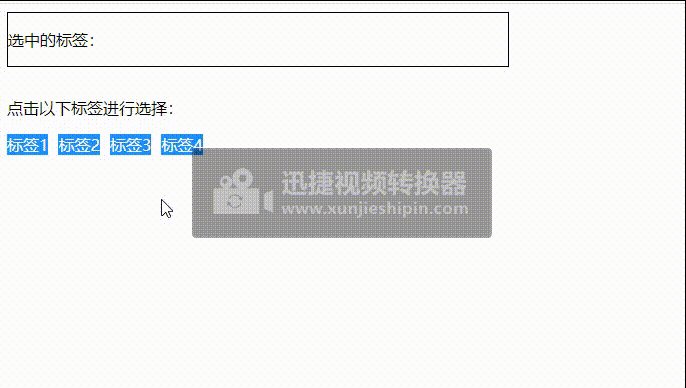
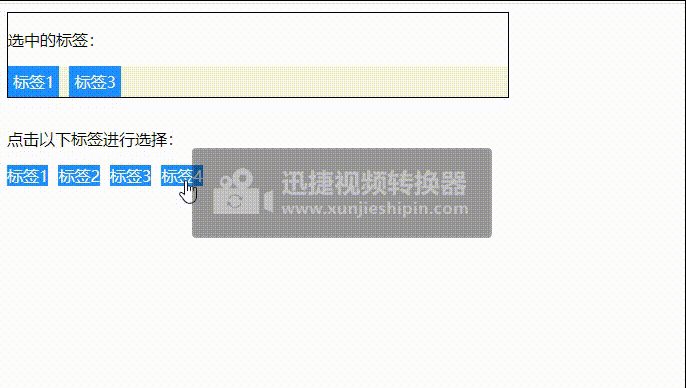
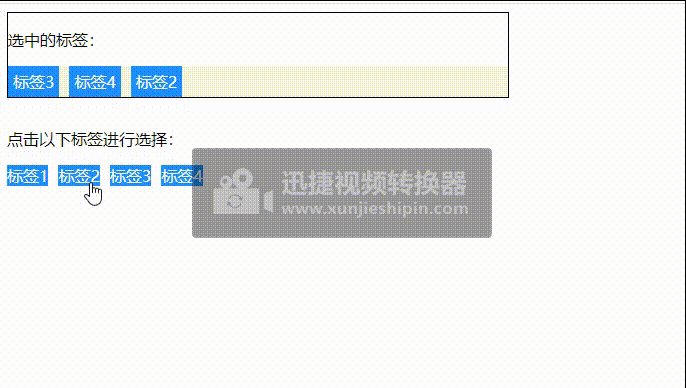
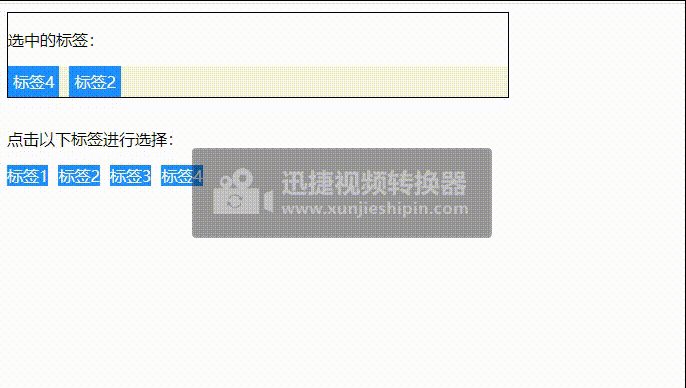
实现效果:

代码逻辑:
首先使用hasClass()方法判断点击的标签是否已经存在于盒子中。如果标签已经存在于盒子中,则使用removeClass()方法移除标签的’active’类名,并使用filter()方法找到盒子中与点击的标签文本相同的元素,并使用remove()方法将其移除;
如果标签不存在于盒子中,则使用addClass()方法添加标签的’active’类名,并使用$(‘文章来源:https://uudwc.com/A/9LYn3
’)创建一个新的
元素,并使用text()方法设置其文本内容为点击的标签文本,最后使用appendTo()方法将新创建的
元素添加到盒子中。
文章来源地址https://uudwc.com/A/9LYn3
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="html/js/jquery.min.js"></script> //引入juery库
<style>
.bidbox {
border: 1px solid #000;
width: 500px;
margin-bottom: 30px;
}
.labelbox {
background-color: beige;
display: flex;
align-items: center;
justify-content: flex-start;
}
.labelbox div {
margin-right: 10px;
background: dodgerblue;
padding: 5px;
color: #fff;
}
.container {
display: flex;
align-items: center;
}
.container .tag {
background: dodgerblue;
color: #fff;
margin-right: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="bidbox">
<p>选中的标签:</p>
<div class="labelbox">
<!-- 这里是添加的标签 -->
</div>
</div>
<p>点击以下标签进行选择:</p>
<div class="container">
<div class="tag">标签1</div>
<div class="tag">标签2</div>
<div class="tag">标签3</div>
<div class="tag">标签4</div>
</div>
</body>
<script>
$(document).ready(function() {
$('.tag').click(function() {
var tag = $(this).text(); // 获取点击的标签的文本
if ($(this).hasClass('active')) {
// 如果标签已经存在于盒子中,则从盒子中移除该值
$(this).removeClass('active');
$('.labelbox').children().filter(function() {
return $(this).text() === tag;
}).remove();
} else {
// 如果标签不存在于盒子中,则将其添加到盒子中
$(this).addClass('active');
$('<div>').text(tag).appendTo('.labelbox');
}
});
});
</script>
</html>
