✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
?文末获取项目下载方式?
一、项目背景介绍:
这个微信小程序二手购物商城的背景是为了满足用户对二手商品购买和交易的需求。随着社会的发展和环保意识的提高,越来越多的人开始重视二手商品的价值和可持续利用。然而,传统的二手交易方式存在一些问题,如信息不透明、交易不便利等。因此,开发这个小程序的目的是为了打造一个便捷、安全、可信赖的二手购物平台,为用户提供更好的购物体验。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- Spring:Spring框架是一个开放源代码的J2EE应用程序框架,由Rod Johnson发起,是针对bean的生命周期进行管理的轻量级容器(lightweight container)。 Spring解决了开发者在J2EE开发中遇到的许多常见的问题,提供了功能强大IOC、AOP及Web MVC等功能。Spring可以单独应用于构筑应用程序,也可以和Struts、Webwork、Tapestry等众多Web框架组合使用,并且可以与 Swing等桌面应用程序AP组合。因此, Spring不仅仅能应用于J2EE应用程序之中,也可以应用于桌面应用程序以及小应用程序之中。Spring框架主要由七部分组成,分别是 Spring Core、 Spring AOP、 Spring ORM、 Spring DAO、Spring Context、 Spring Web和 Spring Web MVC。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- smart:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
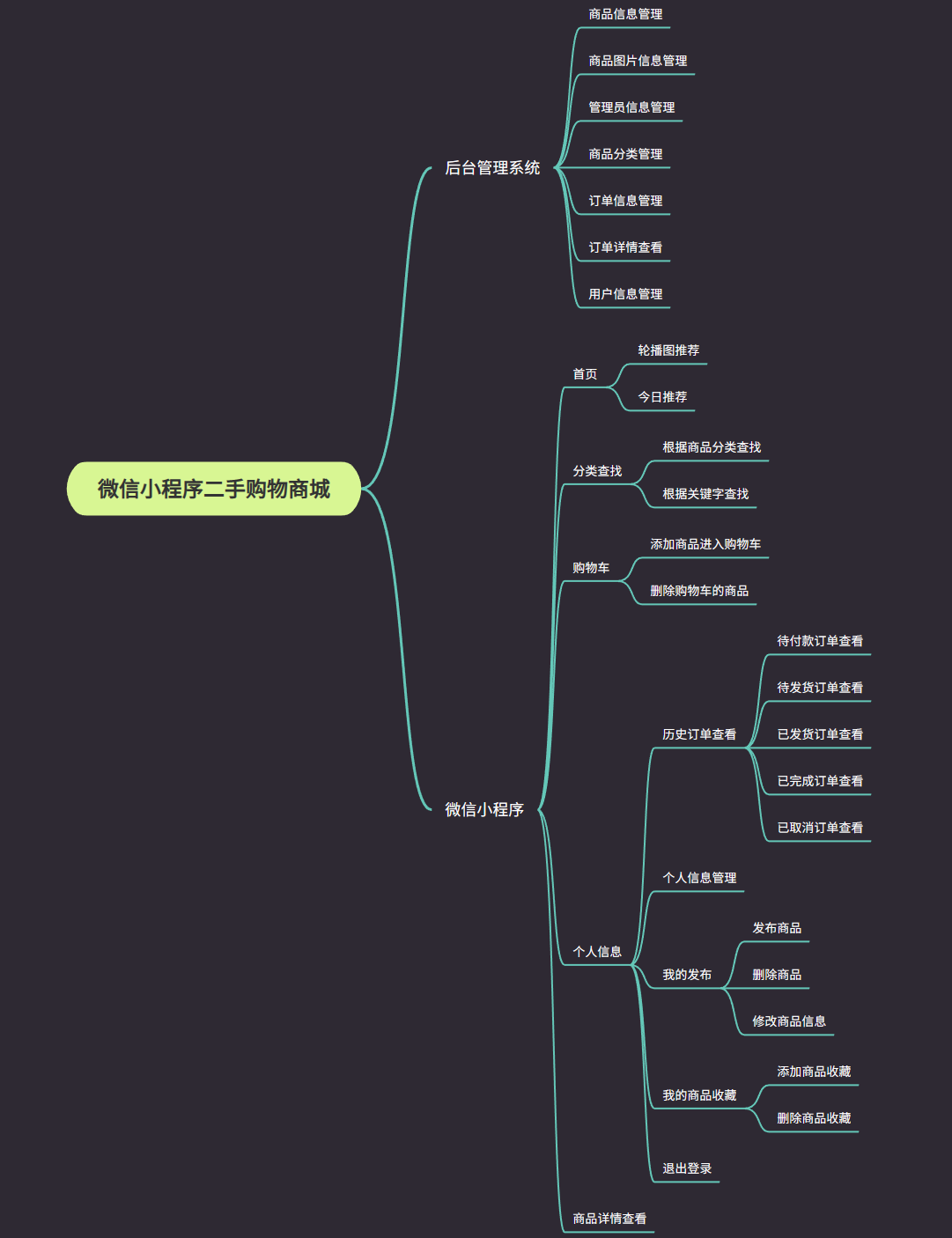
三、系统功能模块介绍:

四、数据库设计:
1:‘管理员’(admins)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名(select) |
| pass_word | varchar | NULL | 密码 |
| head_img | varchar | NULL | 头像(img) |
| nick_name | varchar | NULL | 姓名 |
| create_time | datetime | NULL | 创建时间 |
2:‘购物车表’(cart)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_id | bigint | NULL | 用户ID |
| farm_id | bigint | NULL | 商品ID |
| num | int | NULL | 数量 |
| create_time | datetime | NULL | 创建时间 |
3:‘农产品信息表’(farm)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 商品ID |
| name | varchar | NULL | 商品名称 |
| info | text | NULL | 简介 |
| unit | varchar | NULL | 单位 |
| price | varchar | NULL | 单价 |
| detail | text | NULL | 详细信息 |
| create_time | datetime | NULL | 创建时间 |
| img_url | varchar | NULL | 展示大图 |
| type_id | bigint | NULL | 分类ID |
| is_index | int | NULL | 首页推荐[0:是,1:否] |
| banner | int | NULL | 轮播[0:是,1:否] |
| user_id | bigint | NULL | 用户ID |
| status | int | NULL | 状态[0:待审核,1:通过,1:拒绝] |
4:‘农产品详情图片表’(farm_imgs)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| img_url | varchar | NULL | 图片链接 |
| farm_id | bigint | NULL | 商品ID |
5:‘订单详情表’(order_detail)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| farm_id | bigint | NULL | 商品ID |
| num | int | NULL | 数量 |
| order_id | bigint | NULL | 订单ID |
| create_time | datetime | NULL | 创建时间 |
6:‘订单表’(orders)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| order_no | varchar | NULL | 订单编号 |
| create_time | datetime | NULL | 创建时间 |
| total_price | varchar | NULL | 总价 |
| status | int | NULL | 订单状态[0:代付款,1:待发货,2:已发货,3:已完成,4:已退单] |
| user_id | bigint | NULL | 用户ID |
| address | varchar | NULL | 收货地址 |
7:‘农产品分类表’(type)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| type_name | varchar | NULL | 分类名称 |
| create_time | datetime | NULL | 创建时间 |
8:‘用户收藏表’(user_collect)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| farm_id | bigint | NULL | 农产品ID |
| user_id | bigint | NULL | 用户ID |
| create_time | datetime | NULL |
9:‘用户表’(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| address | varchar | NULL | 收货地址 |
| nick_name | varchar | NULL | 昵称 |
| head_img | varchar | NULL | 头像 |
| create_time | datetime | NULL | 创建时间 |
| tel | varchar | NULL | 联系方式 |
五、功能模块:
-
小程序:首页:展示商品的轮播图推荐和今日推荐,吸引用户浏览。

-
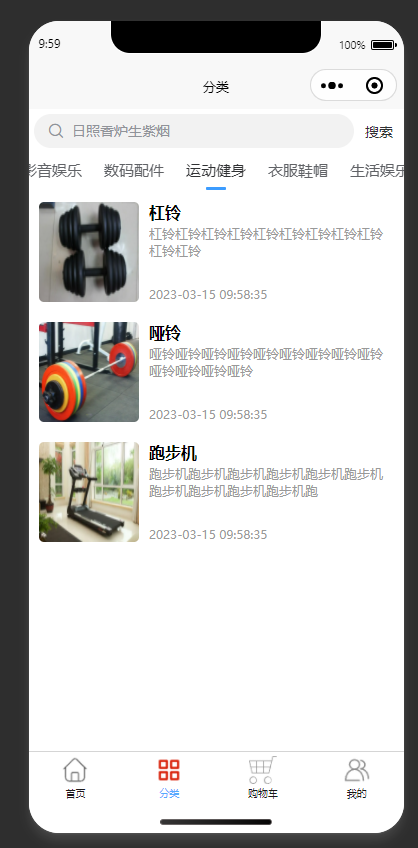
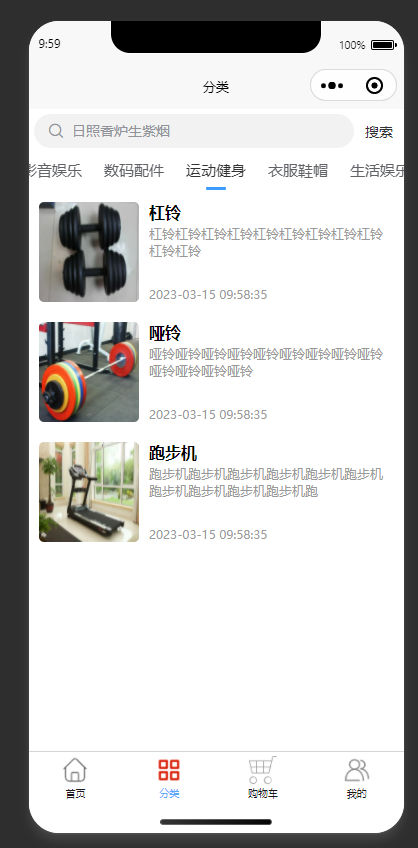
小程序:分类查找:根据商品分类进行查找,方便用户快速定位所需商品。

-
小程序:根据关键字查找:用户可以通过关键字搜索商品,提高查找效率。

-
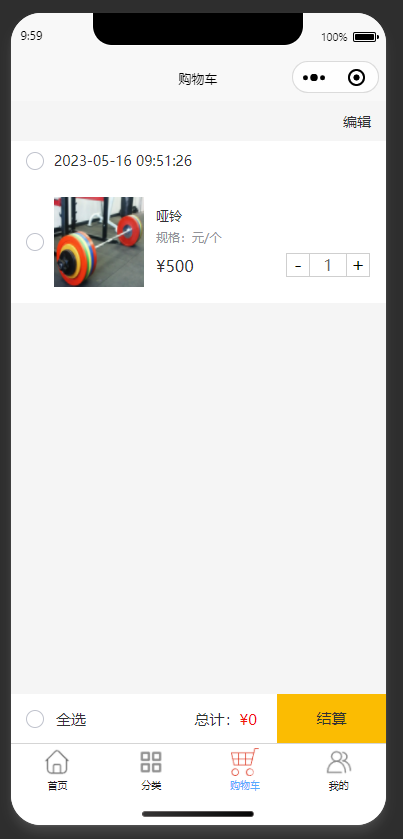
小程序:购物车:用户可以将感兴趣的商品添加到购物车中,并可以随时删除购物车中的商品。

-
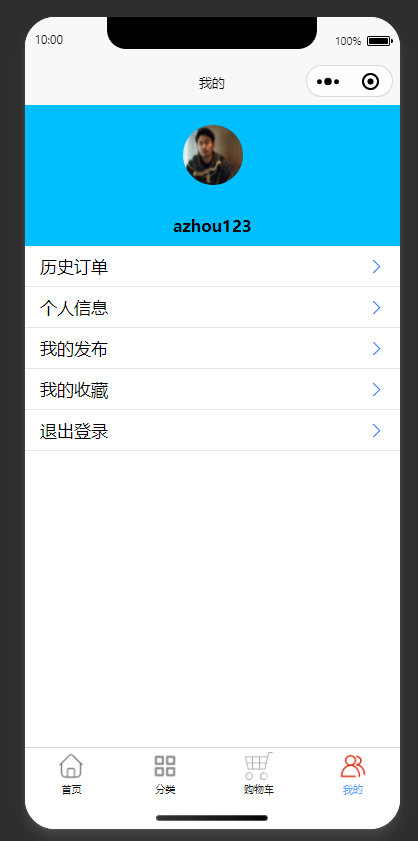
小程序:个人信息:用户可以查看自己的个人信息,并管理历史订单、待付款订单、待发货订单、已发货订单、已完成订单和已取消订单。

-
小程序:我的商品收藏:用户可以添加商品到收藏列表,方便以后查看和购买。

-
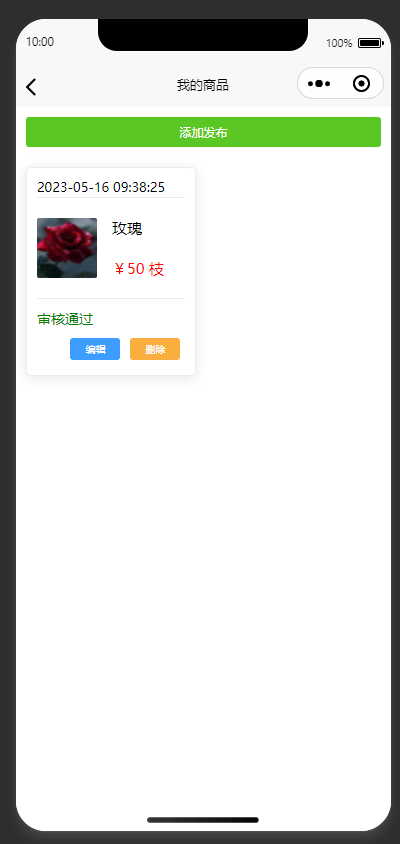
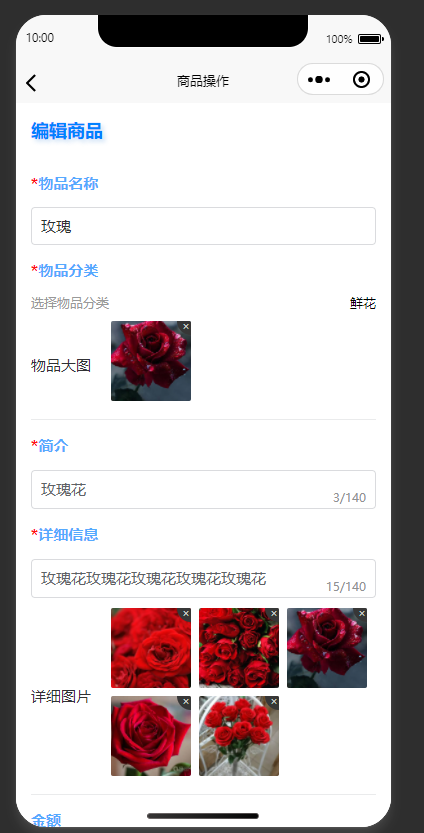
小程序:商品发布:用户可以自己发布商品信息,在管理员审核以后在商城中即可查询并且购买。

-
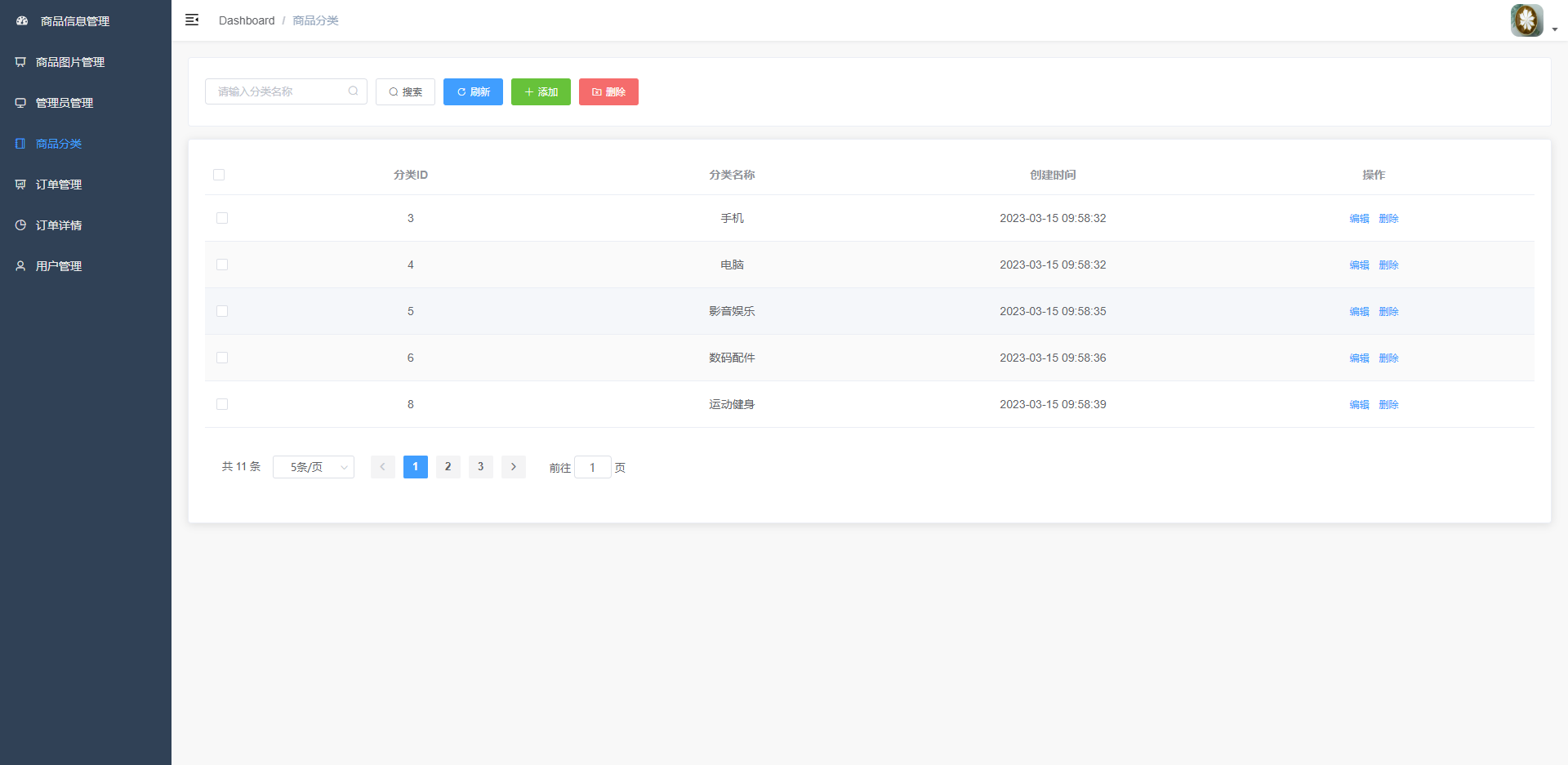
后台管理:管理员在后台管理系统中可以整体管理整个系统的数据

六、代码示例:
小程序:首页
protected ReturnMsg afterSaveOrUpdate(FarmDTO entity, boolean flag, String msg) {
if (StrUtil.isNotEmpty(entity.getImgList())) {
LambdaQueryWrapper<FarmImgsDTO> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(FarmImgsDTO::getFarmId, entity.getId());
imgsService.remove(queryWrapper);
if (entity.getImgList().contains(",")) {
List<FarmImgsDTO> list = new ArrayList<>();
String[] split = entity.getImgList().split(",");
for (String s : split) {
FarmImgsDTO farmImgsDTO = new FarmImgsDTO();
farmImgsDTO.setFarmId(entity.getId());
farmImgsDTO.setImgUrl(s);
list.add(farmImgsDTO);
}
imgsService.saveBatch(list);
} else {
FarmImgsDTO farmImgsDTO = new FarmImgsDTO();
farmImgsDTO.setFarmId(entity.getId());
farmImgsDTO.setImgUrl(entity.getImgList());
imgsService.save(farmImgsDTO);
}
}
return super.afterSaveOrUpdate(entity, flag, msg);
}
七、项目总结:
这个小程序的背景可以追溯到人们对于购物方式的变化和需求的变化。人们希望能够在手机上随时随地浏览和购买商品,而微信小程序作为一种轻量级应用,为用户提供了便利的购物渠道。同时,二手商品市场也逐渐兴起,许多用户希望能够以更经济实惠的价格购买到高质量的二手商品,或者将自己不再使用的物品变现。
通过这个小程序,用户可以方便地浏览各种二手商品,通过分类、关键字等方式快速找到自己需要的商品。用户可以加入购物车,随时查看和管理自己的订单和个人信息。而后台管理系统则提供了对商品、订单、用户等信息的管理和运营支持,确保系统的正常运行和用户的满意度。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看??????获取联系方式??????文章来源:https://uudwc.com/A/0r0NW
过这个小程序,用户可以方便地浏览各种二手商品,通过分类、关键字等方式快速找到自己需要的商品。用户可以加入购物车,随时查看和管理自己的订单和个人信息。而后台管理系统则提供了对商品、订单、用户等信息的管理和运营支持,确保系统的正常运行和用户的满意度。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看??????获取联系方式??????
链接点击直达:下载链接文章来源地址https://uudwc.com/A/0r0NW
