Three 学习日志(十一)—— 高光网格材质Phong
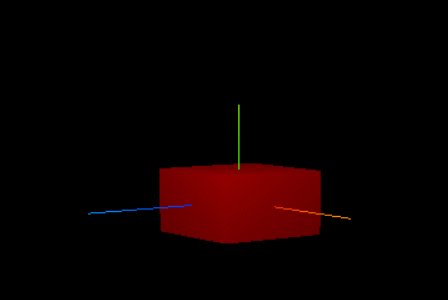
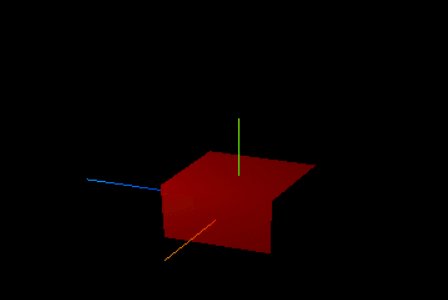
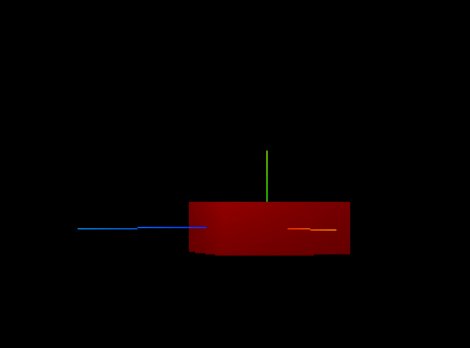
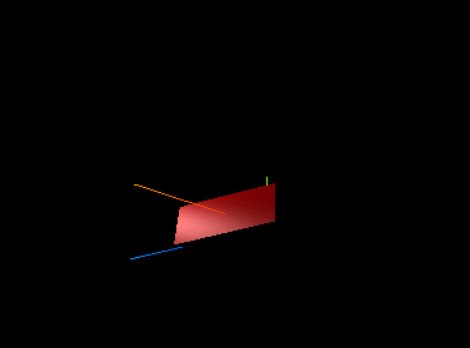
一、设置高光亮度属性
// 模拟镜面反射,产生一个高光效果
const material = new THREE.MeshPhongMaterial({
color: 0xff0000,
shininess: 10, //高光部分的亮度,默认30
});

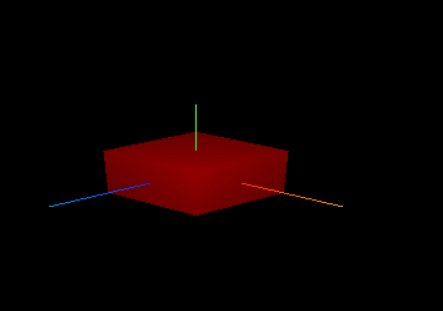
// 模拟镜面反射,产生一个高光效果
const material = new THREE.MeshPhongMaterial({
color: 0xff0000,
shininess: 60, //高光部分的亮度,默认30
});
 文章来源:https://uudwc.com/A/AAXA4
文章来源:https://uudwc.com/A/AAXA4
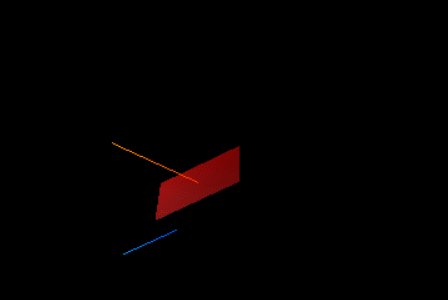
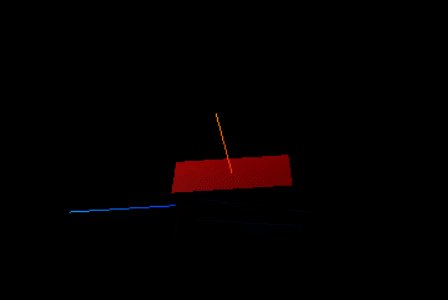
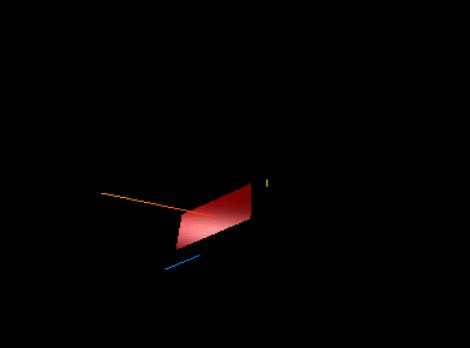
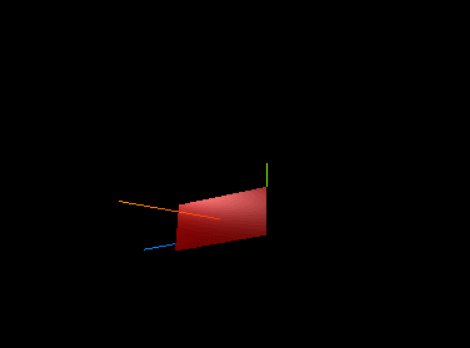
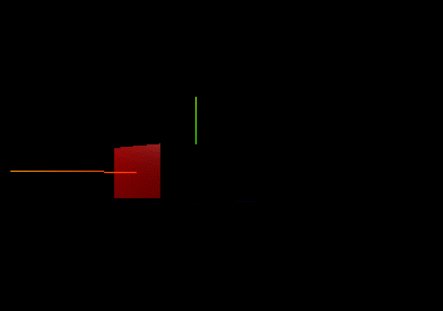
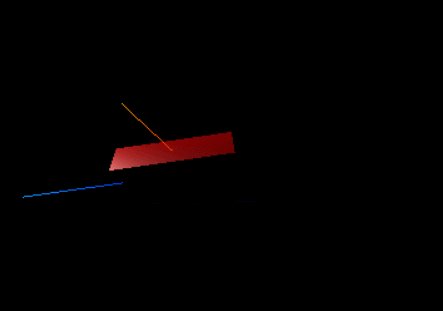
二、设置高光颜色属性
// 模拟镜面反射,产生一个高光效果
const material = new THREE.MeshPhongMaterial({
color: 0xff0000,
shininess: 20, //高光部分的亮度,默认30
specular: 0xffffff, //高光部分的颜色调整为白色
});
 文章来源地址https://uudwc.com/A/AAXA4
文章来源地址https://uudwc.com/A/AAXA4
三、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Learn Three</title>
<!-- 引入three,下载地址参考:http://www.webgl3d.cn/pages/aac9ab/#%E7%89%B9%E5%AE%9A%E7%89%88%E6%9C%ACthree-js%E6%96%87%E4%BB%B6%E5%8C%85%E4%B8%8B%E8%BD%BD -->
<script src="../build/three.js"></script>
<!-- 引入相机控件 -->
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "../examples/jsm/"
}
}
</script>
</head>
<body>
<script type="module">
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
// 创建3D场景对象Scene
const scene = new THREE.Scene();
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);
const geometry = new THREE.BoxGeometry(100, 100, 100);
// 模拟镜面反射,产生一个高光效果
// const material = new THREE.MeshPhongMaterial({
// color: 0xff0000,
// shininess: 80, //高光部分的亮度,默认30
// });
// 模拟镜面反射,产生一个高光效果
const material = new THREE.MeshPhongMaterial({
color: 0xff0000,
shininess: 20, //高光部分的亮度,默认30
specular: 0xffffff, //高光部分的颜色调整为白色
});
const pointLight = new THREE.PointLight(0xffffff, 1.0);
pointLight.position.set(200, 200, 200);
scene.add(pointLight); //点光源添加到场景中
const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
mesh.position.set(0, 0, 0);
scene.add(mesh);
const camera = new THREE.PerspectiveCamera();
camera.position.set(600, 600, 600);
camera.lookAt(0, 0, 0);
const width = window.innerWidth; // 窗口宽度
const height = window.innerHeight; // 窗口高度
const renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);
renderer.render(scene, camera); //执行渲染操作
document.body.appendChild(renderer.domElement);
// 设置相机控件轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {
renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件
</script>
</body>
<style>
body {
overflow: hidden;
margin: 0px;
}
</style>
</html>