Jetpack Compose 是 Google 推出的一种声明式 UI 框架,它使 Android UI 开发变得更加简单和直观。在本篇博客中,我们将深入探索 Jetpack Compose 中的 TextButton 组件。
一、TextButton的使用
二、自定义TextButton
三、Button和TextButton的区别
一、TextButton的使用
在 Android 开发中,按钮是最常用的 UI 组件之一。Jetpack Compose 提供了一个名为 TextButton 的组件,可以轻松创建和自定义文本按钮。下面是一个简单的例子:
@Composable
fun MyScreen() {
TextButton(onClick = { /* Do something when button is pressed */ }) {
Text("Click Me")
}
}在这个例子中,我们首先创建了一个 TextButton 组件,然后在 onClick 属性中提供了一个 lambda 表达式,用于定义当按钮被点击时的行为。然后我们将一个 Text 组件作为 TextButton 的子组件,提供了要显示在按钮上的文本。
二、自定义 TextButton:
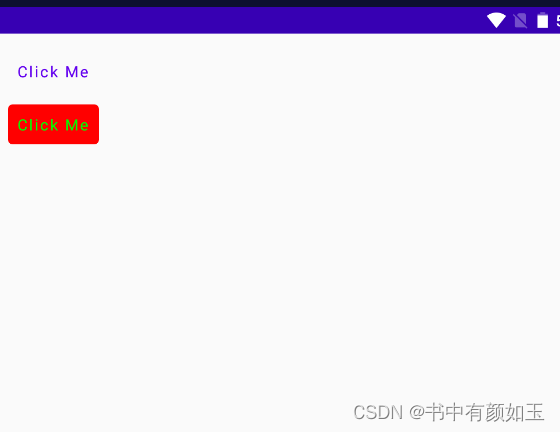
TextButton 是完全可定制的。例如,你可以通过修改 colors 属性来改变按钮的颜色:
@Preview
@Composable
fun textButton(){
Column(modifier=Modifier.padding(10.dp)){
TextButton(onClick={
println("点击了1")
}){
Text(text = "Click Me")
}
//自定义
TextButton(onClick={
println("点击了2")
},
colors= ButtonDefaults.textButtonColors(
backgroundColor = Color.Red,
contentColor = Color.Green
)){
Text(text = "Click Me")
}
}
}
在这个例子中,我们使用 ButtonDefaults.textButtonColors 来创建一个新的颜色方案,然后应用到我们的按钮上。我们设置了按钮的背景色为蓝色,文本颜色为白色。
三、Button和TextButton的区别
Jetpack Compose提供了多种按钮样式,以便在不同的场景和上下文中使用。其中,Button和TextButton都是最常用的两种类型。然而,尽管它们的功能类似,但在设计和用途上,它们确实有所不同。
-
Button:这是一个标准的填充按钮,它有一个可见的背景和可选的边框。它们的设计更加明显和引人注目,因此更适合主要操作或需要用户注意的功能。 -
TextButton:这是一个文本按钮,没有明显的背景,只有文本。它们的设计更为简洁和微妙,使它们更适合次要操作或不太需要用户注意的功能。
所以,TextButton和Button在视觉上和用途上都有所不同,它们可以根据需要在不同的情况下使用。这种灵活性使得用户界面可以根据其内容和功能进行更精细的定制。
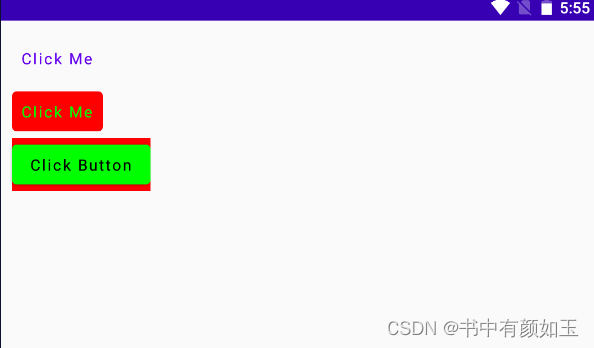
@Preview
@Composable
fun textButton(){
Column(modifier=Modifier.padding(10.dp)){
TextButton(onClick={
println("点击了1")
}){
Text(text = "Click Me")
}
//自定义
TextButton(onClick={
println("点击了2")
},
colors= ButtonDefaults.textButtonColors(
backgroundColor = Color.Red,
contentColor = Color.Green
)){
Text(text = "Click Me")
}
Button(colors = ButtonDefaults.buttonColors(backgroundColor = Color.Green), modifier = Modifier.background(Color.Red),onClick = { println("点击了3") }) {
Text(text = "Click Button")
}
}
}
结论:文章来源:https://uudwc.com/A/6XoxX
TextButton 是 Jetpack Compose 提供的一个强大且灵活的组件,它可以让你轻松地创建和自定义文本按钮。通过使用声明式的语法和丰富的自定义选项,你可以将你的 UI 设计带到新的高度。下一次当你需要在你的应用中添加一个文本按钮时,不妨试试 TextButton!文章来源地址https://uudwc.com/A/6XoxX