透视表
1、首先在xml文件添加pivot
说明:(1)根元素pivot中属性:
disable_linking:设置为True,删除表格单元格到列表视图的链接
display_quantity:设置为True,默认显示“数量”列
default_order:默认排序字段,例如default_order=“booknumber desc” ,数量排序倒序,正序:asc
<!--透视表-->
<record id="view_book_message_pivot" model="ir.ui.view">
<field name="name">book_message_pivot</field>
<field name="model">book_message</field>
<field name="arch" type="xml">
<pivot string="透视表" disable_linking="True">
<field string="图书数量" name="booknumber" type="row"/>
<field string="是否在用" name="inuse" type="col"/>
<field string="图书分类" name="classify" type="measure"/>
</pivot>
</field>
</record>
(2)pivot下field中type属性:
type=“row”:按指定字段分组,每个分组都有自己的行
type=“col”:按指定字段分组,按列分组
type=“measure”:需要总计的字段
invisible:不需要统计的字段可以进行隐藏
2、在view_mode中添加pivot
<record id="action_book_message" model="ir.actions.act_window">
<field name="name">图书档案</field>
<field name="res_model">book_message</field>
<field name="search_view_id" ref="view_search_book_message"/>
<!-- 默认分组 -->
<!--<field name="context">{'search_default_inuse':True}</field> -->
<field name="context">{'search_default_group_by_classify':'1'}</field>
<field name="view_mode">tree,form,pivot</field>
</record>
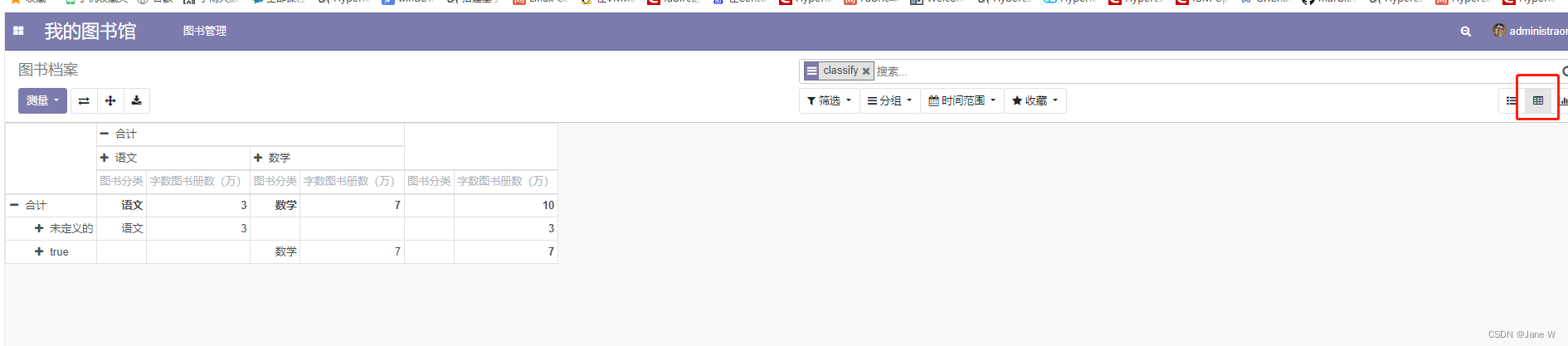
3、效果

图表graph
1、xml文件下添加根元素graph
说明:
graph:type属性,指定默认的图形,默认为bar,可以选择‘pie’,‘line’
stacked属性,仅在bar中使用,对数据进行堆叠展示
field:type属性和pivot一样
interval:只能用于日期类型的字段,提供默认展开时间,可以选择:day、week、month、quarter、year文章来源:https://uudwc.com/A/12g0d
<!--图表-->
<record id="view_book_message_graph" model="ir.ui.view">
<field name="name">book_message_graph</field>
<field name="model">book_message</field>
<field name="arch" type="xml">
<graph string="图表" type="pie">
<field string="图书数量" name="booknumber" type="row"/>
<field string="图书分类" name="classify" type="measure"/>
</graph>
</field>
</record>
2、act_window的view_mode下添加graph
<record id="action_book_message" model="ir.actions.act_window">
<field name="name">图书档案</field>
<field name="res_model">book_message</field>
<field name="search_view_id" ref="view_search_book_message"/>
<!-- 默认分组 -->
<!--<field name="context">{'search_default_inuse':True}</field> -->
<field name="context">{'search_default_group_by_classify':'1'}</field>
<field name="view_mode">tree,form,pivot,graph</field>
</record>
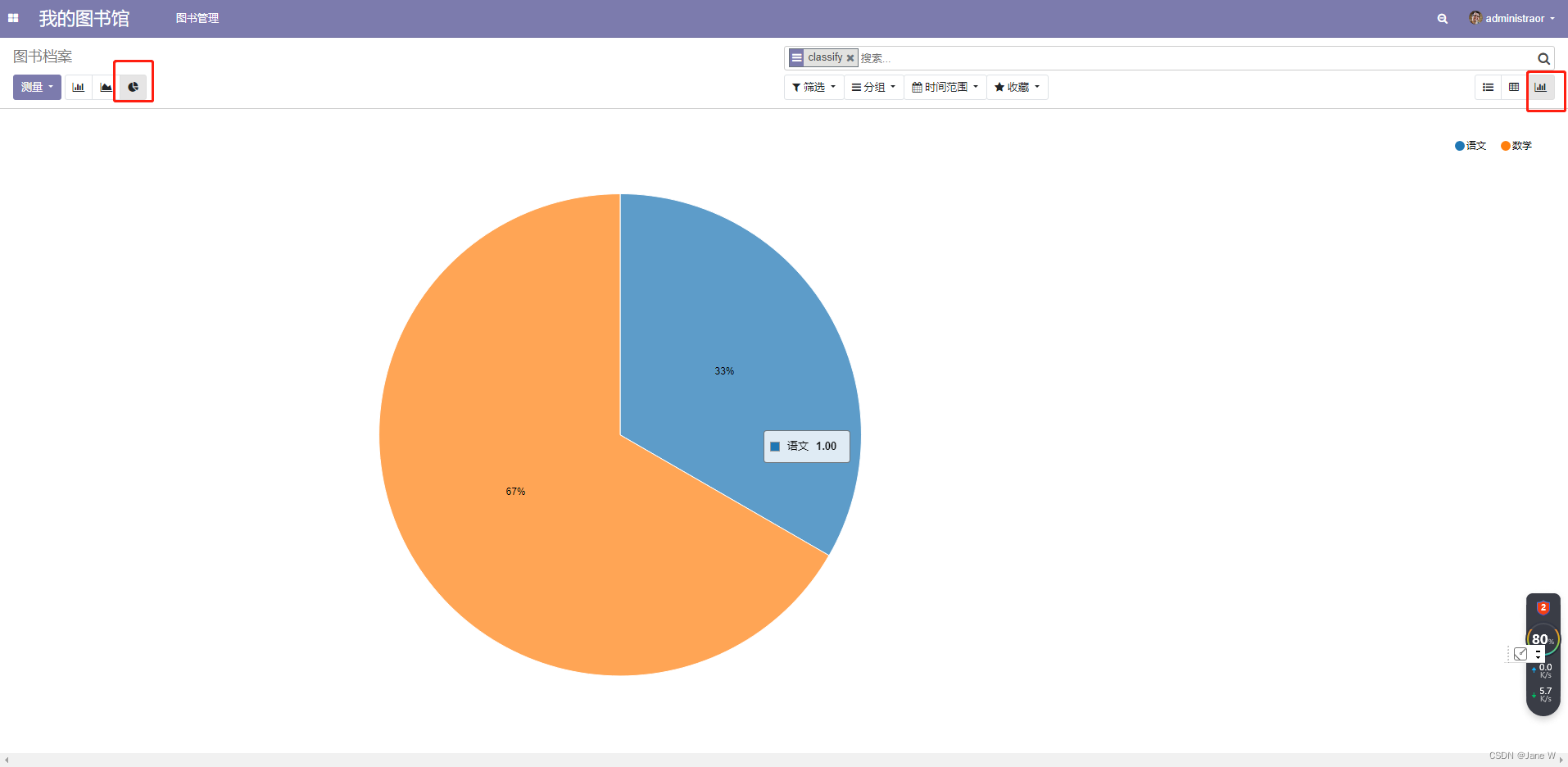
3、效果:type=“pie”,默认饼状图
 文章来源地址https://uudwc.com/A/12g0d
文章来源地址https://uudwc.com/A/12g0d