问题:页面没有问题,但是打开控制台就出现如下图所示的一连串的报错信息

问题解决:
 文章来源:https://uudwc.com/A/9LgRW
文章来源:https://uudwc.com/A/9LgRW
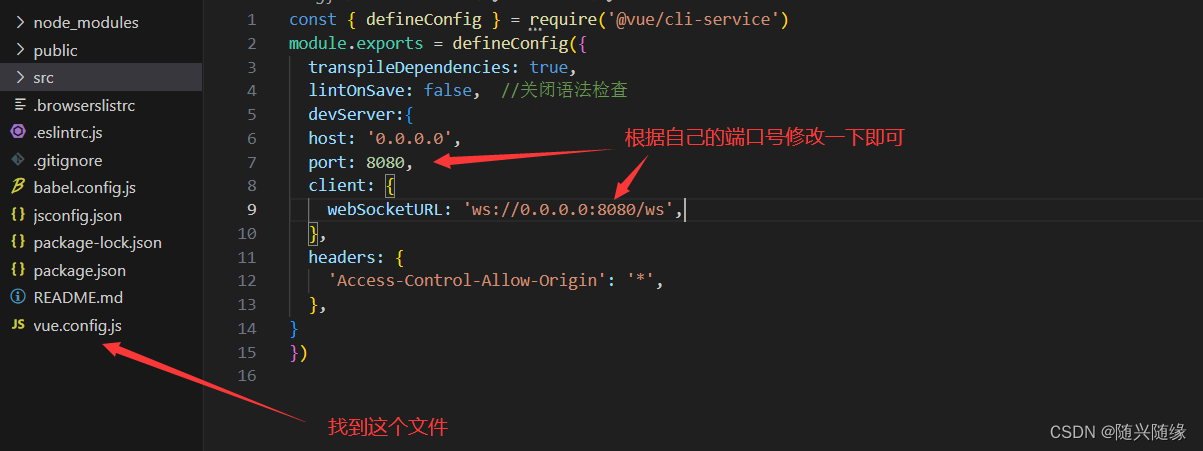
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
devServer:{
host: '0.0.0.0',
port: 8080,
client: {
webSocketURL: 'ws://0.0.0.0:8080/ws',
},
headers: {
'Access-Control-Allow-Origin': '*',
},
}
})
修改完后重新运行一下即可文章来源地址https://uudwc.com/A/9LgRW
