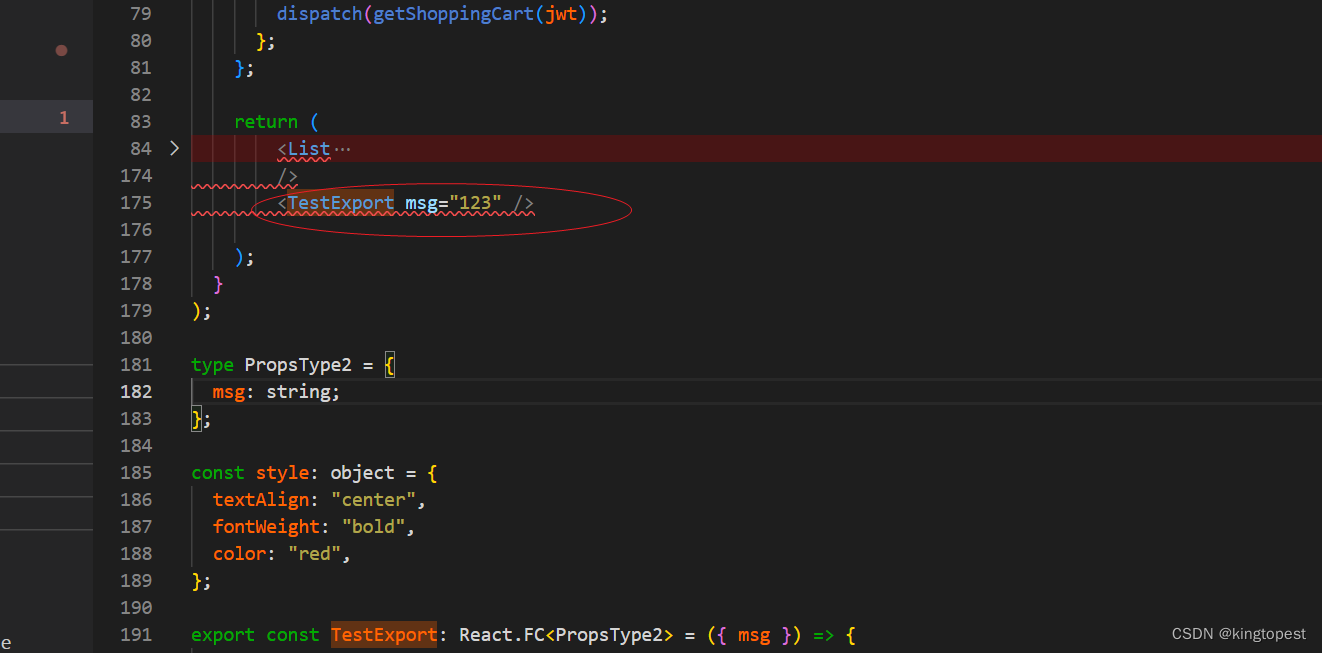
现象如下:


原因: 新插入的dom元素跟已有的dom元素平级了,必须创建一个共有的根元素
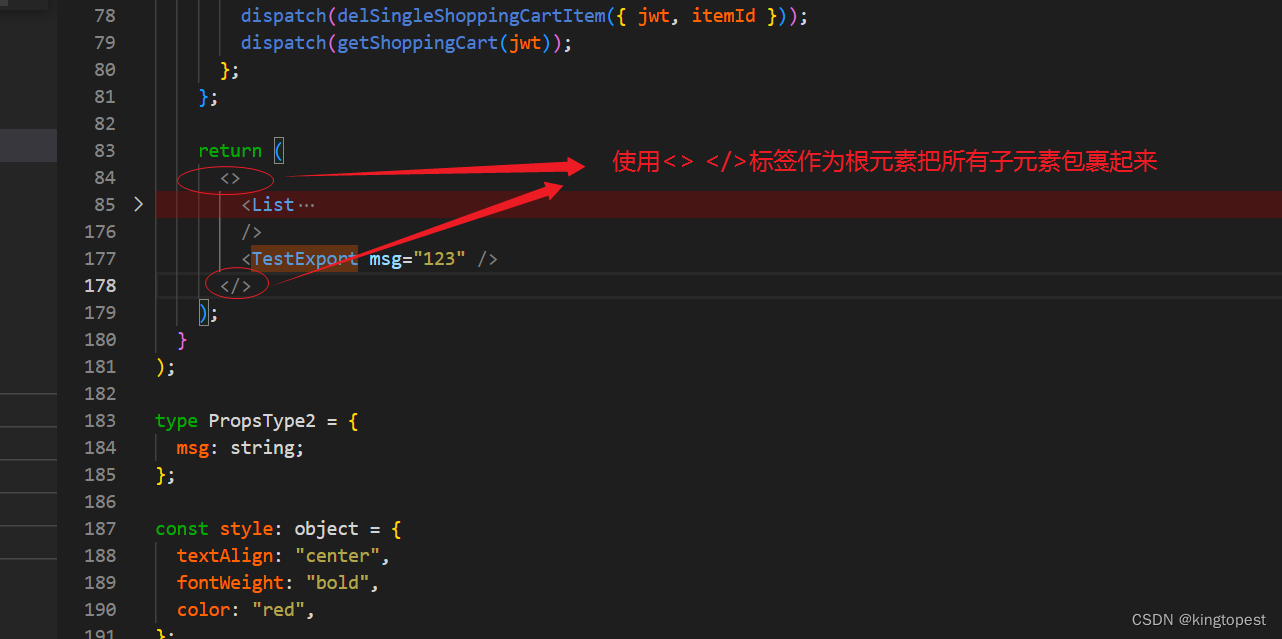
解决办法: 使用<> </>标签作为根元素,把所有子元素包裹起来
<>
....原代码
</>
 文章来源:https://uudwc.com/A/6za15
文章来源:https://uudwc.com/A/6za15
问题解决!报错消失!文章来源地址https://uudwc.com/A/6za15
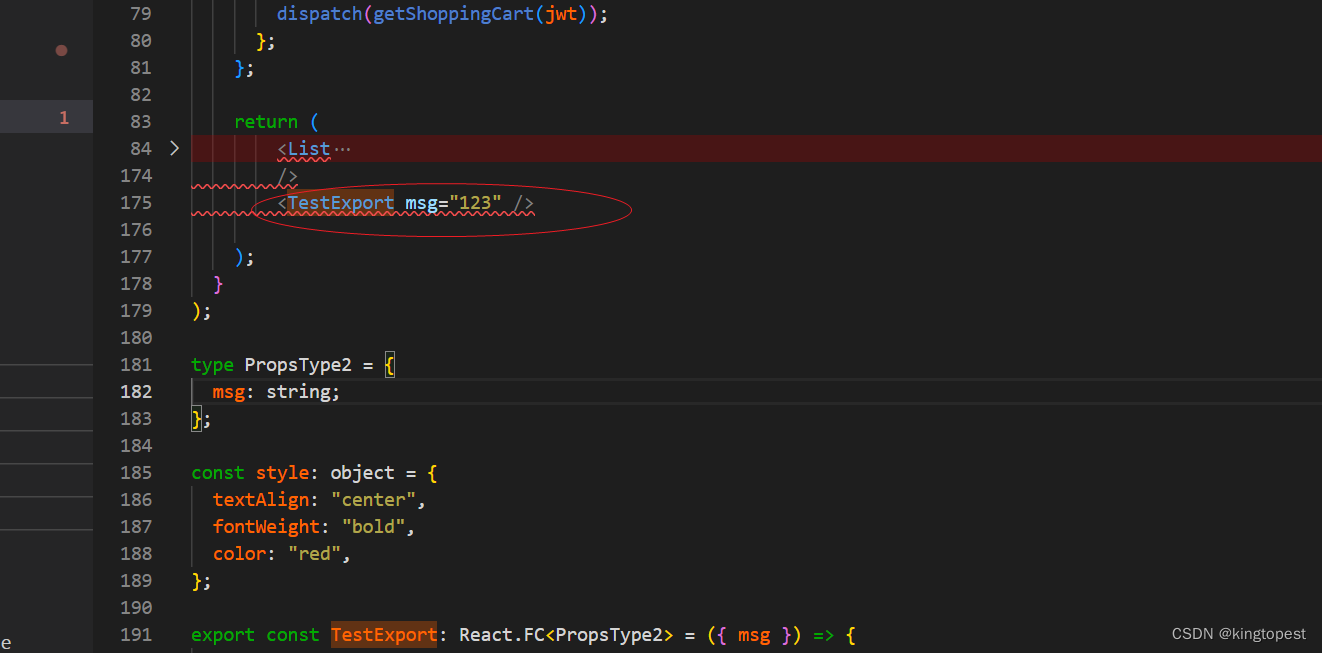
现象如下:


原因: 新插入的dom元素跟已有的dom元素平级了,必须创建一个共有的根元素
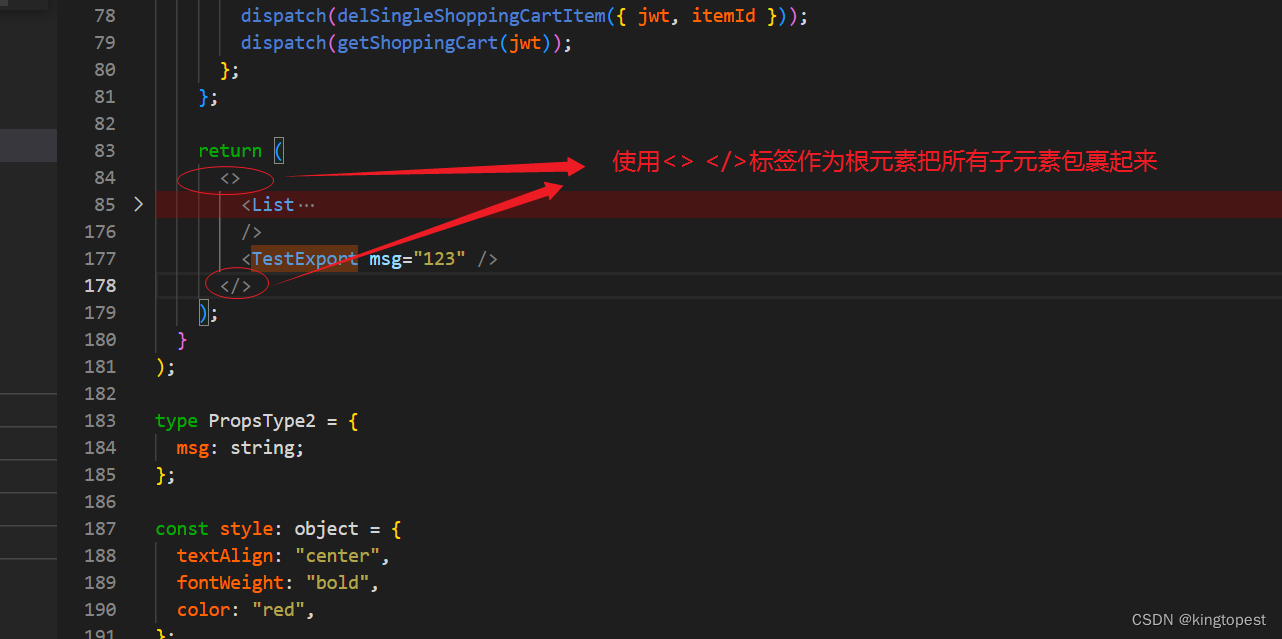
解决办法: 使用<> </>标签作为根元素,把所有子元素包裹起来
<>
....原代码
</>
 文章来源:https://uudwc.com/A/6za15
文章来源:https://uudwc.com/A/6za15
问题解决!报错消失!文章来源地址https://uudwc.com/A/6za15
原文地址:https://blog.csdn.net/jiaohuizhuang6019/article/details/133094813
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处: 如若内容造成侵权/违法违规/事实不符,请联系站长进行投诉反馈,一经查实,立即删除!