记录一下,希望能够帮到大家。


 文章来源:https://uudwc.com/A/0r5mP
文章来源:https://uudwc.com/A/0r5mP
<template>
<div>
<div class="tabs" style="display: flex;line-height: 20px">
<button href="javascript:;" :class="{active: dialogFormVisible3}" @click="dialogFormVisible3=true" style="font-size: 18px!important;">单次流程</button>
<button href="javascript:;" :class="{active: !dialogFormVisible3}" @click="dialogFormVisible3=false" style="font-size: 18px!important;">批量排课</button>
</div>
<div v-show="dialogFormVisible3" >
<div style="margin:0.4rem 1rem;line-height: 40px;float: left">
<el-dropdown @command="handleCommand" style="float: left">
<span class="el-dropdown-link">
选择教室<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="404" divided>404教室</el-dropdown-item>
<el-dropdown-item command="405" divided>405教室</el-dropdown-item>
<el-dropdown-item command="406" divided>406教室</el-dropdown-item>
<el-dropdown-item command="407" divided>407教室</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-button type="primary" style="float: left;margin-left: 6px">当前教室:{{houseid}}</el-button>
<el-dropdown @command="handleCommand2" style="float: right;margin-right: 40px;">
<span class="el-dropdown-link">
选择学期<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="2022年秋" divided>2022年秋</el-dropdown-item>
<el-dropdown-item command="2023年春" divided>2023年春</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-button type="primary" style="float: right;margin-right: 10px;">当前学期:{{term}}</el-button>
<br>
<div>
<el-select clearable v-model="form.teachid" placeholder="请选择教学班" style="width: 20%;float: left;margin: 10px 0;" @change="changeInfo">
<el-option v-for="item in techids" :key="item.teachid" :label="item.teachid" :value="item.teachid"></el-option>
</el-select>
<el-button type="primary" class="ml-5" v-show="this.remindinfo!=''" style="float: left;margin: 10px 10px;">{{this.remindinfo.object}}</el-button>
</div>
<br>
<div style="margin-top: 10px;float: left">
<el-button type="primary" plain style="float: left;margin-right: 6px;" @click="changeleft">上一周 </el-button>
<el-radio-group v-model="week" @change="changeAll" >
<el-radio-button :label="1" >第1周</el-radio-button>
<el-radio-button :label="2">第2周</el-radio-button>
<el-radio-button :label="3">第3周</el-radio-button>
<el-radio-button :label="4">第4周</el-radio-button>
<el-radio-button :label="5">第5周</el-radio-button>
<el-radio-button :label="6">第6周</el-radio-button>
<el-radio-button :label="7">第7周</el-radio-button>
<el-radio-button :label="8">第8周</el-radio-button>
<el-radio-button :label="9">第9周</el-radio-button>
<el-radio-button :label="10">第10周</el-radio-button>
<el-radio-button :label="11">第11周</el-radio-button>
<el-radio-button :label="12">第12周</el-radio-button>
</el-radio-group>
<el-button type="primary" plain style="margin-left: 0.1rem;" @click="changeright">下一周</el-button>
</div>
</div>
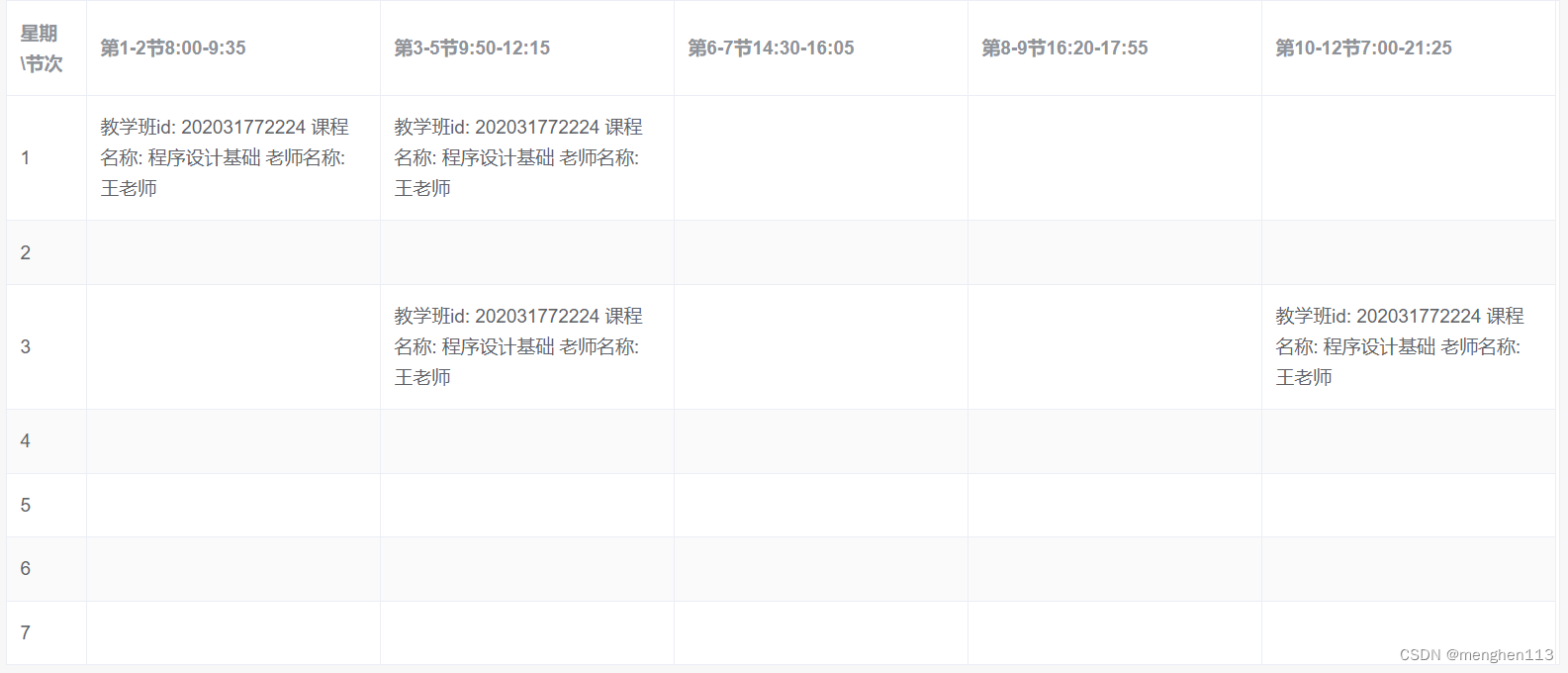
<el-table :data="tableData2" border stripe header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange" style="line-height: 10px" @cell-click="changeClick">
<el-table-column prop="day" label="星期\节次" width="60"></el-table-column>
<el-table-column prop="class1" label="第1-2节8:00-9:35" width="220" ></el-table-column>
<el-table-column prop="class2" label="第3-5节9:50-12:15" width="220" ></el-table-column>
<el-table-column prop="class3" label="第6-7节14:30-16:05" width="220"></el-table-column>
<el-table-column prop="class4" label="第8-9节16:20-17:55" width="220"></el-table-column>
<el-table-column prop="class5" label="第10-12节7:00-21:25" width="220"></el-table-column>
</el-table>
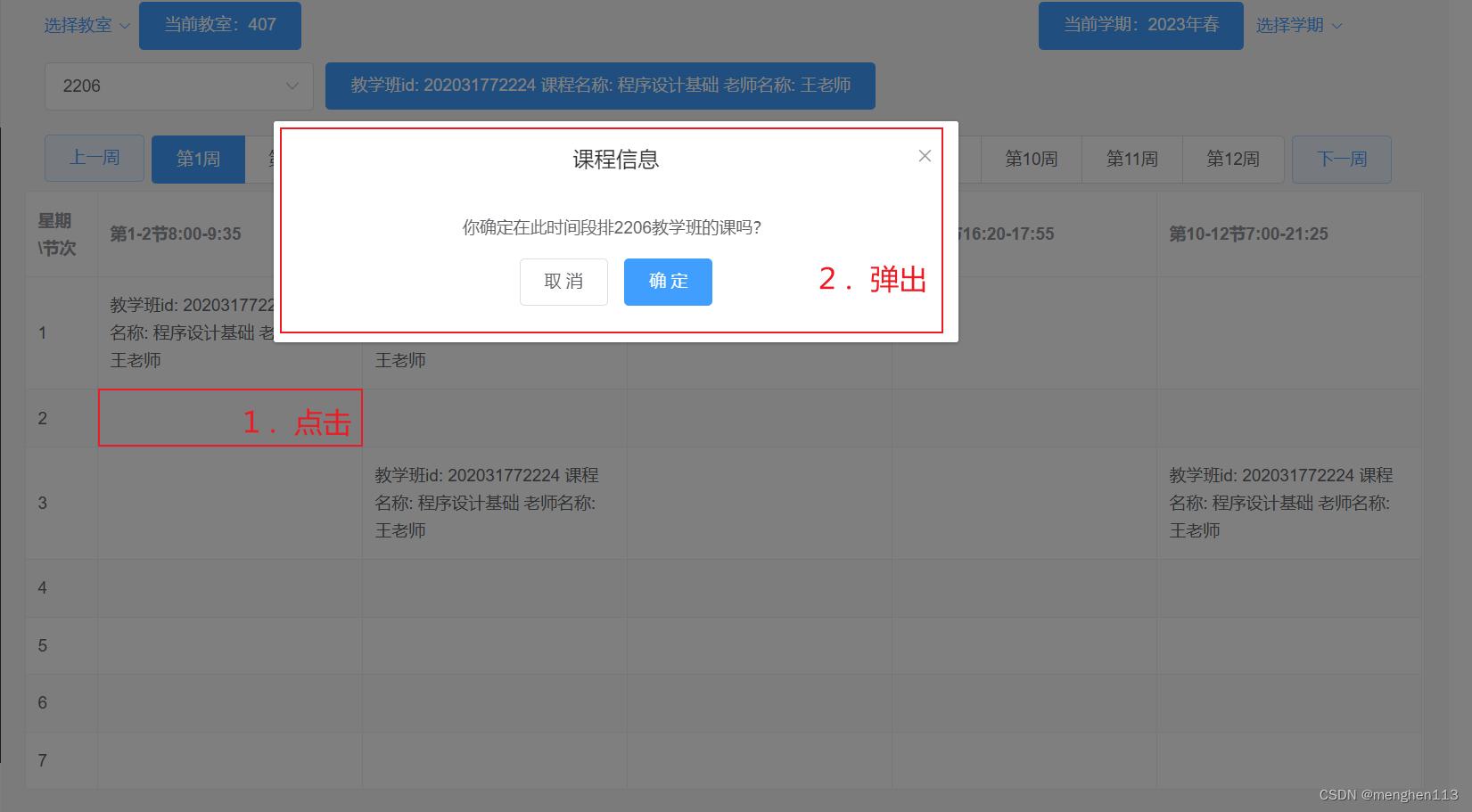
<el-dialog title="课程信息" :visible.sync="dialogFormVisible" width="40%" style="line-height: 10px">
<div v-show="form.teachid==null">抱歉,请先选择教学班</div>
<div v-show="form.teachid!=null">
<el-form label-width="70px" size="small" style="margin-bottom: 20px">
你确定在此时间段排{{form.teachid}}教学班的课吗?
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</div>
</el-dialog>
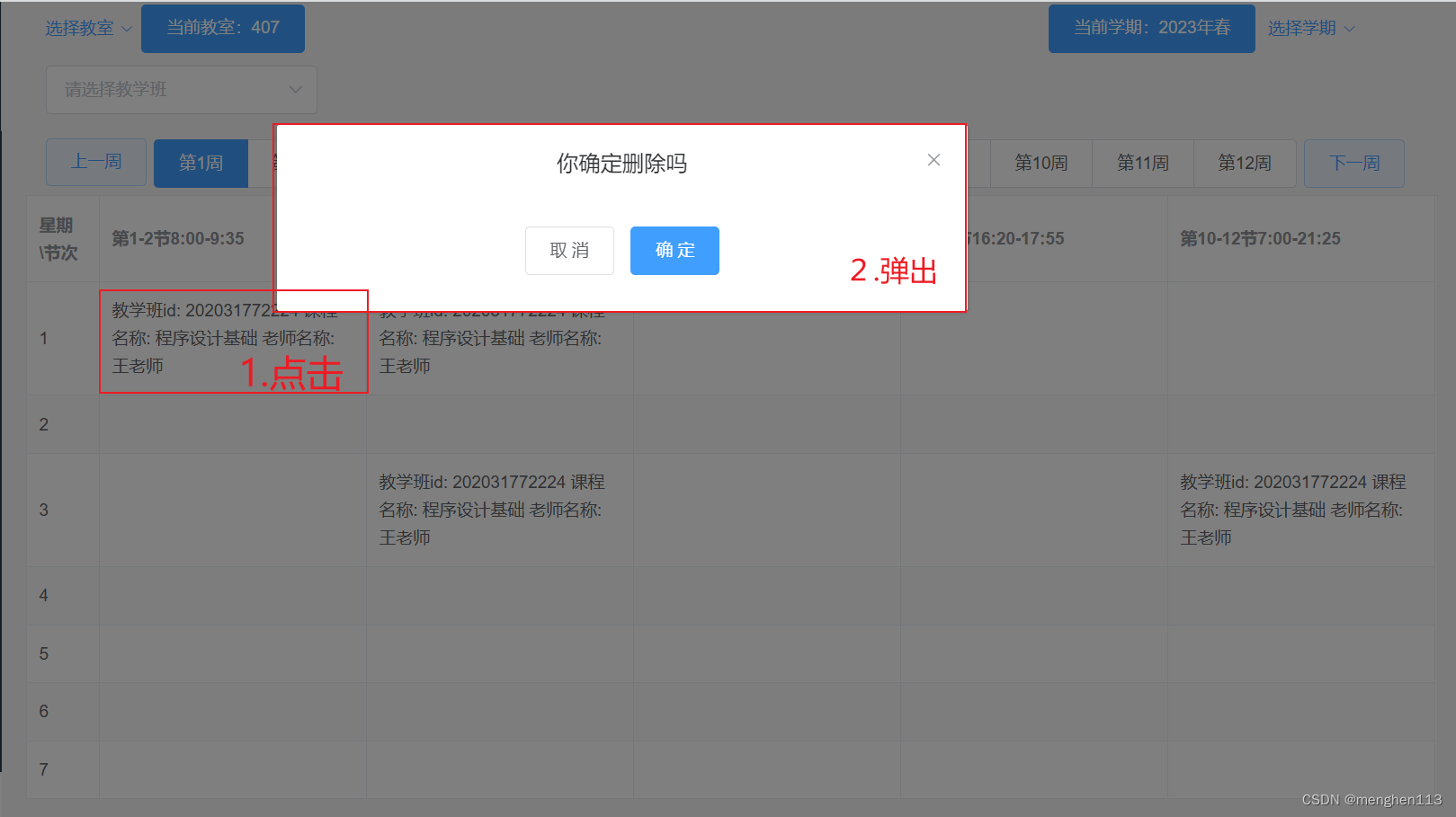
<el-dialog title="你确定删除吗" :visible.sync="dialogFormVisible2" width="40%" style="line-height: 10px">
<el-button @click="dialogFormVisible2 = false">取 消</el-button>
<el-button type="primary" @click="save2">确 定</el-button>
</el-dialog>
</div>
<div v-show="!dialogFormVisible3" style="margin: 0.8rem;line-height: 100px;float: left;width: 80%">
<el-card style="width: 100%;background-color: rgba(55,97,151,0.1)!important;color: #0CD1EA!important;display: inline-block;margin-top: 0.3rem;font-weight: bolder" class="panel" >
<el-form label-width="100px" size="small" :model="form2" ref="pass">
<el-form-item prop="houseid">
<span slot="label">
<span style="color: #024171">机房号</span>
</span>
<el-select clearable v-model="form2.hoseid" placeholder="请选择机房号" style="width: 100%">
<el-option v-for="item in houseids" :key="item.id" :label="item.id" :value="item.id"></el-option>
</el-select>
</el-form-item>
<el-form-item prop="week1">
<span slot="label">
<span style="color: #024171">起始周次</span>
</span>
<el-input v-model="weeks.week1" autocomplete="off" placeholder="请填写起始周次"></el-input>
</el-form-item>
<el-form-item prop="week2">
<span slot="label">
<span style="color: #024171">结束周次</span>
</span>
<el-input v-model="weeks.week2" autocomplete="off" placeholder="请填写结束周次"></el-input>
</el-form-item>
<el-form-item prop="day">
<span slot="label">
<span style="color: #024171">星期几</span>
</span>
<el-select clearable v-model="form2.day" placeholder="请选择星期几" style="width: 100%">
<el-option v-for="item in dayids" :key="item.day" :label="item.day" :value="item.day"></el-option>
</el-select>
</el-form-item>
<el-form-item prop="depart">
<span slot="label">
<span style="color: #024171">时间段</span>
</span>
<el-select clearable v-model="form2.timeid" placeholder="请选择时间段" style="width: 100%">
<el-option v-for="item in timeids" :key="item.time" :label="item.time" :value="item.time"></el-option>
</el-select>
</el-form-item>
<el-form-item prop="teachid">
<span slot="label">
<span style="color: #024171">教学班号</span>
</span>
<el-select clearable v-model="form2.teachid" placeholder="请选择教学班" style="width: 100%">
<el-option v-for="item in techids" :key="item.teachid" :label="item.teachid" :value="item.teachid"></el-option>
</el-select>
</el-form-item>
<el-form-item prop="term">
<span slot="label">
<span style="color:#024171">学期</span>
</span>
<el-select clearable v-model="form2.term" placeholder="请选择学期" style="width: 100%">
<el-option v-for="item in termids" :key="item.term" :label="item.term" :value="item.term"></el-option>
</el-select>
</el-form-item>
<el-form-item style="margin-left: 38%">
<el-button type="primary" style="background-color: #1F52A5!important;" @click="save3">确 定</el-button>
<el-button type="primary" style="background-color: #1F52A5!important;" @click="form2 = {}">取 消</el-button>
</el-form-item>
</el-form>
</el-card>
</div>
</div>
</template>
<script>
export default {
name: "Home",
data(){
return {
term:'2023年春',
id:0,
pageNum: 1,
pageSize: 20,
tableData: [],
tableData2:[],
weekAll:[],
timeAll:[],
timeid:1,
houseid: 407,
week: 1,
day:1,
form: {},
form2: {},
weeks:{},
dialogFormVisible: false,
dialogFormVisible2: false,
dialogFormVisible3: true,
user:localStorage.getItem("user") ?JSON.parse(localStorage.getItem("user")) : {},
multipleSelection: [],
total: 0,
info:[],
radio1: '第一周',
classArr:[],
techids:[],
timeids:[{'time':1},{'time':2},{'time':3},{'time':4},{'time':5}],
dayids:[{'day':1},{'day':2},{'day':3},{'day':4},{'day':5},{'day':6},{'day':7}],
houseids:[{'id':404},{'id':405},{'id':406},{'id':407}],
termids:[{'term':'2022年秋'},{'term':'2023年春'}],
remindinfo:"",
}
},
mounted() {
this.changeAll();
},
computed:{
sortedItems(){
return this.tableData.sort((a,b)=>a.day - b.day)
}
},
methods:{
//这个是第二页的批量排课的。上面的图没有显示出来,但是运行这些代码会有
save3(){
if(Number(this.weeks.week1)>Number(this.weeks.week2)){
this.$message.error('抱歉,你输入的周次存在逻辑错误!')
}
else {
//请求分页查询数据
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.get("/api/classes/search",{
params: {
hoseid:this.form2.hoseid,
term:this.form2.term,
}
}).then(res => {
this.timeAll=[]
this.weekAll=[]
var temp = [];
temp = res.data.object;
for(var i=0;i<temp.length;i++) {
this.timeAll.push(temp[i].timeid)
this.weekAll.push(temp[i].week)
}
var flag =true;
for(var i=this.weeks.week1;i<=this.weeks.week2;i++) {
for (var j = 0; j < this.weekAll.length && flag; j++) {
if (this.weekAll[j] == i && this.timeAll[j] == this.form2.timeid) {
this.$message.error('抱歉,第' + this.form2.term + '学期' + '第' + this.form2.hoseid + '教室' + i + '周' + '星期' + this.day + "的" + this.form2.timeid + '时间段已有排课安排');
flag = false;
break
}
}
}
if (flag) {
for(var i=this.weeks.week1;i<=this.weeks.week2;i++) {
this.form2.week = i;
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.post("/api/classes", this.form2).then(res => {
if (res.data) {
this.changeAll();
} else {
this.$message.error("保存失败")
}
})
}
this.$message.success("批量排课成功")
}
})
}
},
//点击确认排课后调用的方法
save(){
this.form.hoseid = this.houseid;
this.form.week=this.week;
this.form.day=this.day;
this.form.timeid=this.timeid;
this.form.term = this.term;
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.post("/api/classes", this.form).then(res => {
if(res.data) {
this.$message.success("保存成功");
this.dialogFormVisible = false;
this.changeAll();
}else{
this.$message.error("保存失败")
}
})
},
// 点击确认删除后调用的方法
save2(){
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.delete('/api/classes/' + this.id).then(res => {
if(res.data){
this.$message.success("删除成功")
this.dialogFormVisible2=false
this.changeAll();
}else{
this.$message.error("删除失败")
}
})
},
// 点击表格后调用的方法,会先判断一下表格是否有值
changeClick(row,column,cell,event){
this.day = row.day
if (row[column.property] != null) {
this.dialogFormVisible2 = true;
if (column.label === '第1-2节8:00-9:35') {
this.timeid = 1;
this.id = row.id1;
} else if (column.label === '第3-5节9:50-12:15') {
this.timeid = 2;
this.id = row.id2;
} else if (column.label === '第6-7节14:30-16:05') {
this.timeid = 3;
this.id = row.id3;
} else if (column.label === '第8-9节16:20-17:55') {
this.timeid = 4;
this.id = row.id4;
} else if (column.label === '第10-12节7:00-21:25') {
this.timeid = 5;
this.id = row.id5;
}
} else {
this.dialogFormVisible = true
if (column.label === '第1-2节8:00-9:35') {
this.timeid = 1;
} else if (column.label === '第3-5节9:50-12:15') {
this.timeid = 2;
} else if (column.label === '第6-7节14:30-16:05') {
this.timeid = 3;
} else if (column.label === '第8-9节16:20-17:55') {
this.timeid = 4;
} else if (column.label === '第10-12节7:00-21:25') {
this.timeid = 5;
}
}
},
// 这个是用来显示该教学班详细信息的
changeInfo(){
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.get('/api/classes/' + this.form.teachid).then(res => {
this.remindinfo=res.data;
});
},
//点击上一周
changeleft(){
if(this.week!=1) {
this.week = this.week - 1
this.changeAll();
}
},
//点击下一周
changeright(){
if(this.week!=12) {
this.week = this.week + 1
this.changeAll();
}
},
changeAll(){
this.load();
//下面这两个都是用来接下拉框显示的值的。
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.get("/api/teach").then(res =>{
this.techids = res.data.object;
})
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.get("/api/teach").then(res =>{
this.hoseids = res.data.object;
})
},
handleCommand(command) {
this.houseid = command;
this.changeAll();
this.$message('更改教室成功,当前教室为' + command);
},
handleCommand2(command) {
this.term = command;
this.changeAll();
this.$message('更改学期成功,当前学期为' + command);
},
load(){
//请求后台数据,也就是表格中的数据
const _this = this;
this.$http.defaults.headers.common['Authorization'] = sessionStorage.getItem("token");
this.$http.get("/api/classes/page",{
params: {
currentPage:this.pageNum,
pageSize:this.pageSize,
hoseid:this.houseid,
week:this.week,
term:this.term,
}
}).then(res => {
_this.tableData = res.data.object.userInfo;
_this.tableData.sort((a,b)=>a.classes.day - b.classes.day)
_this.infoImport();
this.total = res.data.object.totals;
})
},
handleSelectionChange(val){
this.multipleSelection = val
},
//这个函数是处理返回的数据的用来显示,看起来有些复杂,其实就是新建一个数组,重新赋值用来显示的
finalCut(){
var _this = this;
var tempday = 1;
_this.tableData2 = [];
_this.tableData2.push({'day':tempday});
if(_this.tableData[0].classes.timeid != null) {
if (_this.tableData[0].classes.timeid == 1) {
_this.$set(_this.tableData2[0], 'class1', _this.tableData[0].class1)
_this.$set(_this.tableData2[0], 'id1', _this.tableData[0].classes.id)
} else if (_this.tableData[0].classes.timeid == 2) {
_this.$set(_this.tableData2[0], 'class2', _this.tableData[0].class2)
_this.$set(_this.tableData2[0], 'id2', _this.tableData[0].classes.id)
} else if (_this.tableData[0].classes.timeid == 3) {
_this.$set(_this.tableData2[0], 'class3', _this.tableData[0].class3)
_this.$set(_this.tableData2[0], 'id3', _this.tableData[0].classes.id)
} else if (_this.tableData[0].classes.timeid == 4) {
_this.$set(_this.tableData2[0], 'class4', _this.tableData[0].class4)
_this.$set(_this.tableData2[0], 'id4', _this.tableData[0].classes.id)
} else if (_this.tableData[0].classes.timeid == 5) {
_this.$set(_this.tableData2[0], 'class5', _this.tableData[0].class5)
_this.$set(_this.tableData2[0], 'id5', _this.tableData[0].classes.id)
}
}
for(var j=1;j<_this.tableData.length;j++) {
if (_this.tableData[j].classes.day != tempday){
tempday = tempday + 1;
_this.tableData2.push({'day':tempday})
}
if(_this.tableData[j].classes.timeid != null) {
if (_this.tableData[j].classes.timeid == 1) {
_this.$set(_this.tableData2[tempday-1], 'class1', _this.tableData[j].class1)
_this.$set(_this.tableData2[tempday-1], 'id1', _this.tableData[j].classes.id)
}
else if(_this.tableData[j].classes.timeid == 2){
_this.$set(_this.tableData2[tempday-1],'class2',_this.tableData[j].class2)
_this.$set(_this.tableData2[tempday-1], 'id2', _this.tableData[j].classes.id)
}
else if(_this.tableData[j].classes.timeid == 3){
_this.$set(_this.tableData2[tempday-1],'class3',_this.tableData[j].class3)
_this.$set(_this.tableData2[tempday-1], 'id3', _this.tableData[j].classes.id)
}
else if(_this.tableData[j].classes.timeid == 4){
_this.$set(_this.tableData2[tempday-1],'class4',_this.tableData[j].class4)
_this.$set(_this.tableData2[tempday-1], 'id4', _this.tableData[j].classes.id)
}
else if(_this.tableData[j].classes.timeid == 5){
_this.$set(_this.tableData2[tempday-1],'class5',_this.tableData[j].class5)
_this.$set(_this.tableData2[tempday-1], 'id5', _this.tableData[j].classes.id)
}
}
}
},
//下面这个函数是用来将即使某一天没有课,也要显示显示出一行空格
infoImport(){
const _this = this;
for(var l=1;l<=7;l++) {
for (var k = 0; k < _this.tableData.length; k++) {
if (l == _this.tableData[k].classes.day){
break;
}
}
if(k==_this.tableData.length){
_this.tableData.unshift({'classes':{day:l}})
}
}
_this.tableData.sort((a,b)=>a.classes.day - b.classes.day)
this.finalCut();
},
}
}
</script>
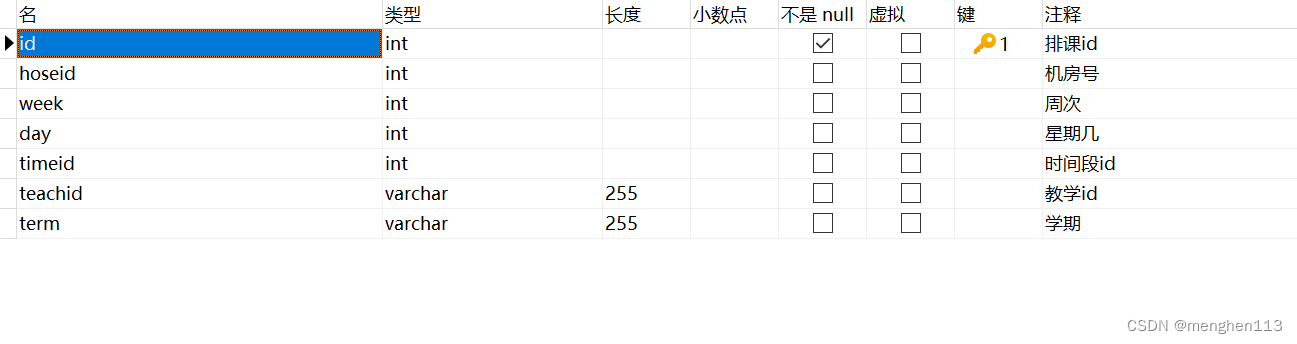
后端代码这里就不上传了,传个数据库吧:
加油,相信你是最棒的!!!文章来源地址https://uudwc.com/A/0r5mP