前言
-
以文件形式缓存数据,保存Electron应用程序或模块的简单数据持久性-保存和加载用户首选项,应用程序状态,缓存等
-
数据保存在app.getPath(‘userData’)中的JSON文件中。您可以在主进程和渲染器进程中直接使用此模块。app.getPath(name)-储存你应用程序设置文件的文件夹,默认是 appData 文件夹附加应用的名称。
安装
npm install electron-store
使用
在这里插入代码片
const Store = require('electron-store');
let option={
name:"config",//文件名称,默认 config
fileExtension:"json",//文件后缀,默认json
cwd:app.getPath('userData'),//文件位置,尽量不要动,默认情况下,它将通过遵循系统约定来选择最佳位置。C:\Users\xxx\AppData\Roaming\my-electron\config.json
// encryptionKey:"aes-256-cbc" ,//对配置文件进行加密
clearInvalidConfig:true, // 发生 SyntaxError 则清空配置,
}
const store = new Store(option);
// 一般直接简化为
const Store = require('electron-store');
const store = new Store();
const Store = require('electron-store');
const store = new Store();
store.set('unicorn', '?');
console.log(store.get('unicorn'));
//=> '?'
// Use dot-notation to access nested properties
store.set('foo.bar', true);
console.log(store.get('foo'));
//=> {bar: true}
store.delete('unicorn');
console.log(store.get('unicorn'));
//=> undefined
打开该路径下config.json文件
{
"foo": {
"bar": true
}
}
内置方法
.set(key, value)
.set(object)
.get(key, [defaultValue]) 获取一个数据或defaultValue(如果该数据不存在)。
.reset(…keys) 将项目重置为其默认值
.has(key)
.delete(key)
.clear()
.size
示例:
// ElectronStore.js
//import Store from 'electron-store'
const electronStore = new Store()
const store = new Store();
// console.log('size', electronStore.size) // 获取项目总个数
// console.log('path', electronStore.path) // 获取存储文件的路径
// console.log('store', electronStore.store) // 获取所有数据作为对象或将当前数据替换为对象
// console.log('set', electronStore.set()) // 存储数据
// console.log('get', electronStore.get()) // 获取数据
// console.log('delete', electronStore.delete()) // 删除某项数据
// console.log('clear', electronStore.clear()) // 清除所有store数据
// console.log('has', electronStore.has()) // 检测是否存在某条数据
store.set('unicorn', '?');
console.log(store.get('unicorn'));
//=> '?'
store.set('foo.bar', true);
console.log(store.get('foo'));
//=> {bar: true}
store.delete('unicorn');
console.log(store.get('unicorn'));
//=> undefined
store.set('unicorn', '这是需要存储的内容');
console.log(store.get('unicorn')); //=> '这是需要存储的内容'
// 使用点表示法访问嵌套属性
store.set('foo.bar', true);
console.log(store.get('foo')); //=> {bar: true}
// 嵌套存储
store.set({
foo: {
bar: {
foobar: 'hahaha'
}
}
});
console.log(store.get('foo.bar.foobar'));
store.delete('unicorn');
console.log(store.get('unicorn')); //=> undefined
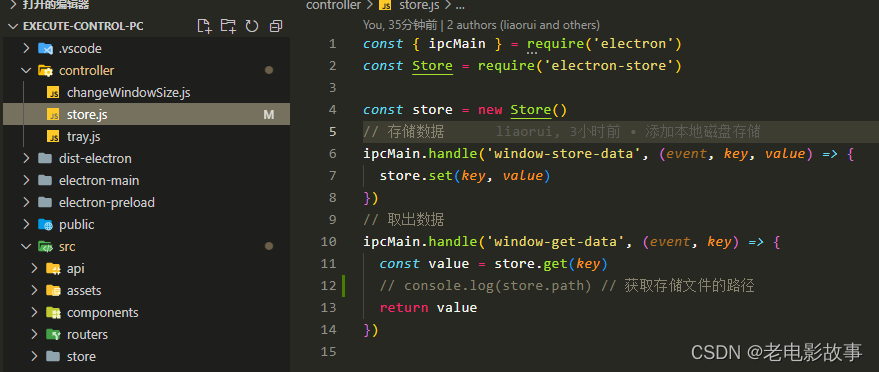
具体实战(在我的electron-vue项目中)




打开磁盘文件看看 没毛病
为什么不使用window.localStorage
-
localStorage仅在浏览器进程(渲染进程)中起作用。
-
localStorage的容错性不是很高,因此,如果您的应用遇到错误并意外退出,则可能会丢失数据。
-
localStorage仅支持持久字符串。 此模块支持任何JSON支持的类型。
-
localStorage不是很安全,可能是由于xss攻击而泄漏信息。
-
electron-store模块的API更好。 您可以设置并获取嵌套属性。 您可以设置默认的初始配置。
-
vuex存储在内存,localstorage则以文件的方式存储在本地,electron-store数据存储卸载应用之后依然存在。文章来源:https://uudwc.com/A/6z6AX
electron-store会一直存在。这里关于electron-store还需要注意一下情况:文章来源地址https://uudwc.com/A/6z6AX
- 存储简单信息,不要存储复杂大量信息,容易造成读取速度变慢。
- 每一次get都是一次i/o操作,所以尽量少操作。