Vite也是前端的构建工具,相较于Webpack,Vite使用了不同的运行方式:
开发时并不对项目进行打包,而是直接采用ESM的方式来运行项目。在项目部署时再进行打包。
因此vite的执行速度相较于Webpack快了许多,操作起来也比Webpack更加方便。
一、初始化项目
在控制台输入如下命令对项目进行初始化:
npm init -y

二、安装vite
在控制台输入如下代码:
npm i -D vite
三、在文件夹下编写代码
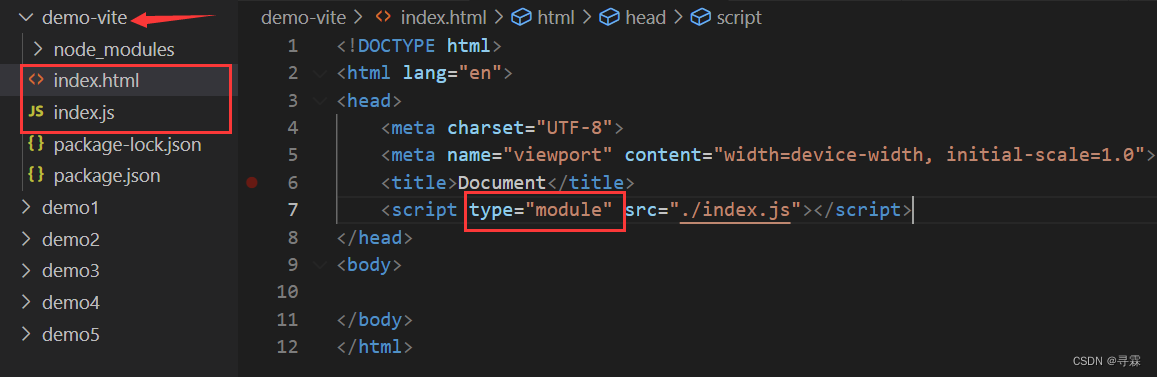
这里可以直接在文件夹下创建文件编写代码,不需要像Webpack一样在src文件下编写代码
注意:如果在html文件中需要引入js文件,需要把文件设置为模块化引入

四、启动vite内置服务器
在控制台中输入如下代码启动vite的内置服务器:
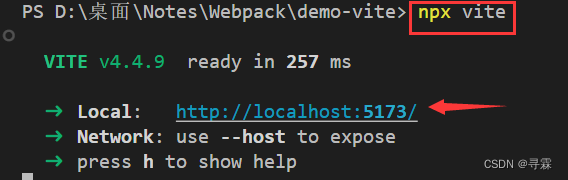
npx vite
按住Ctrl并点击http://localhost:5173进入Vite的内置服务器

后面对代码进行的任何改动都会进行实时监听
五、打包代码
在控制台中输入如下代码对代码进行打包:
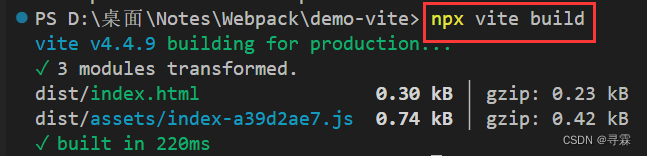
npx vite build

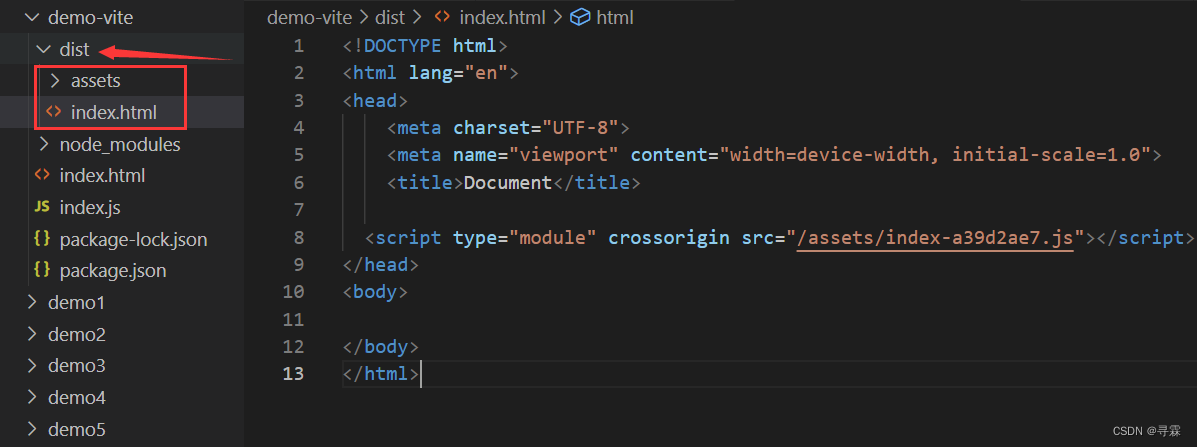
打包完成后会出现dist页面
 六、访问打包完成的项目
六、访问打包完成的项目
当我们访问Vite打包完成后的文件是访问不了的,需要使用浏览器去访问
在控制台输入如下代码开启服务器:
npx vite preview
按住Ctrl并点击http://localhost:4173进入Vite的内置服务器就可以看到项目成果文章来源:https://uudwc.com/A/201d1
 文章来源地址https://uudwc.com/A/201d1
文章来源地址https://uudwc.com/A/201d1
![[论文分享] How to Better Utilize Code Graphs in Semantic Code Search?](https://img-blog.csdnimg.cn/3073e85e449d483cbe61c70ded641e6e.png)