需求: 实现访问当前页面直接滚动到最底部
方案:window对象的scrollTo()方法
API介绍:
参数接收一个点(文档坐标),让该点位于左上角。
可选参数为behavior(设置滚动的效果)
错误案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: aquamarine;
width: 200px;
height: 2000px;
}
</style>
</head>
<body>
<div>nixx</div>
<span>云想衣裳花想容,春风拂槛露华浓。
若非群玉山头见,会向瑶台月下逢。</span>
<script>
// 获取文档的高度和视口的高度
let docH = document.documentElement.offsetHeight,
viewH = window.innerHeight
// 滚动到文档底部
window.scrollTo(0,docH - viewH);
</script>
</body>
</html>
实际效果是并没有发生滚动
正确的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: aquamarine;
width: 200px;
height: 2000px;
}
</style>
</head>
<body>
<div>nixx</div>
<span>云想衣裳花想容,春风拂槛露华浓。
若非群玉山头见,会向瑶台月下逢。</span>
<script>
// 获取文档的高度和视口的高度
let docH = document.documentElement.offsetHeight,
viewH = window.innerHeight
// 滚动到文档底部
setTimeout(()=>{
window.scrollTo(0,docH - viewH);
})
</script>
</body>
</html>

问题分析记录:文章来源:https://uudwc.com/A/591dz

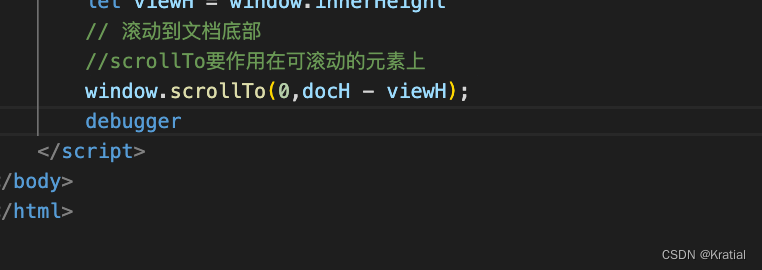
直接调用window.scrollTo方法,然后打断点,你会发现已经滚动了
但是当结束断点,又回到了原来的位置
于是猜想着让该方法异步调用,发现成功了文章来源地址https://uudwc.com/A/591dz