首先,创建一个web-002项目,内容和web-001一样。
文章来源:https://uudwc.com/A/3wjmn
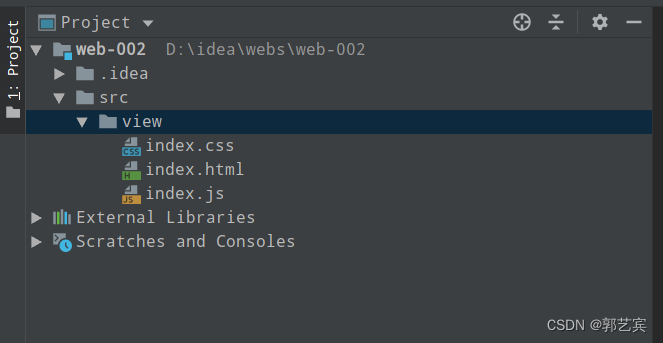
下一步,规范一下项目结构,将html,js,css三个文件放到 src/view目录下面:

由于html引入css和js时,使用的是相对路径,所以三个文件的内容都不用修改。
注意,下一步关键,是将项目初始化为nodejs项目。
什么是 node?官方原话:一个基于 Chrome V8 解析引擎的 JavaScript 运行时环境。
换句话说: 把浏览器内的 JS 解析引擎拿出来, 和其它内容进行了一个组装,变成了一个新的东西。 起了个名字叫做 'NodeJS'。
Node.js是目前非常火热的技术,它借助JavaScript天生的事件驱动机制加V8高性能引擎,使编写高性能Web服务轻而易举。
其次,JavaScript语言本身是完善的函数式语言,在前端开发时,开发人员往往写得比较随意,让人感觉JavaScript就是个“玩具语言”。但是,在Node环境下,通过模块化的JavaScript代码,加上函数式编程,并且无需考虑浏览器兼容性问题,直接使用最新的ECMAScript 6标准,可以完全满足工程上的需求。
现在想要成为前端工程师,NodeJS是绕不过去的,所以,学就行了。
要将项目初始化为nodejs项目,首先要安装nodejs。官网地址是:Node.js
根据自己的操作系统,下载稳定版安装即可。
注意:在Windows上安装时务必选择全部组件,包括勾选
Add to Path。
安装完成后,可以输入 node -v 查看版本:

nodejs安装完成后,还有一个命令,npm,

npm是什么?npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
可以看到,和Java的Maven很像。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
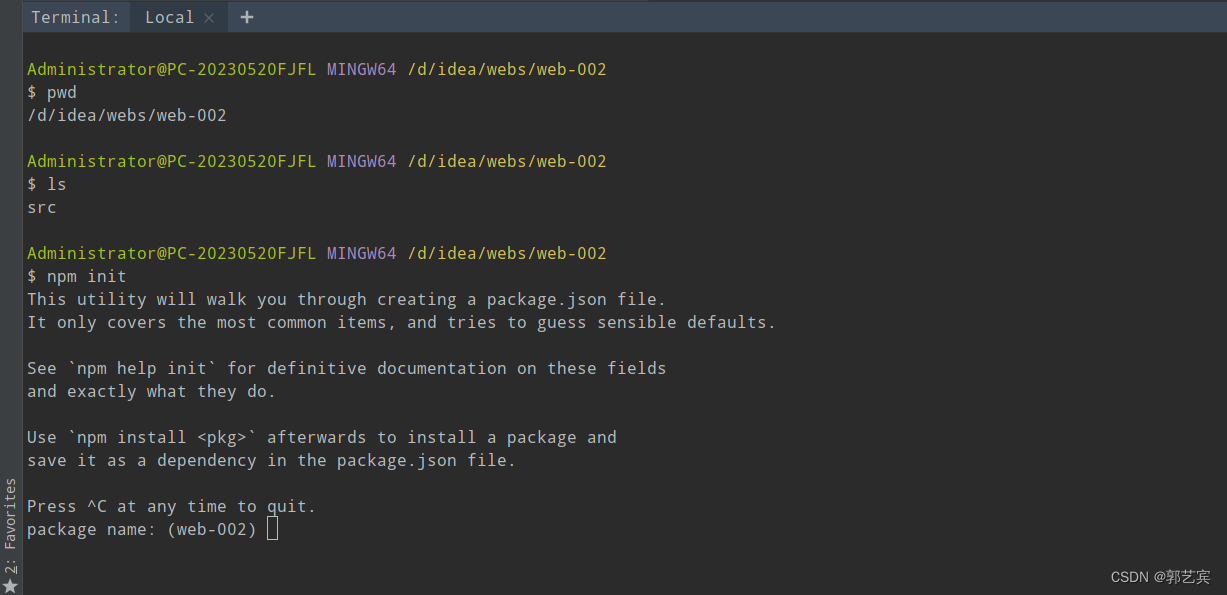
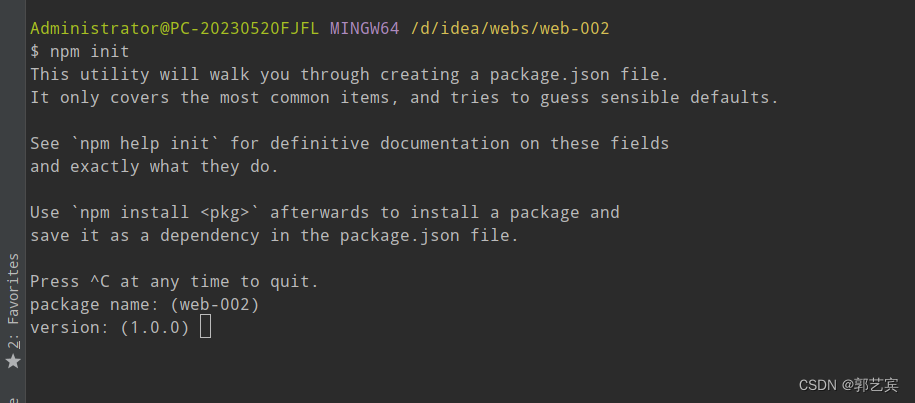
下面开始正式初始化项目为nodejs项目,进入项目根目录,执行 npm init 命令:

可以看到,需要输入一个参数package name,项目的名字,默认就是文件夹的名字 web-002,如果要使用默认值,直接按回车即可,就会看到下一个参数的输入:

下一个参数version是版本号,默认值是1.0.0,如果使用默认值按回车即可,进入下一个,
等等等等。。。。。。
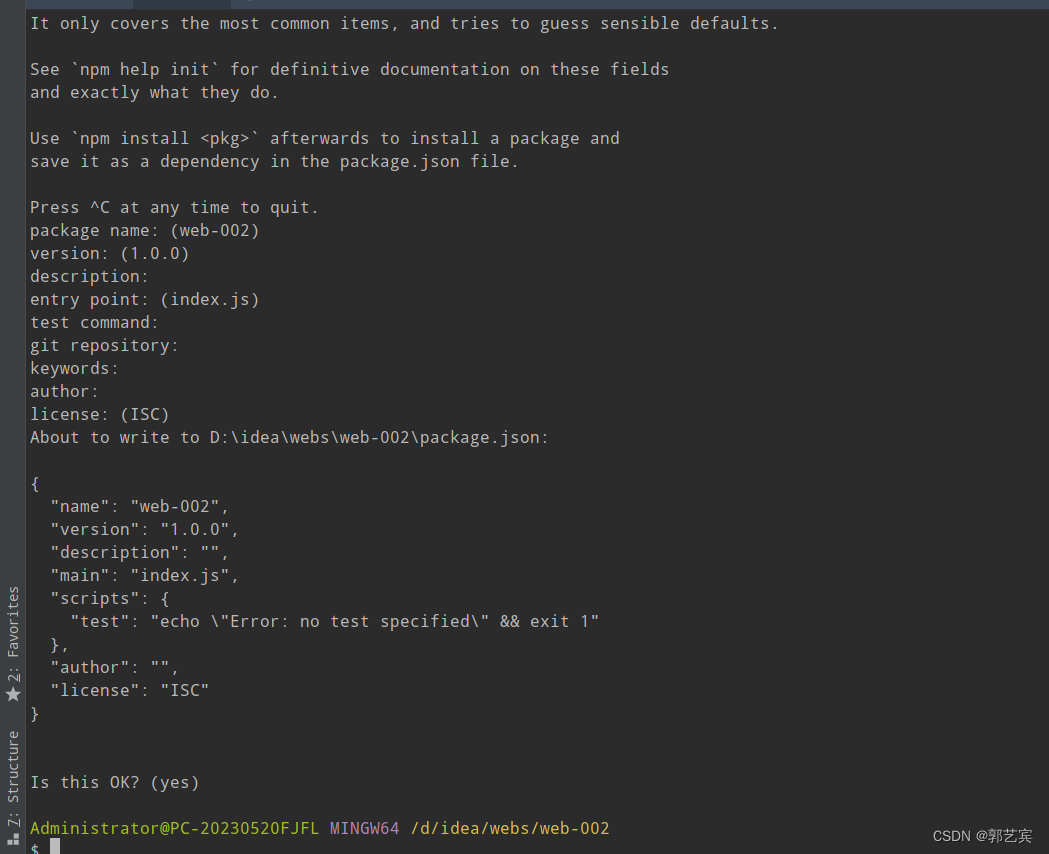
在运行npm init指令时,会提示你输入一系列的参数,包括:
1. package name: 包的名称。默认为当前文件夹的名称。
2. version: 包的版本号。默认为1.0.0。
3. description: 包的描述。
4. entry point: 包的入口文件。默认为index.js。
5. test command: 测试包的指令。默认为“test”。
6. git repository: Git仓库地址。
7. keywords: 关键词,用于搜索包。
8. author: 包的作者。
9. license: 包的许可证类型。默认为ISC。
第一个nodejs项目,我们全部使用默认值,一路回车即可:

注意:如果想全部使用默认值,又懒得一路回车,可以直接使用 npm init -y 命令
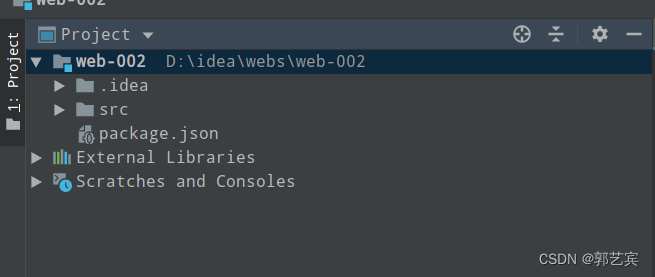
初始化完成后,可以看到项目根目录下面多了一个 package.json 文件:

什么是package.json文件
package.json是一个基于JSON格式的文件,用于描述Node.js项目中所需的模块以及项目的元数据。它是一个非常重要的文件,几乎所有Node.js项目都需要一个package.json来维护其依赖性和元数据。在Node.js项目中,通过使用 npm 来管理项目的所有依赖关系,而npm又通过读取package.json来确定需要安装哪些依赖包和各个依赖包的版本等信息。
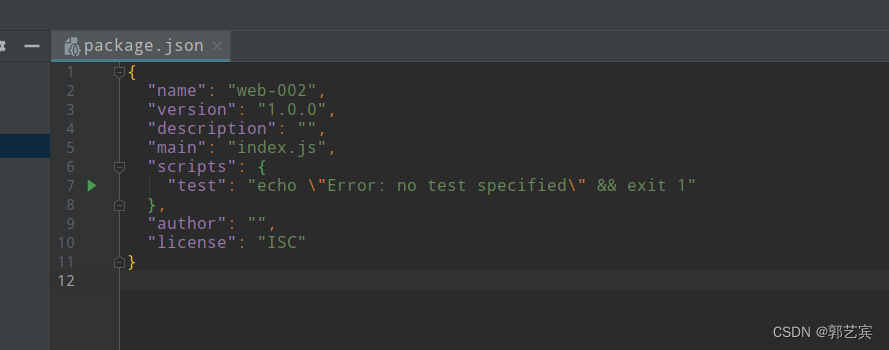
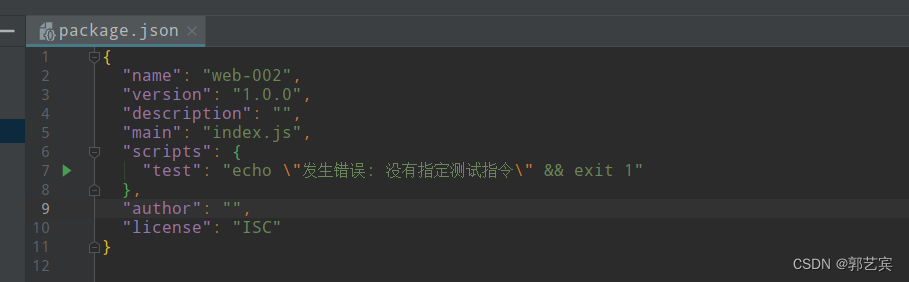
来看一下package.json文件的内容:

目前都是初始化项目时的默认参数,没有其他内容。
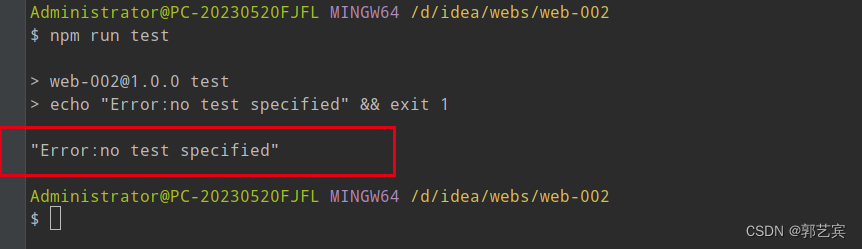
其中的 scripts 需要注意,这里是项目中定义的可以执行的指令,使用 npm run 执行,目前定义了一个可以执行的指令,是 test ,那么执行指令的命令就是 npm run test ,后面的内容是
"echo \"Error: no test specified\" && exit 1" ,表示打印一行字符串,并退出。执行效果如下:

图中圈住的部分,就是执行的结果。后面跟了一个 exit 1 ,代表非正常运行导致退出程序。
exit 0 代表正常运行程序并退出程序,
exit 1 代表非正常运行导致退出程序
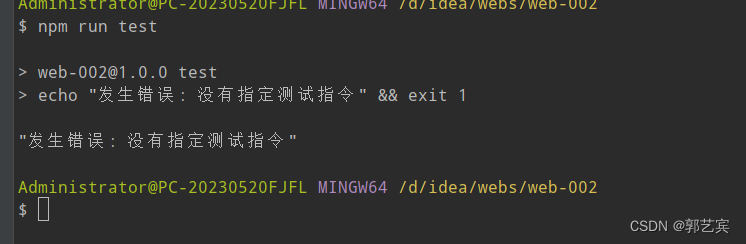
我们也可以把这里换成中文输出:

执行效果如下:

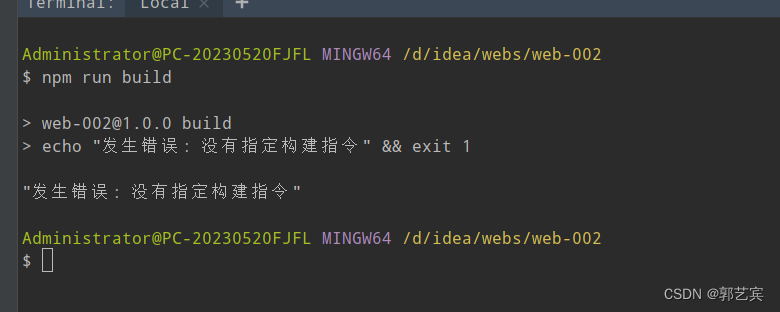
还可以手动增加一条指令build:

执行效果如下:

上面就是NodeJS初始化的过程。文章来源地址https://uudwc.com/A/3wjmn