版本问题: 我的版本1.8.2,其他版本可能会报错
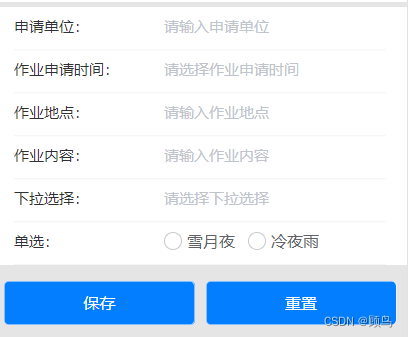
效果展示



1. 动态表单组件
DynamicForm.vue
<template>
<div>
<u-form ref="dynamicFormRef" :model="formModel" v-bind="$attrs" :label-width="formConfig.labelWidth">
<u-row>
<u-col :span="item.span || 12" v-for="item in formItemList" :key="item.key">
<template>
<u-form-item class="list-item-class" :label="item.label ? item.label + ':' : ''" :prop="item.key">
<!-- 输入框 -->
<!-- @input="item.inputEvent && item.inputEvent($event, item.key)" 事件回调,可处理数据变化-->
<u-input
v-if="item.type == 'input'"
:placeholder="item.placeholder || '请输入' + item.label"
v-model="formModel[item.key]"
:type="item.inputType || 'text'"
:maxlength="item.maxlength || 100000"
@input="item.inputEvent && item.inputEvent($event, item.key)"
:disabled="item.disabled"
clearable
></u-input>
<!-- 下拉框 -->
<view v-else-if="item.type == 'select'">
<!-- 数据有显示,没有显示提示信息 -->
<view @click="item.show = true">
<text v-if="formModel[item.key]">{{ item.options.find((v) => v.value == formModel[item.key]).label }}</text>
<text v-else class="mPlaceholder">{{ item.placeholder || '请选择' + item.label }} </text>
</view>
<u-select
v-model="item.show"
:placeholder="item.placeholder || '请选择' + item.label"
:disabled="item.disabled"
:list="item.options"
@confirm="onSelect($event, item.key)"
></u-select>
</view>
<!-- 日期时间选择 -->
<!-- yyyy-MM-dd -->
<view v-else-if="item.type == 'date'">
<!-- 数据有显示,没有显示提示信息 -->
<view @click="item.show = true">
<text v-if="formModel[item.key]">{{ formModel[item.key] }}</text>
<text v-else class="mPlaceholder">{{ item.placeholder || '请选择' + item.label }} </text>
</view>
<u-picker
v-model="item.show"
:mode="item.mode"
:params="{ year: true, month: true, day: true }"
@confirm="onDateTime($event, item.key, 'date')"
></u-picker>
</view>
<!-- yyyy-MM-dd HH:mm:ss -->
<view v-else-if="item.type == 'dateTime'">
<view @click="item.show = true">
<text v-if="formModel[item.key]">{{ formModel[item.key] }}</text>
<text v-else class="mPlaceholder">{{ item.placeholder || '请选择' + item.label }} </text>
</view>
<u-picker
v-model="item.show"
:mode="item.mode"
:params="{ year: true, month: true, day: true, hour: true, minute: true, second: true }"
@confirm="onDateTime($event, item.key, 'dateTime')"
></u-picker>
</view>
<!-- 单选按钮 -->
<u-radio-group
v-else-if="item.type == 'radio'"
:disabled="item.disabled"
v-model="formModel[item.key]"
@change="item.changeEvent && item.changeEvent($event, item.key)"
>
<u-radio v-for="opt in item.options" :key="opt.name" :name="opt.name">{{ opt.label }} </u-radio>
</u-radio-group>
<!-- 自定义项 -->
<template v-else-if="custom">
<slot name="item.customName"></slot>
</template>
</u-form-item>
</template>
</u-col>
</u-row>
</u-form>
<view class="buttons">
<u-button @click="submitForm" class="button">保存</u-button>
<u-button @click="resetForm" class="button">重置</u-button>
</view>
</div>
</template>
<script>
export default {
name: 'PublicForm',
props: {
// 表单的额外配置
formConfig: {
type: Object,
default: () => {
return {
labelWidth: '150px',
};
},
},
// form表单的所有字段
formModel: {
type: Object,
required: true,
},
// form表单的校验字段
formRules: {
type: Object,
default: () => {},
},
// form表单中每个formItem的配置
formItemList: {
type: Array,
default: () => [],
},
},
computed: {},
watch: {
// 引用数据类型会自动变化
// formItemList: {
// handler(e) {
// this.formItemList = e;
// },
// },
},
data() {
return {};
},
methods: {
// 下拉框
onSelect(e, key) {
if (e && e.length) {
this.formModel[key] = e[0].value;
const vm = this.$refs['dynamicFormRef'].fields.find((vm) => vm.prop === key);
vm.validation();
}
},
// 日期时间选择
onDateTime(e, key, type) {
if (type == 'date') {
this.formModel[key] = e.year + '-' + e.month + '-' + e.day;
} else if (type == 'dateTime') {
this.formModel[key] = e.year + '-' + e.month + '-' + e.day + ' ' + e.hour + ':' + e.minute + ':' + e.second;
}
// 表单字段校验
const vm = this.$refs['dynamicFormRef'].fields.find((vm) => vm.prop === key);
vm.validation();
},
// 需要提交和重置功能可以通过ref调用如下方法,或自行修改
submitForm() {
this.$refs['dynamicFormRef'].validate((valid) => {
if (!valid) return;
this.$emit('onSubmit', this.formModel);
});
},
resetForm() {
this.$refs['dynamicFormRef'].resetFields();
this.$emit('onReset');
},
},
// 必须要在mounted生命周期,因为created生命周期组件可能尚未创建完毕
mounted() {
this.$refs['dynamicFormRef'].setRules(this.formRules);
},
};
</script>
<style lang="scss" scoped>
.u-form {
background-color: #fff;
padding: 0 30rpx;
margin: 10rpx 0;
}
.u-form-item {
padding: 0 0 10rpx 0;
}
.mPlaceholder {
color: rgb(192, 196, 204);
}
.buttons {
display: flex;
padding: 20rpx 0 0 20rpx;
.button {
background-color: #027eff;
color: #fff;
margin-right: 20rpx;
}
}
</style>
2. 动态表单配置文件
formConfig.js文章来源:https://uudwc.com/A/9dvAz
// form表单的所有字段
export const basicForm = {
sqdw: '',
zysqsj: '',
zydd: '',
zynr: '',
xlxz: '',
dx: '',
};
// form表单的校验字段
export const basicFormRules = {
sqdw: [{ required: true, message: '请输入申请单位', trigger: ['blur', 'change'] }],
zysqsj: [{ required: true, message: '请选择作业申请时间', trigger: ['blur', 'change'] }],
zydd: [{ required: true, message: '请输入作业地点', trigger: ['blur', 'change'] }],
zynr: [{ required: true, message: '请输入作业内容', trigger: ['blur', 'change'] }],
xlxz: [{ required: true, message: '请输入下拉选择', trigger: ['blur', 'change'] }],
dx: [{ required: true, message: '请选择单选', trigger: ['blur', 'change'] }],
};
// form表单每个字段对应的配置信息,你是下拉框还是输入框还是单选按钮?在这里配置
export const basicFormItemList = [
{
type: 'input',
label: '申请单位',
key: 'sqdw', // 跟上面的姓名字段对应
inputEvent: function (e, key) {
console.log(e, key);
},
},
{
type: 'dateTime',
label: '作业申请时间',
key: 'zysqsj', // 跟上面的姓名字段对应
show: false,
},
{
type: 'input',
label: '作业地点',
key: 'zydd',
},
{
type: 'input',
label: '作业内容',
key: 'zynr', // 跟上面的姓名字段对应
},
{
type: 'select',
label: '下拉选择',
key: 'xlxz',
show: false,
options: [
{
label: '雪月夜',
value: '1',
},
{
label: '冷夜雨',
value: '2',
},
],
},
{
type: 'radio',
label: '单选',
key: 'dx',
options: [
{
label: '雪月夜',
name: '1',
},
{
label: '冷夜雨',
name: '2',
},
],
},
];
3. 使用动态表单
<template>
<view class="">
<DynamicForm
v-show="current == 2"
:formModel="basicForm"
:formRules="basicFormRules"
:formItemList="basicFormItemList"
@onSubmit="onSubmit"
></DynamicForm>
</view>
</template>
<script>
import DynamicFormfrom './DynamicForm.vue';
import { basicForm, basicFormRules, basicFormItemList } from './formConfig.js';
export default {
data() {
return {
// 基础信息表单
basicForm,
basicFormRules,
basicFormItemList
};
},
components: { DynamicFormfrom },
methods: {
onSubmit(data) {
console.log(data);
},
},
};
</script>
参考链接
https://blog.csdn.net/weixin_54495706/article/details/129238726?spm=1001.2014.3001.5501文章来源地址https://uudwc.com/A/9dvAz