DHTMLX Suite包含了超过20个UI小部件,可以帮助开发功能齐全的Web应用程序。例如,开发者可以创建一个全面的仪表板来可视化和监控票务系统的性能。
在本文这个JavaScript仪表板教程中,我们将介绍如何在DHTMLX Suite UI小部件和Optimus微框架的帮助下构建和配置交互式仪表板。
DHTMLX Suite正式版下载
Demo概述
查看和下载UI仪表板演示>
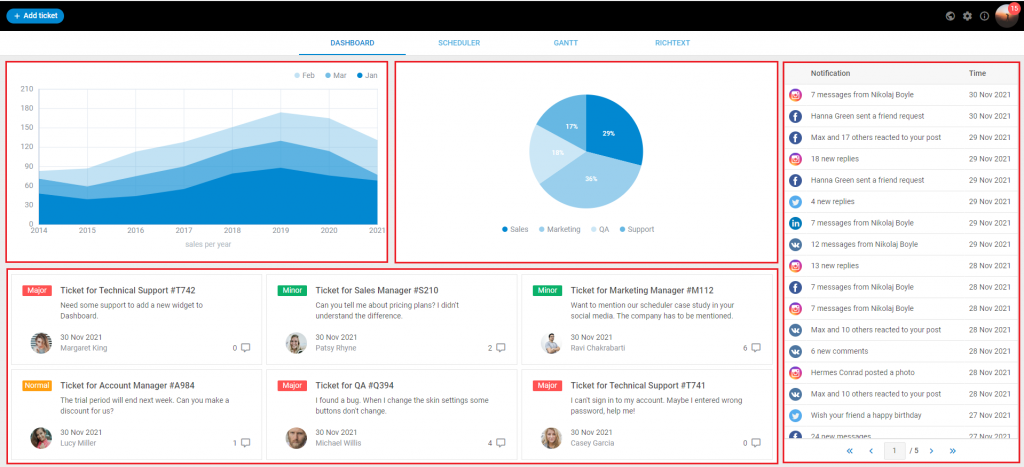
通过DHTMLX创建的UI仪表板允许用户创建新的票证,将其分配给不同的公司部门,并监视其性能。该Demo是使用以下小部件创建的:
- Grid(网格)显示收到的通知列表;
- Charts(图表)跟踪年度销售额,评估销售、市场、质量保证和技术支持部门的业绩;
- Window(窗口)创建新票证;
- DataView(数据视图)可视化开放门票列表;
- Pagination(分页)简化数据网格中的导航;
- Toolbar(工具栏)提供跨UI仪表板的导航;
- Layout(布局)用于附加和排列所有的UI组件

创建JavaScript UI Dashboard
首先,您必须dashboard demo并在设备上运行它,构建UI仪表板的DHTMLX小部件被划分为多个视图,可以分别初始化或配置每个小部件,也可以删除它们。

让我们来概述一下基于Optimus框架的UI仪表板demo。
从index.html文件开始,在文件的头部,可以找到suite.js和suite.css,包括DHTMLX套件及其所有组件。同样可以看到app.js和app.css来配置webpack:
<!DOCTYPE html>
<html lang="en">
<head>
...
<title>DHTMLX - UI Dashboard</title>
...
<!-- Suite -->
<script type="text/javascript" src="./lib/suite/suite.js"></script>
<link rel="stylesheet" href="./lib/suite/suite.css"/>
<!-- App -->
<script type="text/javascript" src="./app.js"></script>
<link rel="stylesheet" href="./app.css"/>
</head>所有这些文件都包含在demo包中,在body部分,我们可以看到一个容器来渲染demo:
<body>
<section class="demo--container" id="top_layout"></section>
</body>应用程序的初始化是通过render()方法完成的:
<script>
const app = new uidashboard.UIDashboardApp();
app.render("#top_layout");
</script>demo的下一个主文件是index.js,它包含呈现应用程序的UIDashboardApp类,在index.html中被用来初始化我们上面描述的演示:
export class UIDashboardApp extends App {
init() {
this.tickets = getTickets();
this.store = new Store(initialState);
this.params.store = this.store;
this.state = this.store.getState();
this.subscribe();
dhx.scrollViewConfig.enable = true;
this.show("", TopLayout, { tickets: this.tickets, schedulerData, ganttData }); // TopLayout view
this.use(HistoryManager);
}
subscribe() {
this.on("modeChanged", id => {
this.state.mode = id || "dashboard";
});
this.on("addTicketClicked", obj => {
this.tickets.add(
{
title: obj.title,
text: obj.comment,
type: obj.type,
icon: "Avatar_01",
name: `${obj.name} ${obj.lastName}`,
comments: "0",
time: new Date().getTime(),
},
0
);
});
}
}UIDashboardApp类继承自index.js文件中包含的所有类,TopLayout类是UI仪表板演示的下一个重要部分:
import "./assets/styles/main.scss";
import { App } from "dhx-optimus";
import Store from "dhx-optimus-store";
import { getLocationParams } from "./helpers/url";
import TopLayout from "./views/TopLayout"; // TopLayout view
import HistoryManager from "./components/HistoryManager";
import { getTickets } from "./services/dataService";总而言之,index.html和index.js文件是UI仪表板演示的基础。
仪表板演示的下一个组件是Views文件块,可以在view文件夹中找到它们,每个视图都是一个ViewName.js文件。让我们从“unites”演示的TopLayout.js视图开始。
在这里,您可以看到如何构建和初始化TopLayout类,它包括布局和标签栏:
export default class TopLayout extends View {
init() {
this.ui = new dhx.Layout(null, layoutConfig);
this.navigationBar = new dhx.Tabbar(this.ui.getCell("tabbar"), {
mode: "top",
tabAlign: "center",
tabWidth: 200,
noContent: true,
views: [
{ id: "dashboard", tab: "Dashboard" },
],
});
this.navigationBar.events.on("change", id => {
this.fire("modeChanged", [id]);
});
this.show(this.ui.getCell("top"), TopBar);
return this.ui;
}
ready() {
this.observe(
state => state.mode,
mode => {
const cell = this.navigationBar.getCell(this.app.state.mode);
if (cell) {
cell.show();
}
this.changeView(mode);
}
);
}
changeView(id) {
switch (id) {
case "dashboard":
this.show(this.ui.getCell("center"), Dashboard, { tickets: this.params.tickets });
break;
default:
this.show(this.ui.getCell("center"), NotReady);
break;
}
}
}然后,可以通过将其划分为三个单元格来配置布局:
const layoutConfig = {
rows: [
{
id: "top",
height: "content",
},
{
id: "tabbar",
height: "content",
},
{
css: "cell_center",
id: "center",
},
],
};在这里你可以看到一个输出:

TopLayout类继承自以下类:
import { View } from "dhx-optimus";
import TopBar from "./TopBar";
import Dashboard from "./Dashboard"; // Dashboard demo现在我们准备概述Dashboard视图,它初始化UI仪表板demo,打开Dashboard.js文件。
在这里可以看到Dashboard的初始化以及Layout的配置:
export default class Dashboard extends View {
init() {
this.ui = new dhx.Layout(null, {
type: "space",
cols: [
{
type: "wide",
rows: [
{
height: "50%",
cols: [
{
id: "left-top",
},
{
id: "left-bottom",
},
],
},
{
id: "center",
},
],
},
{
id: "right",
width: "30%",
minWidth: 440,
maxWidth: 440,
},
],
});
this.show(this.ui.getCell("right"), Notifications);
this.show(this.ui.getCell("center"), Tickets, { tickets: this.params.tickets });
this.show(this.ui.getCell("left-top"), SalesChart);
this.show(this.ui.getCell("left-bottom"), NotificationsChart);
return this.ui;
}
}因此,我们将Layout的中心单元格划分为4个部分:

Dashboard类继承自以下类:文章来源:https://uudwc.com/A/1Ymar
import { View } from "dhx-optimus";
import Notifications from "./Notifications";
import Tickets from "./Tickets";
import SalesChart from "./SalesChart";
import NotificationsChart from "./NotificationsChart";这就是创建DHTMLX UI仪表板演示的方法,您会发现视图的结构是完全相同的。每个视图都将构建仪表板演示的一部分,并在必要时从底层类继承。您可以打开每个视图的文件,探索它们的结构,并根据需求对它们进行配置。文章来源地址https://uudwc.com/A/1Ymar