目录
一、事件处理器
1. 概述
2. 实例
二、语法整合
1. 作用
2. 实例
三、自定义组件
1. 概述
2. 实例
四、组件通信
( 1 ) 讲述
( 2 ) 父传子
( 3 ) 子传父
学习后的收获

一、事件处理器
1. 概述
在Vue中,事件处理器是用来处理DOM事件的方法。它可以在Vue组件中定义和使用,用于响应用户的交互操作。
事件处理器的作用是监听DOM事件,并在事件触发时执行相应的逻辑代码。通过事件处理器,可以实现用户与页面的交互,例如点击按钮、输入文本等操作。当事件被触发时,事件处理器会被调用,可以执行一些逻辑操作,比如更新数据、调用方法等。
事件处理器可以接收事件对象作为参数,可以通过参数来获取事件的相关信息,如鼠标位置、键盘按键等。
事件处理器的主要作用有以下几个方面:
-
监听DOM事件:通过事件处理器,可以监听各种DOM事件,如点击、鼠标移入移出、键盘输入等。当事件触发时,事件处理器会被调用。
-
响应用户交互:通过事件处理器,可以实现用户与页面的交互。比如,可以通过点击按钮触发事件处理器来执行一些逻辑操作,如提交表单、发送请求等。
-
更新数据:事件处理器可以修改Vue实例中的数据,从而更新页面的显示。例如,可以在点击按钮时,通过事件处理器修改数据的值,从而改变页面的状态。
-
调用方法:事件处理器可以调用Vue实例中定义的方法。这样可以实现更复杂的逻辑操作,如计算、数据处理等。
-
传递参数:事件处理器可以接收事件对象作为参数,也可以通过事件对象传递其他参数。这样可以在事件处理器中获取事件的相关信息,如鼠标位置、键盘按键等。
总而言之,事件处理器在Vue中起到了监听和响应用户交互操作的作用,使得页面具有更好的交互性和动态性。通过事件处理器,可以实现各种交互功能,并对页面进行动态更新和操作。
2. 实例
事件修饰符
在Vue中,事件处理器可以使用一些修饰符来改变其行为。以下是一些常用的事件修饰符:
1. `.stop`:阻止事件冒泡。使用该修饰符可以阻止事件向父元素传播。
2. `.prevent`:阻止默认事件。使用该修饰符可以阻止事件的默认行为。
3. `.capture`:使用事件捕获模式。默认情况下,事件是在冒泡阶段处理的,使用该修饰符可以改为在捕获阶段处理。
4. `.self`:只在事件触发的元素自身上触发事件处理器。如果事件是由子元素触发的,使用`.self`修饰符可以阻止事件处理器执行。
5. `.once`:只触发一次事件处理器。使用该修饰符可以确保事件处理器只执行一次。
6. `.passive`:提升滚动性能。如果事件处理器中没有调用preventDefault()阻止默认事件,可以使用`.passive`修饰符来告诉浏览器该事件处理器不会阻止默认事件,从而提升滚动的性能。
除了上述修饰符,Vue还提供了一些按键修饰符,用于处理特定的键盘事件。例如:
- .enter :按下回车键触发事件处理器。
- .tab :按下Tab键触发事件处理器。
- .delete :按下删除键触发事件处理器。
- .esc :按下Esc键触发事件处理器。
- .space :按下空格键触发事件处理器。
这些修饰符可以通过在事件处理器的后面使用点号进行添加,例如:`@click.stop`、`@keydown.enter`等。
修饰符可以组合使用,例如:`@click.stop.prevent`可以同时阻止事件冒泡和默认行为。
需要注意的是,修饰符的顺序是有意义的。例如,`@click.stop.prevent`会同时阻止事件冒泡和默认行为,而`@click.prevent.stop`只会阻止默认行为,不会阻止事件冒泡。
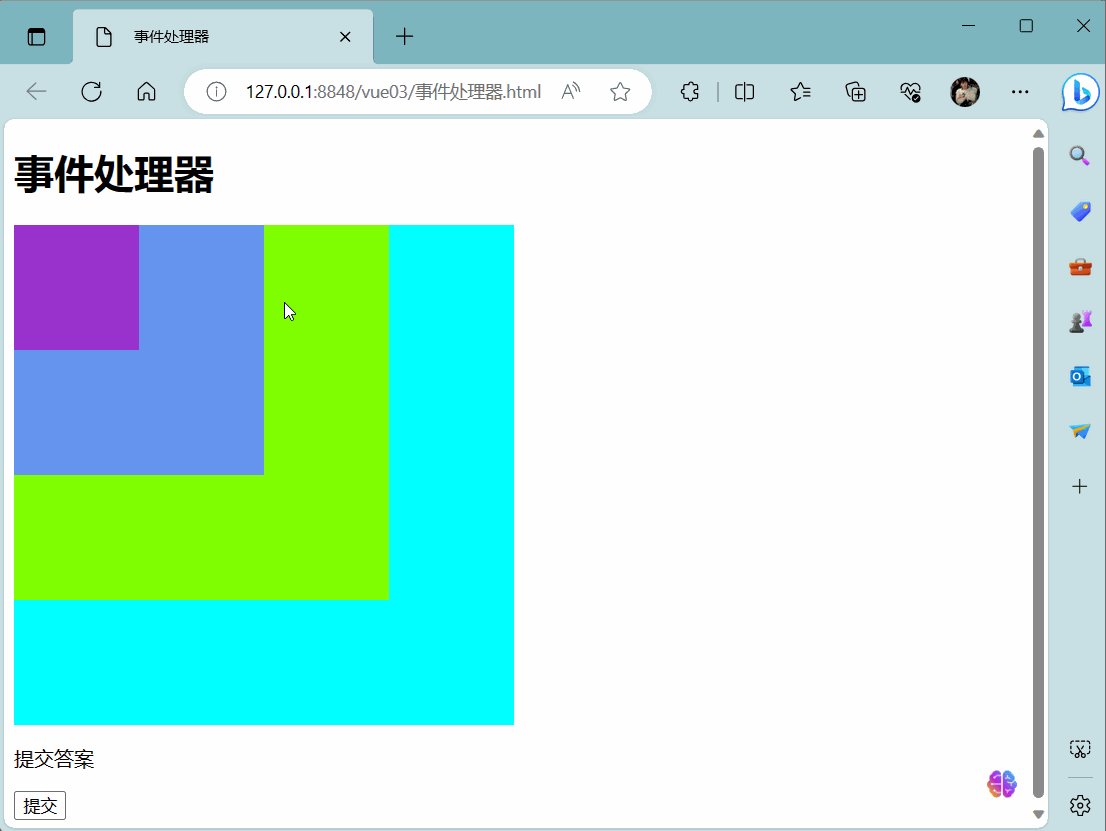
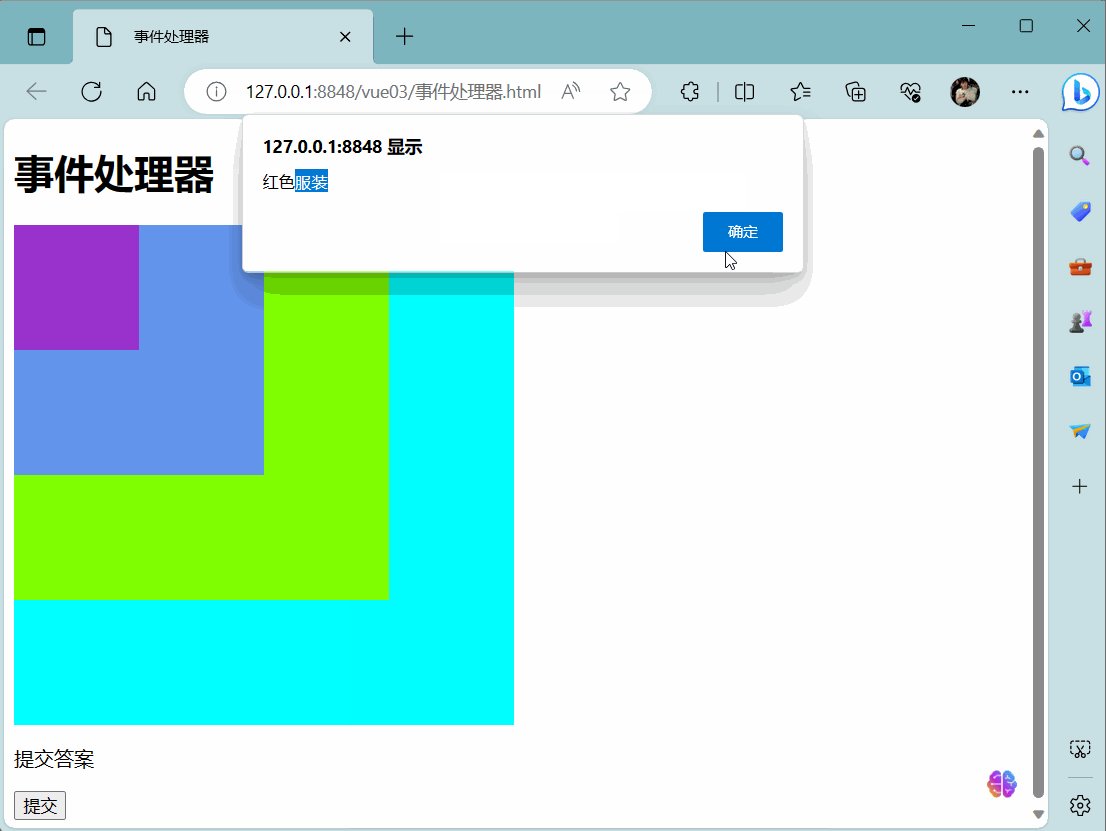
创建 HTML 文件,进行事件处理器的实例验证
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件处理器</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style>
.red{
width: 400px;
height: 400px;
background-color: aqua;
}
.orange{
width: 300px;
height: 300px;
background-color: chartreuse;
}
.blue{
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
.black{
width: 100px;
height: 100px;
background-color: darkorchid;
}
</style>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h1>事件处理器</h1>
<div class="red" @click="red">
<div class="orange" @click="orange">
<div class="blue" @click.stop="blue">
<div class="black" @click.stop="black"></div>
</div>
</div>
</div>
<p>提交答案</p>
<!-- .once只可以按一次,拒绝手残 -->
<button @click.once="dosub">提交</button>
</div>
</body>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
el: '#app',
data() {
return {
f200: 'f200'
};
},
methods: {
red() {
alert("红色服装");
},
orange() {
alert("橙色武装");
},
blue() {
alert("蓝天白云");
},
black() {
alert("直接黑化");
},
dosub(){
alert("已做完,提交答案");
}
}
})
</script>
</html>
效果如图 :

二、语法整合
1. 作用
在Vue中,整合所有语法是指将Vue的各种语法特性结合起来使用,以实现更复杂、更灵活的功能。通过整合各种语法特性,可以更好地利用Vue的强大功能,提高开发效率和代码质量。
以下是整合Vue语法特性的几个常见用途:
-
数据绑定和计算属性:Vue提供了数据绑定和计算属性的功能,可以将数据和页面元素进行双向绑定,实现数据的动态更新和页面的实时响应。通过整合数据绑定和计算属性,可以实现复杂的数据处理和页面展示逻辑。
-
条件渲染和列表渲染:Vue提供了条件渲染和列表渲染的功能,可以根据条件动态显示或隐藏页面元素,以及根据数据动态生成列表。通过整合条件渲染和列表渲染,可以实现根据不同条件展示不同的内容,以及根据数据动态渲染列表。
-
事件处理和方法调用:Vue提供了事件处理和方法调用的功能,可以监听DOM事件,并调用相应的方法进行处理。通过整合事件处理和方法调用,可以实现用户交互的响应和页面逻辑的处理。
-
生命周期钩子:Vue提供了一系列的生命周期钩子函数,可以在实例的不同生命周期阶段执行相应的操作。通过整合生命周期钩子函数,可以在实例创建、更新、销毁等不同阶段执行相应的逻辑。
-
组件化开发:Vue支持组件化开发,可以将页面拆分成多个组件,每个组件具有独立的功能和样式。通过整合组件化开发,可以实现代码的复用和模块化,提高开发效率和代码的可维护性。
通过整合Vue的各种语法特性,可以实现更复杂、更灵活的功能,提高开发效率和代码质量。同时,整合Vue的语法特性也可以使代码更易读、易维护,并提高代码的可复用性和可扩展性。
2. 实例
创建 HTML 文件,进行语法整合表单。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<h1>表单[综合案例]</h1>
<label>账号:</label><input v-model="uname" /><br />
<label>密码:</label><input v-model="upwd" type="password" /><br />
<!-- 将用户的输入值转为 Number 类型 -->
<label>等级:</label><input v-model.number="age" /><br />
<label>性别:</label>
<div v-for="s in sexs">
<input type="radio" v-model="sex" name="sex" :value="s.id" />{{s.name}}
</div>
<label>爱好:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>级别:</label>
<select v-model="type" >
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>个性签名:</label>
<textarea v-bind:value="mark"></textarea><br />
确认<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="Submit" />
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: 'ikun',
upwd: '123456',
age: 10,
sex: 1,
sexs:[{
id: 1,
name: '男'
},{
id: 2,
name: '女'
},{
id: 3,
name: '人妖'
}],
hobby: [{
id: 1,
name: '打go'
}, {
id: 2,
name: '永劫'
}, {
id: 3,
name: '无畏'
}],
hobbies: [],
types: [{
id: 1,
name: '基础'
}, {
id: 2,
name: '大师'
}, {
id: 3,
name: '超凡'
}],
type: null,
mark: '网吧五坐,逐渐沉默',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
Submit: function() {
console.log('Submit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>
验证效果如图 :

三、自定义组件
1. 概述
在Vue中,自定义组件是指开发者根据业务需求自定义的可复用的组件。自定义组件可以包含HTML模板、CSS样式和JavaScript逻辑,用于封装一些特定功能的UI组件或业务组件。
自定义组件在Vue中有以下几个作用:
1. 提高代码的复用性:通过自定义组件,可以将一些常用的UI组件或业务组件封装起来,以便在不同的页面中复用。这样可以减少重复编写相似代码的工作量,提高开发效率。
2. 提高代码的可维护性:通过自定义组件,可以将复杂的页面拆分成多个小的组件,每个组件负责特定的功能。这样可以使代码结构更清晰,逻辑更明确,便于维护和修改。
3. 提高开发效率:通过自定义组件,可以将页面拆分成多个独立的组件,每个组件可以并行开发和测试。这样可以提高开发效率,缩短项目的开发周期。
4. 提供更好的可扩展性:通过自定义组件,可以将页面拆分成多个小的组件,每个组件负责特定的功能。这样可以使系统更易于扩展,当需要添加新的功能时,只需添加相应的组件,而不需要修改已有的代码。
5. 提高代码的可读性:通过自定义组件,可以将复杂的业务逻辑封装在组件内部,使代码更具可读性。开发者可以通过查看组件的模板、样式和逻辑,快速理解组件的功能和实现方式。
总的来说,自定义组件是Vue中非常重要的概念,它可以提高代码的复用性、可维护性和可扩展性,同时也提高了开发效率和代码的可读性。通过合理使用自定义组件,可以更好地组织和管理Vue项目的代码。
2. 实例
创建 HTML 文件,编写自定义组件的验证。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义组件</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h1>自定义组件</h1>
<my-button ></my-button>
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
el: '#app',
components:{
'my-button':{
template:'<button @click="tan">按钮A</button>',
methods:{
tan(){
alert("你小子,。。。。。(┬┬﹏┬┬)")
}
}
}
}
})
</script>
</body>
</html>效果如图 :

四、组件通信
( 1 ) 讲述
在Vue中,组件通信是指不同组件之间进行数据传递和交互的过程。Vue提供了多种方式来实现组件通信,包括父子组件通信、兄弟组件通信和跨级组件通信等。
-
父子组件通信:父组件通过props向子组件传递数据,子组件通过props接收父组件传递的数据。这种通信方式适用于父组件向子组件传递数据的场景。
-
子组件向父组件通信:子组件通过$emit方法触发一个自定义事件,父组件通过v-on指令监听并响应该事件。这种通信方式适用于子组件向父组件传递数据或触发某个事件的场景。
-
兄弟组件通信:可以通过一个共同的父组件来实现兄弟组件之间的通信。父组件作为中介,接收一个组件的数据并通过props传递给另一个组件。这种通信方式适用于兄弟组件之间需要共享数据的场景。
-
跨级组件通信:可以通过provide/inject来实现跨级组件之间的通信。父组件通过provide提供数据,子孙组件通过inject注入数据。这种通信方式适用于跨越多层级的组件之间需要共享数据的场景。
-
使用事件总线:可以创建一个全局的Vue实例作为事件总线,组件通过emit和on来触发和监听事件。这种通信方式适用于任意组件之间需要进行事件交互的场景。
-
使用Vuex进行状态管理:Vuex是Vue官方提供的状态管理库,可以将共享的状态保存在一个全局的store中,不同的组件可以通过store来读取和修改共享的状态。这种通信方式适用于组件之间需要共享状态的场景。
组件通信的作用主要有以下几点:
-
数据传递:通过组件通信,可以将数据从一个组件传递到另一个组件。比如,父组件可以向子组件传递数据,子组件可以通过props来接收父组件传递的数据。这样可以实现组件之间的数据共享和传递,方便进行组件间的数据交流和协作。
-
事件触发:通过组件通信,可以在一个组件中触发事件,并在其他组件中监听和响应该事件。比如,子组件可以通过$emit方法触发一个事件,父组件可以通过v-on指令监听并响应该事件。这样可以实现组件之间的交互和通信,方便进行组件间的事件处理和逻辑调用。
-
共享状态:通过组件通信,可以实现组件之间的状态共享。比如,使用Vuex进行状态管理,可以将状态保存在一个全局的store中,不同的组件可以通过store来读取和修改共享的状态。这样可以实现组件之间的状态同步和数据共享,方便进行组件间的状态管理和数据更新。
-
组件复用:通过组件通信,可以实现组件的复用。比如,可以将一些常用的UI组件封装成独立的组件,然后在不同的页面中复用这些组件。这样可以减少重复编写相似代码的工作量,提高开发效率和代码的复用性。
总的来说,组件通信是Vue中非常重要的概念,它可以实现组件之间的数据传递、事件触发、状态共享和组件复用等功能。通过合理使用组件通信,可以更好地组织和管理Vue项目的代码,提高开发效率和代码质量。
( 2 ) 父传子
组件通信中父传子是Vue中常用的组件通信方式之一,它可以实现父组件向子组件传递数据、实现组件的复用和解耦、实现数据的传递和共享等功能。通过合理使用父传子,可以更好地组织和管理Vue项目的代码,提高开发效率和代码质量。
创建HTML文件,实现组件通信中父传子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件通信</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h1>组件通信-父传子</h1>
<my-button b="披坚执锐" o="8"></my-button>
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
el: '#app',
components:{
'my-button':{
props:['b','o'],
template:'<button @click="tan">{{b}},{{o}} 战当先。。(❤️´艸`❤️)</button>',
data:function(){
return {o:1}
},
methods:{
tan(){
this.o++;
}
}
}
}
})
</script>
</body>
</html>代码实现效果如图

( 3 ) 子传父
组件通信中子传父是Vue中常用的组件通信方式之一,它可以实现子组件向父组件传递数据、实现组件的解耦和复用、实现数据的传递和共享等功能。通过合理使用子传父,可以更好地组织和管理Vue项目的代码,提高开发效率和代码质量。
创建HTML文件,实现组件通信中子传父
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件通信</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h1>组件通信-子传父</h1>
<my-button b="披坚执锐" @传值="getParam"></my-button>
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
el: '#app',
components:{
'my-button':{
props:['b'],
template:'<button @click="tan">购买学习资料,{{o}}本。(❁´◡`❁)</button>',
data:function(){
return {o:0}
},
methods:{
//在组件内部定义值
tan(){
this.o++;
let name = '喜内';
let bname = '我的合租姐姐';
let price = 9.9;
this.$emit('传值',name,bname,price)
}
}
}
},
methods:{
getParam(name,bname,price){
console.log("作者:"+name+",书名:"+bname+",价格:"+price);
}
}
})
</script>
</body>
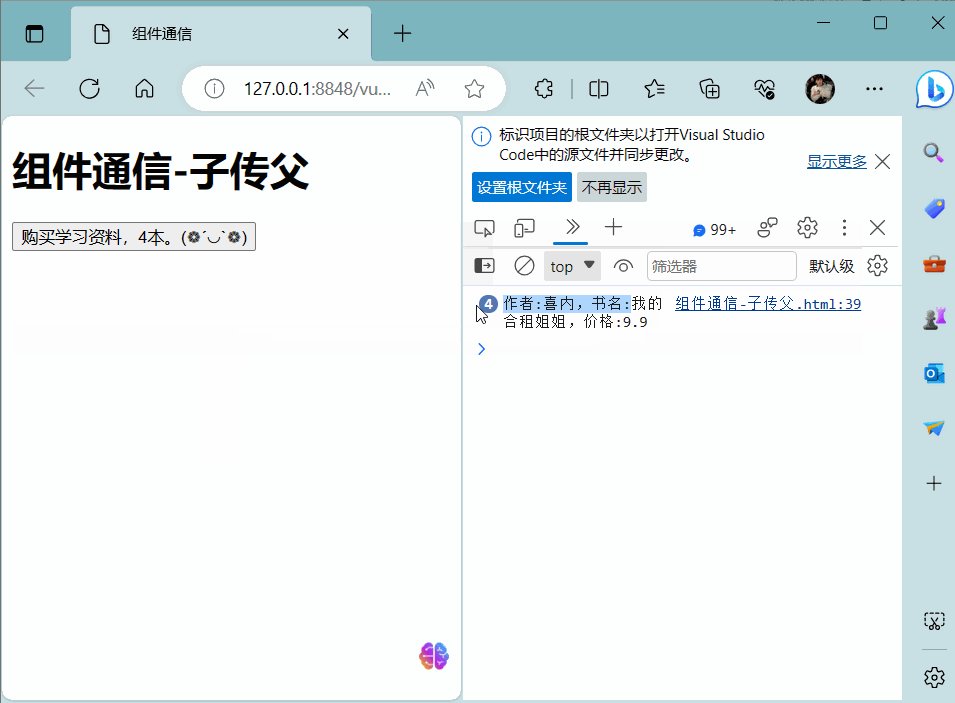
</html>代码实现效果如图

学习后的收获
学习在Vue中事件处理器、自定义组件和组件通信可以带来以下收获:文章来源:https://uudwc.com/A/3wa4O
- 1. 更好的代码组织和可维护性:使用事件处理器和自定义组件可以将代码按照功能模块进行组织,使代码更加清晰和易于维护。组件通信可以帮助不同组件之间进行数据交流和协作,提高代码的可维护性。
- 2. 提高代码复用性:自定义组件可以封装可复用的功能模块,方便在不同的地方进行使用。通过组件通信,不同组件之间可以共享数据和方法,进一步提高代码的复用性。
- 3. 增强用户交互性:事件处理器和自定义组件可以实现丰富的用户交互功能,例如点击事件、输入事件等。通过组件通信,可以实现组件之间的状态同步和联动,提升用户体验。
- 4. 提高开发效率:使用事件处理器和自定义组件可以减少重复代码的编写,提高开发效率。组件通信可以简化组件之间的数据传递和共享,减少开发工作量。
- 5. 拓展Vue的功能:通过学习事件处理器和自定义组件,可以深入理解Vue的底层机制和原理,进一步发挥Vue的功能和特性。
总的来说,学习在Vue中事件处理器、自定义组件和组件通信可以提高代码的组织性、可维护性和复用性,增强用户交互性,提高开发效率,拓展Vue的功能。这些收获对于开发Vue项目和提升自身技术水平都具有重要意义。文章来源地址https://uudwc.com/A/3wa4O