一、下载axios
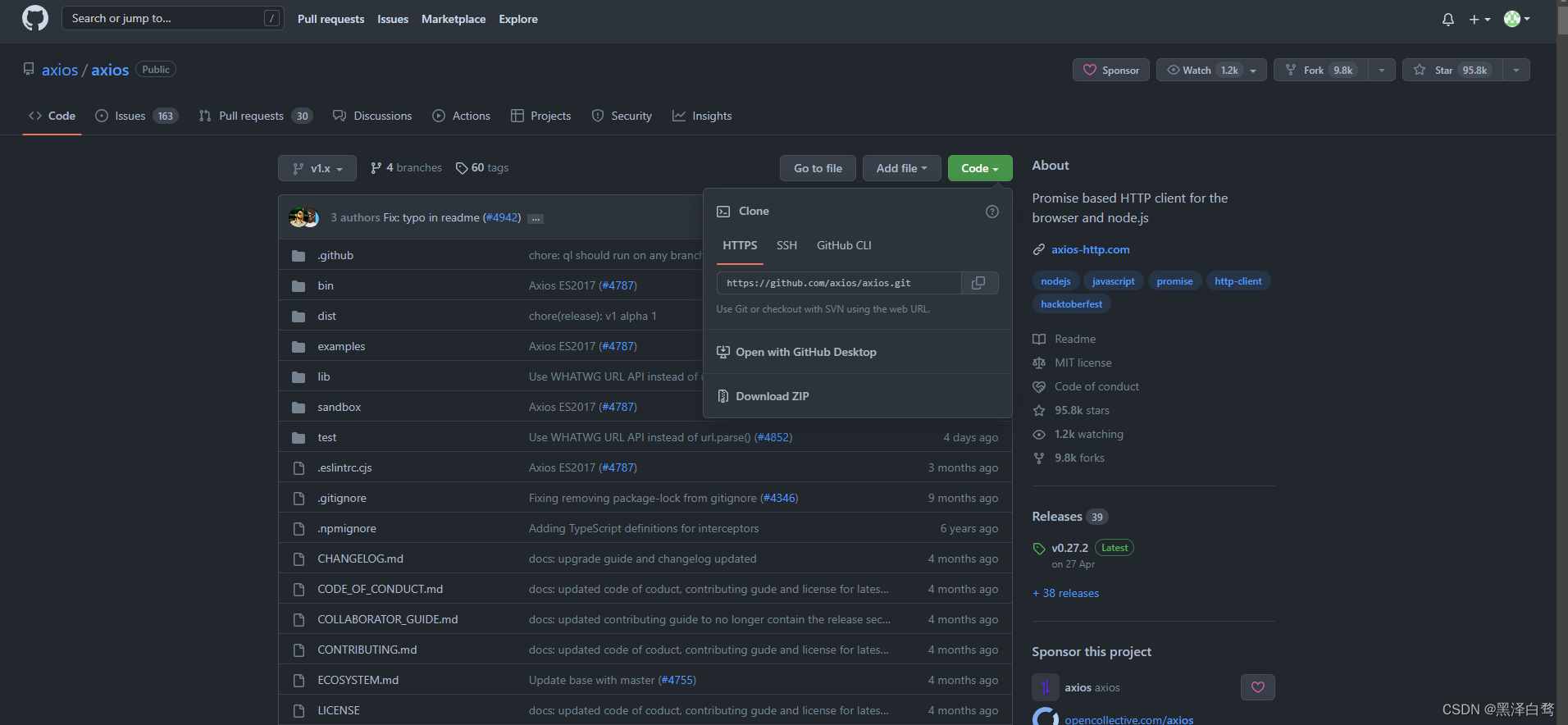
GitHub地址:https://github.com/axios/axios
注:该页面下面有官方的帮助文档内容。

下载zip包到本地后解压

在axios-1.x\dist\esm下找到axios.min.js文件
这个文件就是后面需要导入的文件
二、导入文件
首先在IDEA中的webapp文件夹下新建js文件夹,将axios.min.js文件拷贝进js文件夹中

然后新建一个html文件
在html中导入axios.min.js文件
<script src="./js/axios.min.js"></script>三、使用axios进行异步请求
准备一个servlet类来处理get/post请求
package com.czx.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("get...");
//1.接收请求参数
String username = request.getParameter("username");
System.out.println(username);
response.getWriter().write("hello axios");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post...");
this.doGet(request, response);
}
}
在html中加入调用axios相关方法的代码
新建一个script标签,写一个get请求
例如:
<script>
axios({
method:"get",
url:"http://localhost/ajxa/axiosServlet?username=test"
}).then(function (resp) {
alert(resp.data);
})
</script>运行tomcat7插件测试一下

网站提示信息

控制面板接收到对应请求及请求的内容
post请求如下:
axios({
method:"post",
url:"http://localhost/ajxa/axiosServlet",
data:"username=test"
}).then(function (resp) {
alert(resp.data);
})另外可以调用axios封装的get或post方法来简写代码
axios.get("http://localhost/ajxa/axiosServlet?username=test").then(function (resp) {
alert(resp.data);
})axios.post("http://localhost/ajxa/axiosServlet","username=zhangsan").then(function (resp) {
alert(resp.data);
})学习axios框架使用的视频为04-Axios-基本使用&请求方式别名_哔哩哔哩_bilibili文章来源:https://uudwc.com/A/1G02
文章来源地址https://uudwc.com/A/1G02