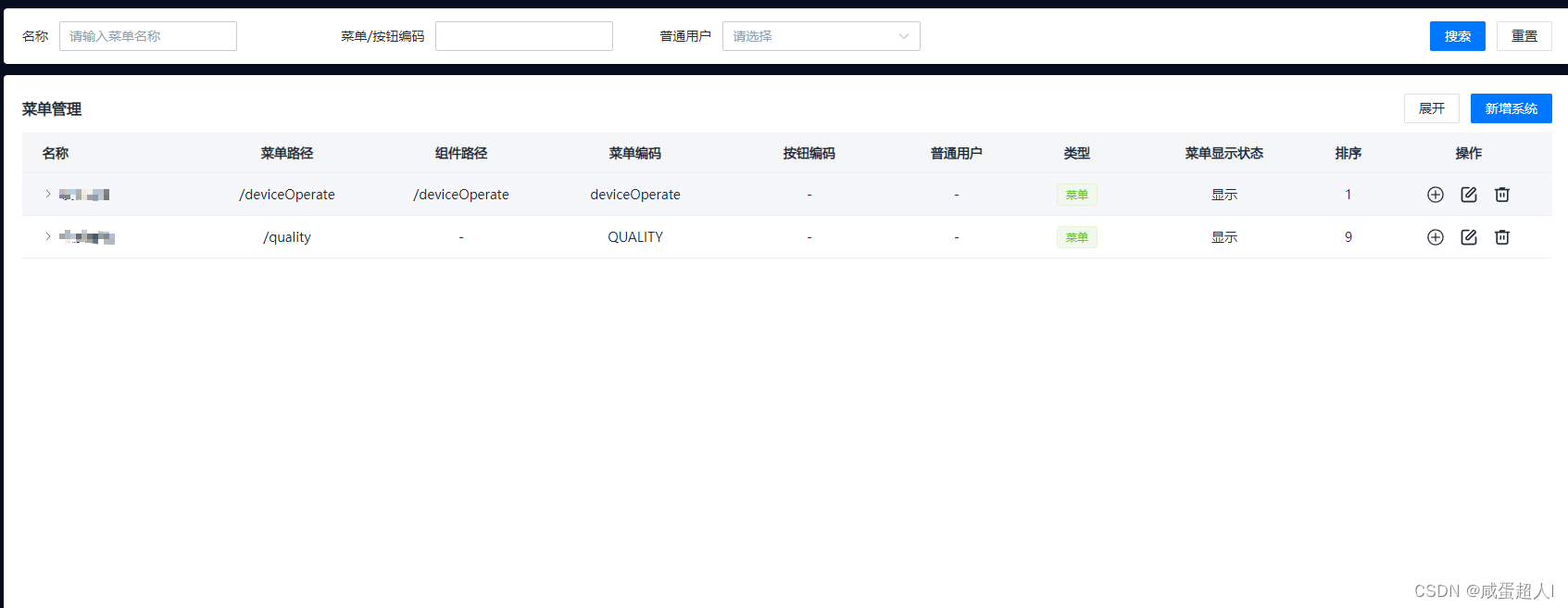
样式图示
1.搜索实现方法
const searchBtn = async () => {
// 获取table列表数据接口
const res = await Api.menuList({paging: false})
if (res.code === 200) {
// 把树形结构转成扁平结构
let result = treeToArray(res.data)
// 处理搜索框中数据进行table显示项过滤
if(commonData.searchParams.menuName || commonData.searchParams.menuCode || commonData.searchParams.status ) {
// 过滤后给el-table重新赋值
commonData.tableData = result.filter(item => {
/**
* menuName 搜索框名称数据项
* menuCode 搜索框编码数据项
* status 搜索框普通用户数据项
*/
const {menuName, menuCode, status} = commonData.searchParams
const isMenuName = menuName ? item.menuName.includes(menuName):true
const isMenuCode = menuCode? item.menuCode.includes(menuCode):true
// item.status == status 次数判断是因为 status只会出现 1 或者 2
const isStatus = status ? item.status == status :true
return isMenuName && isMenuCode && isStatus
})
// 调用方法让table树形结构展开
unfoldBtn()
} else {
// 重新加载table数据接口
loadData()
}
}
}
2.过滤后实现效果文章来源:https://uudwc.com/A/0kBXk
 文章来源地址https://uudwc.com/A/0kBXk
文章来源地址https://uudwc.com/A/0kBXk