首先,先检测一下浏览器是否能支持自动播放,点击下方链接进行检测:
https://video-dev.github.io/can-autoplay/
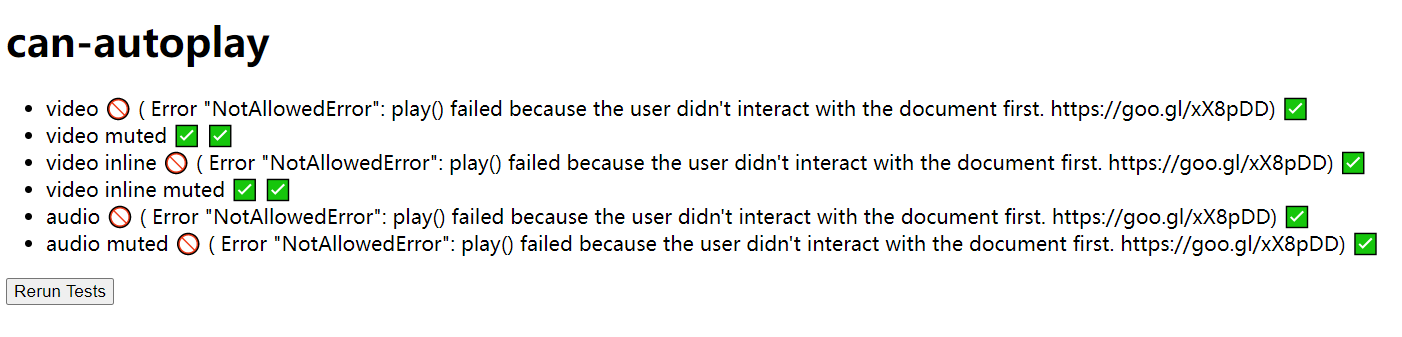
本人检测的谷歌浏览器结果是:

结果显示,谷歌浏览器不能支持有声自动播放视频和音频,包括内联的视频,但静音的视频是支持支持自动播放的,但静音的音频功能依旧无法使用。
本人在网上搜寻了很多方法,最后发现几个关键点:
① 首先是谷歌浏览器的相关政策,自从 Chrome 66 开始限制了 video 和 audio 元素的自动播放,从 Chrome 71 开始限制了 Web Audio API 的自动播放,因此一些网页游戏和 webrtc 相关的音视频项目都会相应受到影响。
本人使用的 Chrome 浏览器版本显然是被限制了自动播放的

② 那么 如何解决这一问题,先说说本人网上搜集的方法:
首先是视频自动播放的问题,常规的方法是给 video 标签增添 muted 属性
<video
src="xxx.mp4"
autoplay="auto play"
muted
controls="controls">
</video>这样就能静音自动播放视频了。
第二种方法:只适用 Chrome 66 以下的版本,即
- 打开 chrome 浏览器,地址栏中输入:chrome://flags。
- 在页面内搜索栏中写入:Autoplay policy,并将默认为“Default”,修改为 “No user gesture is required” 后,重启浏览器。
但 Chrome 66 以上的版本貌似搜索不到 Autoplay policy ,因此无法使用第二种方法。
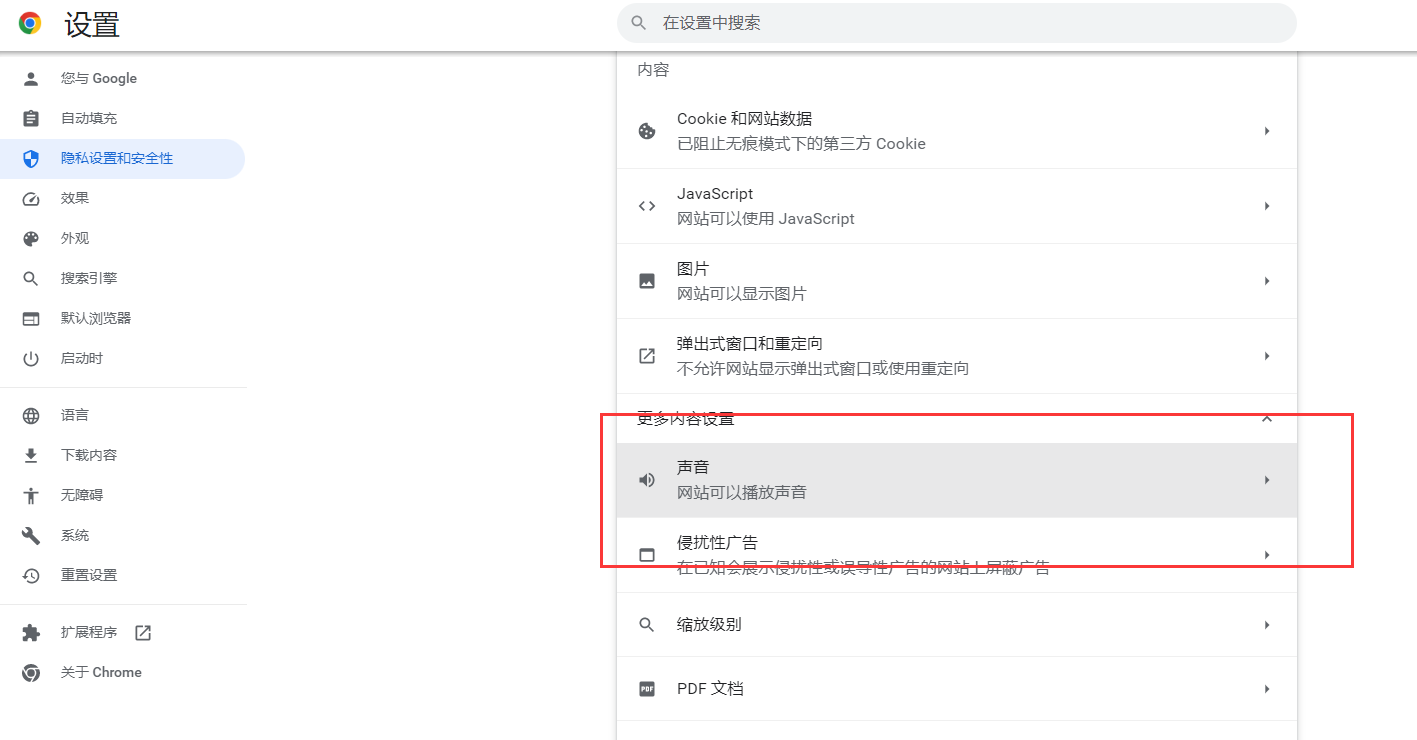
③ 本人在摸爬滚打了两天后,找到了一种掩耳盗铃的方法,就是修改浏览器的设置,找到声音设置:
第一步:


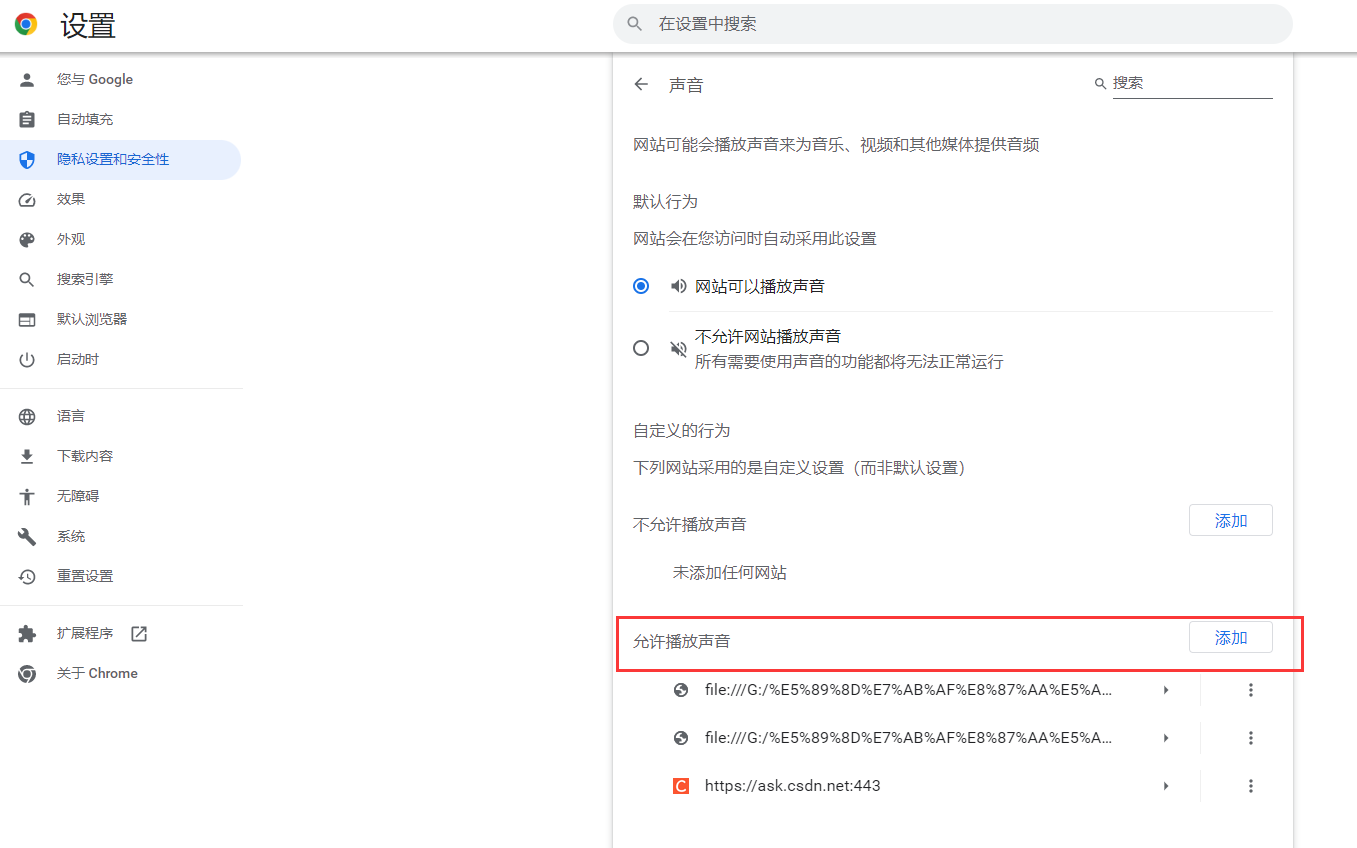
第二步:添加对应的网站地址或者html 代码,允许其播放声音。
 文章来源:https://uudwc.com/A/5M91
文章来源:https://uudwc.com/A/5M91
文章来源地址https://uudwc.com/A/5M91

