目前的前后端分离,dev开发模式下,本地启动时会首先启动一个nodejs作为服务器,把本地网页启动起来,同时对后端的接口请求,可以经过proxy来实现,从而避免了浏览器的跨域检查。
但是有些陈旧的基于jquery+layui,但是又前后端分离了的项目,启动就没有nodejs支持了。在排除开历史倒车 ,把项目重新弄回前后端不分离的模式这个方案后。启动这种前端项目的方式就是
方案一:nginx
直接用nginx分别代理前端页面和转发后台接口请求,即可实现把前后端统一到一个域名下的目的。

方案二:nginx+chrome跨域设置。
1、nginx配置

2、chrome跨域设置
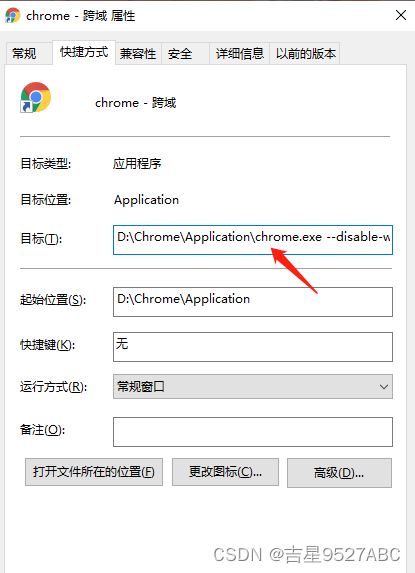
a> 创建chrome跨域快捷方式
把目标设置为:D:\Chrome\Application\chrome.exe --disable-web-security --user-data-dir=D:\MyChromeDevUserData

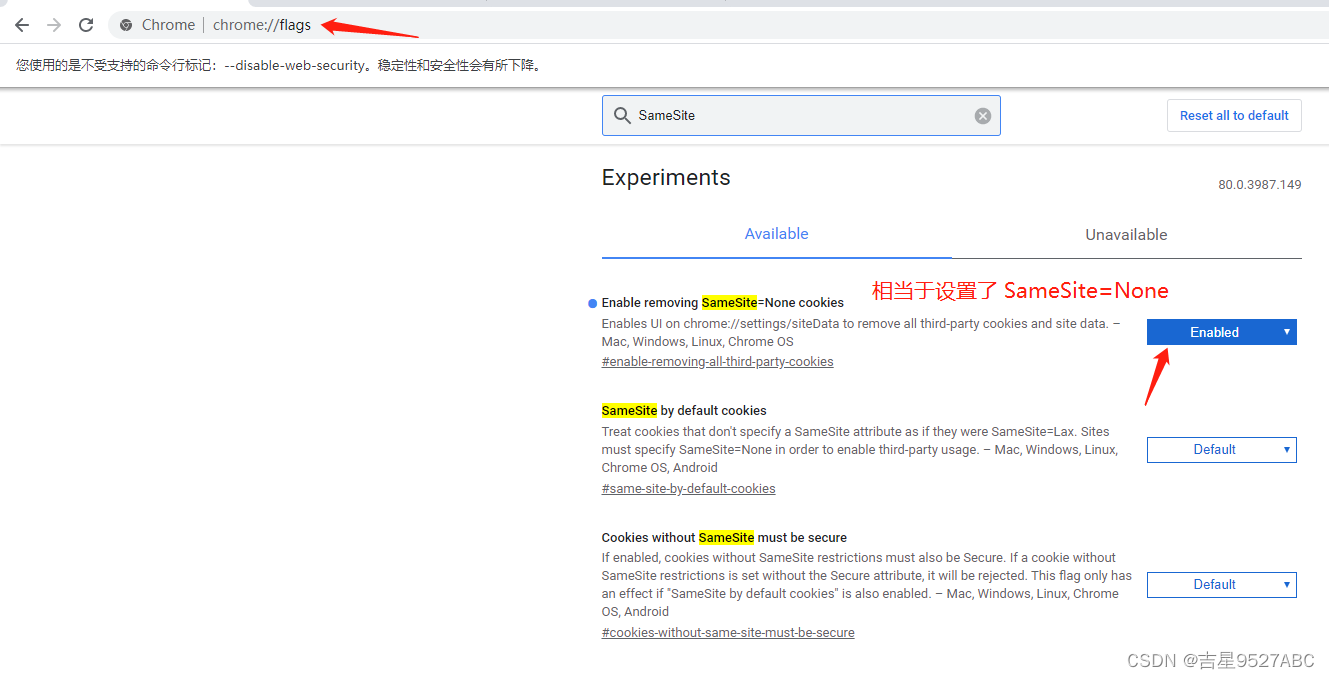
b> 设置SameSite策略,否则因为跨域请求接口,浏览器拒绝写入JSessionId
chrome://flags

我的chrome版本比较低,不排除后续chrome升级导致这种方法失效。文章来源:https://uudwc.com/A/4r8My
 文章来源地址https://uudwc.com/A/4r8My
文章来源地址https://uudwc.com/A/4r8My