
由上往下分别是:滑动条,滚动条和滚动视图
滑动条
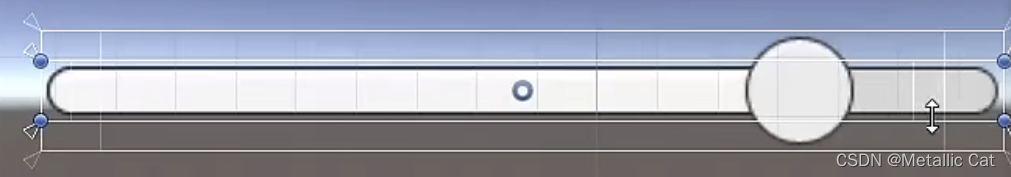
咱先创建一个滑动条,下面这个就是我们创建的滑动条

点击开始游戏之后我们就能够拖动这个滑条条了(可以用来控制声音,亮度等等)
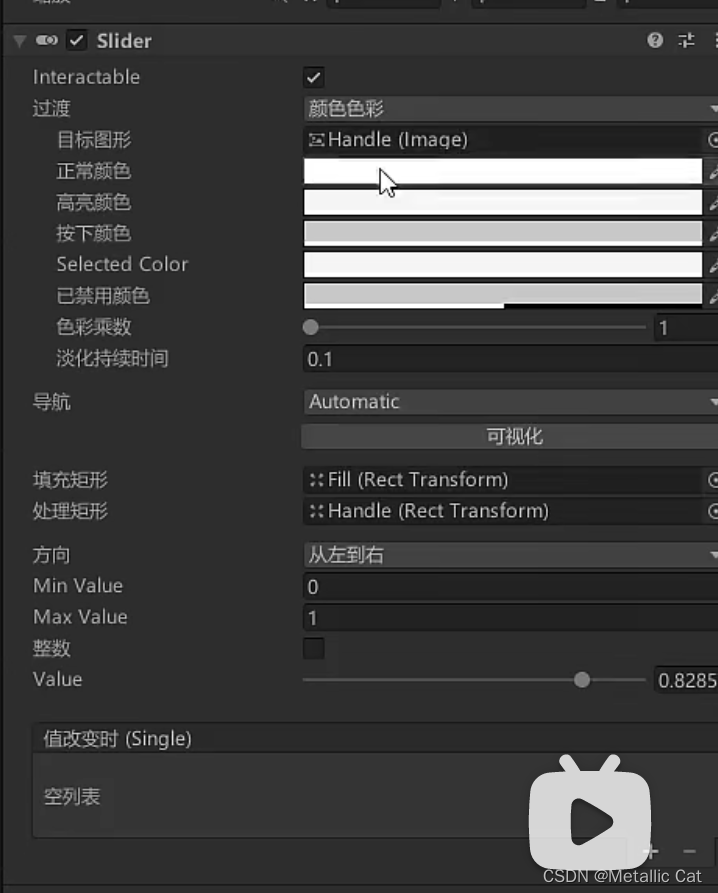
下面这个是滑动条组件,最重要的是导航后面的参数



这个就是滑动条游戏物体,主要分为三个部分:1.背景(下图中的暗色部分就是背景);2. 填充区域,就是相对于暗色部分的高亮部分;3.滑动操作区域(其实就是那个小圆按钮)

这个滑动条也可以用来做一个血条(把滑动操作区域游戏物体取消激活,然后把填充颜色改为红色,背晶区域调成暗色,这样子就很像一个血条了)
滑动条本质上其实就是一个数值变化的具象化
方向参数规定了滑动条的滑动方向;最大最小值则分别是滑动条滑动时能够达到的最小值和最大值;滑动条的数值默认是浮点型,如果选择了整数选项的话,则滑动条的数值会变为整型,且滑动条的变化也会以整型的形式发生变化
下面那个value滑动条就是我们当前在场景中的滑动条的投射
然后最重要的是上面这个,我们能够在滑动条滑动时(也就是滑动条的值发生改变时)添加其能够执行的事件(函数)
在脚本里面获取这个组件的value值,然后通过这个值设计事件(函数),然后再传到事件框中去执行
滚动条
滚动条和滑动条的区别是:滚动条既能通过鼠标操作也能通过滚轮操作
而滑动条只能通过鼠标操作
我们一般不单独使用滚动条,而是将其与scroll view 滚动视图结合到一起使用
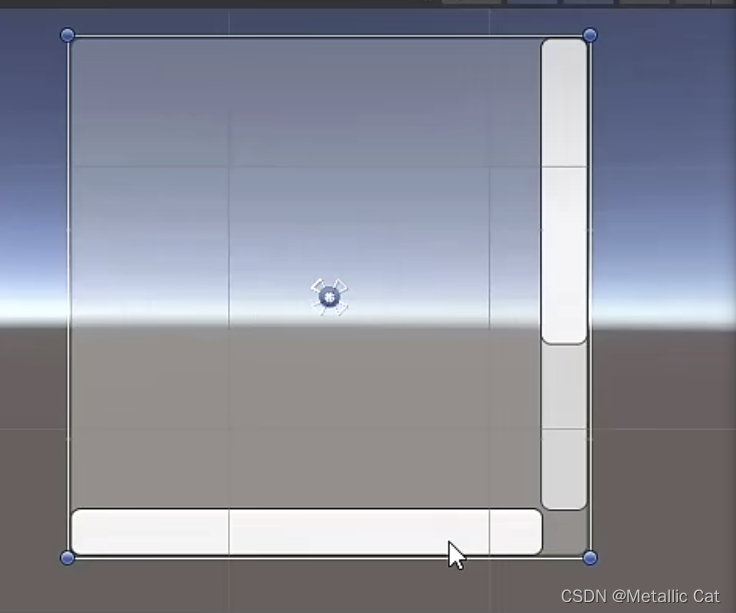
这个就是我们创建的初始滚动视图

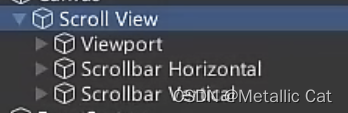
上面这个是滚动视图的游戏物体部分 --- 分为三部分:第一个是滚动视图本身的可视部分,第二个是水平滚动条,第三个是竖直滚动条
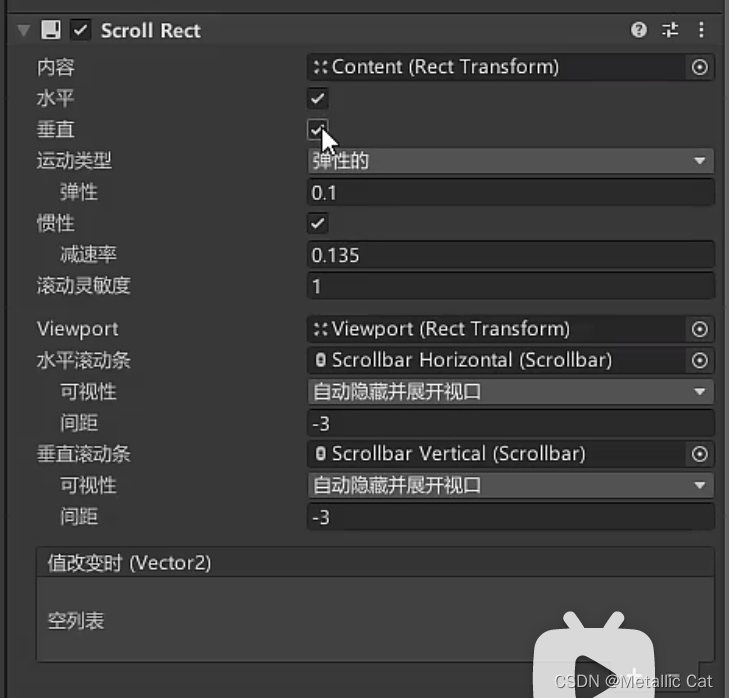
滚动视图组件的各种参数:
选择了水平,竖直选项之后我们的滚轮视图就能进行水平和竖直方向上的滚动了(不选则不行)

viewport游戏物体还有一个content子物体,这两个有什么区别呢?
viewport是我们的用户能够看到的区域,conternt是我们要在区域中展示的所有内容(如果viewport装不下的话就会自动隐藏,除非我们通过滚轮把内容滚上来)
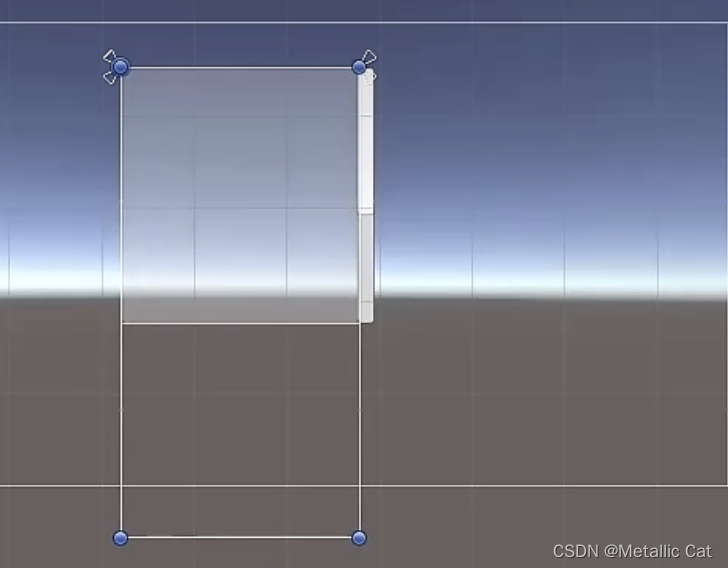
用图说话:上面的浅色窗口就是我们的viewport,是用户看内容的窗口
然后超出显示窗口的是我们的content,当content超出viewport的时候,超出的部分是不会被显示的,如果你想看超出的部分的话就必须通过滑动滚轮往下查看超出的content
为什么多出的部分会显示不出来呢? --- 这就是因为遮罩技术的使用。
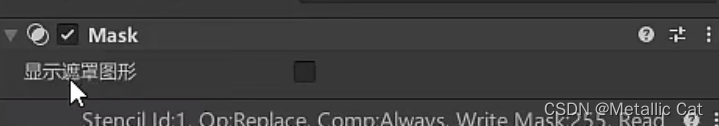
在viewport游戏物体中有一个Mask(遮罩)组件

如果开启这个组件的话会自动隐藏被遮罩的图形,我们也可以点击显示遮罩图形来讲图形显示文章来源:https://uudwc.com/A/6v18
文章来源地址https://uudwc.com/A/6v18