目录
1.docker环境搭建
2.复现过程
2.1CRLF(carriage return/line feed)注入漏洞
2.2.目录穿越
2.3.add_header覆盖
文章来源地址https://uudwc.com/A/4PoE3
1.docker环境搭建
1.安装docker
apt-get update
apt-get install docker.io
yum install docker.io2.下载并解压docker环境Nginx配置漏洞安装包
链接:https://pan.baidu.com/s/1gL4_ZUbY5mA-qo6sG5-yWQ?pwd=s6l9
提取码:s6l9
cd到对应目录下,docker启容器
unzip vulhub-master.zip
cd /root/vulhub-master/nginx/insecure-configuration
docker-compose up -d安装好后,用docker ps -a查看容器运行情况
root@localhost:~/vulhub-master/nginx/insecure-configuration# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
797f6975a01e vulhub/nginx:1 "nginx -g 'daemon of…" 59 minutes ago Up 59 minutes 80/tcp, 0.0.0.0:8080-8082->8080-8082/tcp, :::8080-8082->8080-8082/tcp insecure-configuration_nginx_1STATUS为up状态就表示容器正在运行
如果要进入容器,键入docker exec -it 797f6975a01e(这里写你的容器ID) /bin/bash命令
2.复现过程
2.1CRLF(carriage return/line feed)注入漏洞
这个漏洞产生的原因是请求重定向的错误配置,导致在url中输入回车换行符可以控制http响应头部
比如:
location / {
return 302 https://$host$uri;
}原本的目的是为了让http的请求跳转到https上
但是$uri参数是不包含查询参数的,于是当我们在url中输入%0d%0a时,$uri参数不会将回车换行符传入,这就导致用户可以控制http响应头部
访问http://ip:8080,使用bp抓包,构造反射性xss
%0d%0a%0d%0a<img src=1 onerror=alert(1)>
修复方法:把$url改为$request-uri,这个参数会传入完整的原始url请求,也就是说用户输入的所有内容都会被当做参数传入Location字段
2.2.目录穿越
这个漏洞产生的原因是alias别名配置错误,导致在url中拼接目录获取敏感数据
location /files {
alias /home/;
}原本的目的是想用户输入/files会跳转到/home目录下,但是/files并没有以"/"结尾,所以我们可以输入/files../,此时/files匹配上了,替换为/home/..,造成目录穿越

修复方法:将/files改为/files/,这样就算输入/files../也不会匹配上/files/
2.3.add_header覆盖
这个漏洞产生的原因是Location子块中又添加了add_header参数,覆盖了父块中的参数,导致失效
add_header Content-Security-Policy "default-src 'self'";
#这个头部用于配置浏览器加载和执行内容的安全策略。在这里,设置为 "default-src 'self'" 表示只
#允许从同源(即当前域名)加载内容,其他来源的内容被禁止加载。
add_header X-Frame-Options DENY;
#防止页面被嵌入到 <frame>、<iframe> 或其他框架中。设置为 DENY 表示不允许任何形式的嵌入。
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
#该头部防止浏览器尝试嗅探未知 MIME 类型的响应内容
rewrite ^(.*)$ /xss.html break;
}这个配置本意是想在子块中再添加一个参数,结果覆盖父块,导致父块参数全部失效
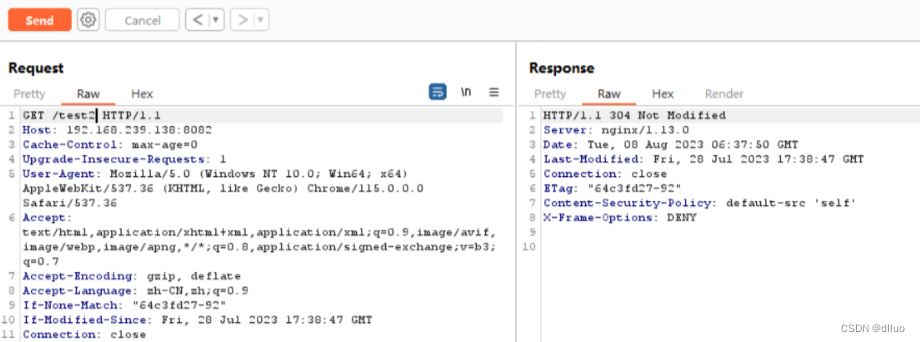
bp抓包发现父块添加的参数消失,只有子块里的参数
修复方法:删除子块中的add_header参数,或者添加到父块中 文章来源:https://uudwc.com/A/4PoE3
文章来源:https://uudwc.com/A/4PoE3

