绘制
- 容器使用
- 测试 画一个黑点到QGraphicsview中
- 准备工作
- 代码
- 绘制所有站点信息
- 画线路信息
- 准备工作
- 代码
- 实现放大缩小功能
- 放大缩小按键和建立与槽函数的连接
- 槽函数实现
- 效果如下
- bug
容器使用
Qt地铁智慧换乘系统浅学( 1)
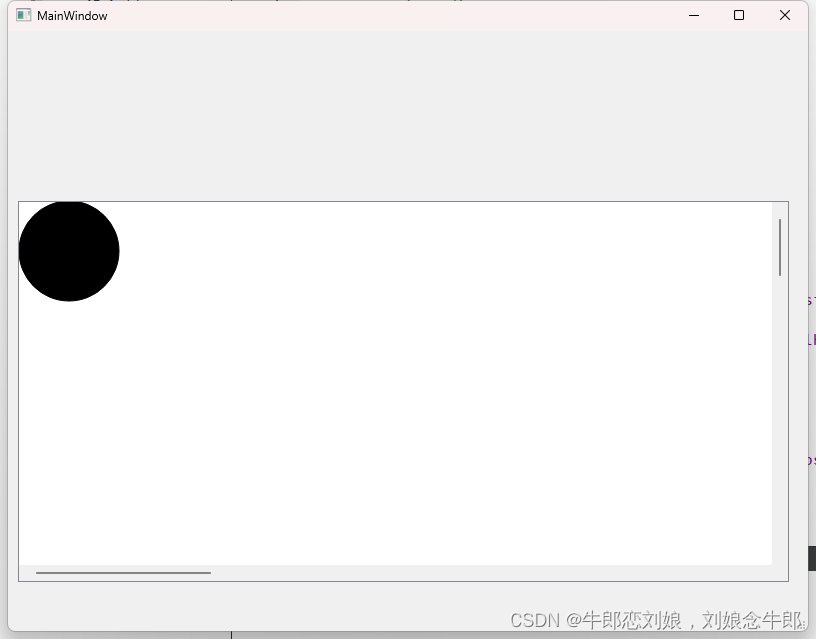
测试 画一个黑点到QGraphicsview中
准备工作
1 我们需要QGraphicsScene 来管理QGraphicsView
2 设置QGraphicsScene 坐标范围
3 确定黑点的坐标 和 大小
代码
void drawsys(QGraphicsView *graphicsView){
QGraphicsScene *scene; //绘图场景
scene = new QGraphicsScene;
scene->setBackgroundBrush(Qt::white);
scene->setSceneRect(0,0,3080,2080);// f分辨率
qDebug()<<"传参成功";
graphicsView->setRenderHint(QPainter::Antialiasing);
graphicsView->setScene(scene);
graphicsView->setDragMode(QGraphicsView::ScrollHandDrag);
scene->clear();
//test
QPen elli_pen;
elli_pen.setColor(Qt::black);
QGraphicsEllipseItem *elli = new QGraphicsEllipseItem();
elli->setRect(QRect(0,0,100,100));
elli->setPen(elli_pen);
elli->setBrush(QBrush(Qt::black));
/*
在这段代码中,您设置了两个颜色:一个是 QPen 的颜色,另一个是 QBrush 的颜色
QPen 用于绘制形状的边框,而 QBrush 用于绘制形状的填充颜色。
*/
scene->addItem(elli);
}
测试结果如下
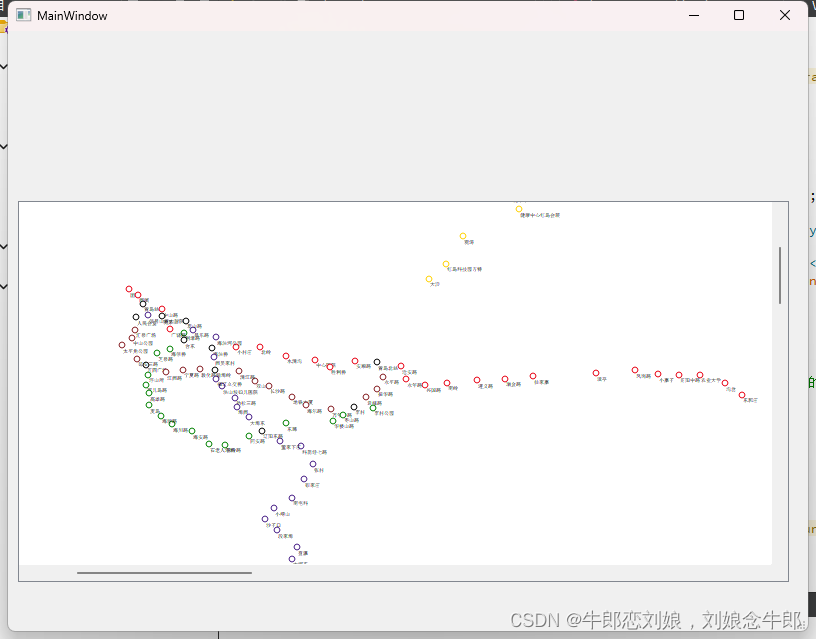
绘制所有站点信息
显示站点名称 以及椭圆标志
void drawsys(QGraphicsView *graphicsView){
QGraphicsScene *scene; //绘图场景
scene = new QGraphicsScene;
scene->setBackgroundBrush(Qt::white);
scene->setSceneRect(0,0,3080,2080);// f分辨率
qDebug()<<"传参成功";
graphicsView->setRenderHint(QPainter::Antialiasing);
graphicsView->setScene(scene);
graphicsView->setDragMode(QGraphicsView::ScrollHandDrag);
scene->clear();
//test
for(auto i:Station.keys()){
QPen elli_pen;
qDebug()<<"station linenum"<<Station_Line[i].size()<<"\n";
if(Station_Line[i].size()!=1)
elli_pen.setColor(Qt::black);
else
elli_pen.setColor(LineColor[*Station_Line[i].begin()]);
QGraphicsEllipseItem *elli = new QGraphicsEllipseItem();
elli->setRect(QRect(Station[i].coord.x(),Station[i].coord.y(),6,6));
qDebug()<<Station[i].coord.x()<<" "<<Station[i].coord.y()<<"\n";
qDebug()<<*Station_Line[i].begin()<<" "<<LineColor[*Station_Line[i].begin()]<<" \n";
elli->setPen(elli_pen);
elli->setBrush(Qt::white);
/*
在这段代码中,您设置了两个颜色:一个是 QPen 的颜色,另一个是 QBrush 的颜色
QPen 用于绘制形状的边框,而 QBrush 用于绘制形状的填充颜色。
*/
//Latitude and longitude)即经线和纬线
QString info = "站点名称: "+i+"\n站点经纬度: "+
QString::number(Station[i].e,'f',3)+
","+QString::number(Station[i].n,'f',3)+
"\n站点所属线路: ";
for(auto j:Station_Line[i].values()){
info += j+' ';
}
info+="\n相邻站点";
for(auto &j:edge[i]){
info+="\n "+j;
if(j.length()<=3) info+=" ";
info+="\t相距"+QString::number(dp[i][j]/1000.0)+"km";
}
scene->addItem(elli);
QGraphicsTextItem *text = new QGraphicsTextItem();
text->setPlainText(i);
text->setPos(Station[i].coord.x(),Station[i].coord.y()+1);
text->setFont(QFont("consolas",4,1));
text->setToolTip(info);
scene->addItem(text);
}
/*
在下面 写画边!!!!
*/
}
由此 可得状态如下
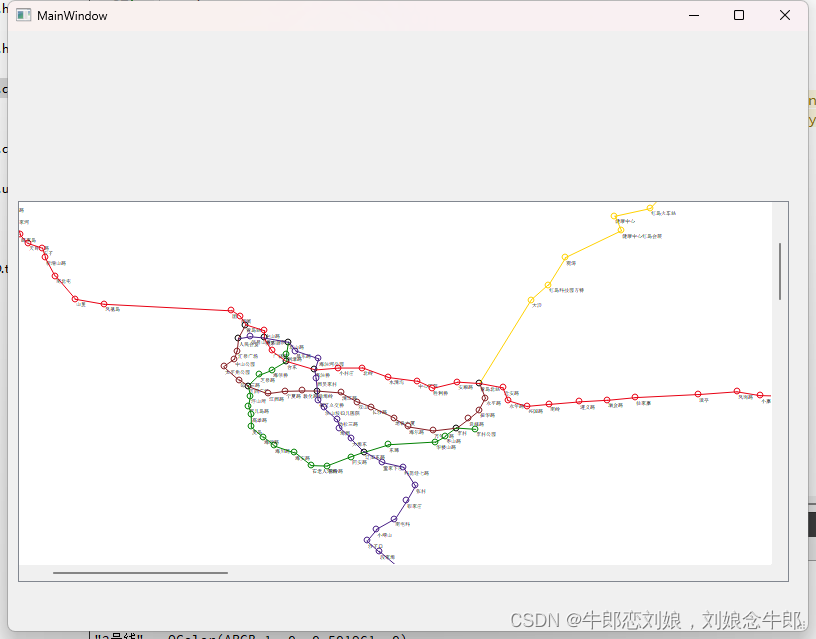
画线路信息
准备工作
1 每次画一条边,即两个相邻站点之间的边
2 我们需要两个边的坐标
3 我们需要知道这两个站点所属的线路信息,是否存在所属多个线路
知道这些之后就可以遍历画边了!
代码
这里定义了一个flag,用来判断两个站点之间是否已经画过了 另外段代码和上述的画站点所属一个函数
QMap<QString,QMap<QString,int> >flag;
flag.clear();
for(auto i:Station.keys()){
for(auto &j:edge[i]){
QGraphicsLineItem *line = new QGraphicsLineItem();
QPointF pos1,pos2;
if(flag[i][j]) continue;
flag[i][j]=flag[j][i]=1;
pos1.setX(Station[i].coord.x()+3);
pos1.setY(Station[i].coord.y()+3);
pos2.setX(Station[j].coord.x()+3);
pos2.setY(Station[j].coord.y()+3);
line->setLine(QLineF(pos1,pos2));
if(mp[i][j].size()==1){
line->setPen(QPen(LineColor[*mp[i][j].begin()]));
}else line->setPen(QPen(Qt::black));
scene->addItem(line);
}
}
然后成了!!!!

实现放大缩小功能
放大缩小按键和建立与槽函数的连接
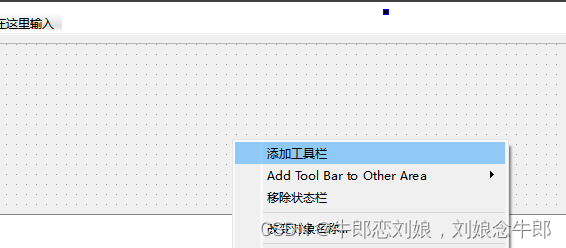
在GUI界面,添加工具栏
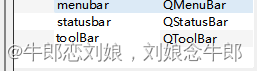
生成toolBar 之后可以将按键存储到toolBar 更加整洁
由此 我们在mainwindow cpp下用代码创建button
QPushButton *zoom_in = new QPushButton(this);
zoom_in->setIcon(QIcon(":/image/zoom_in.svg"));
zoom_in->setToolTip("放大");
ui->toolBar->addWidget(zoom_in);
connect(zoom_in,&QPushButton::clicked,this,[=]{
zoomIn(ui->graphicsView);
});
QPushButton *zoom_out = new QPushButton(this);
zoom_out->setIcon(QIcon(":/image/zoom_out.svg"));
zoom_out->setToolTip("缩小");
ui->toolBar->addWidget(zoom_out);
connect(zoom_out,&QPushButton::clicked,this,[=]{
zoomOut(ui->graphicsView);
});
QPushButton *return_subway = new QPushButton(this);
return_subway->setIcon(QIcon(":/image/subway.svg"));
return_subway->setToolTip("返回地铁线路图 ");
ui->toolBar->addWidget(return_subway);
connect(return_subway,&QPushButton::clicked,this,[=]{
drawsys(ui->graphicsView);
});
槽函数实现
放大缩小的公式我就当工具了,不去理解了
新建一个zoomIO h和cpp文件 用来存储放大缩小相关函数
好的 开始
#include"ZoomIO.h"
#include<cmath>
#include<QDebug>
#include<QWheelEvent>
#include<qgraphicsview.h>
#include"qgraphicsview"
void zoomIn(QGraphicsView *graphicsview){
zoom(graphicsview,1.2);
}
void zoomOut(QGraphicsView *graphicsview){
zoom(graphicsview,0.833);
}
void zoom(QGraphicsView *graphicsview,double scaleFactor){
//缩放函数
qreal factor = graphicsview->transform().scale(scaleFactor,scaleFactor).mapRect(QRectF(0, 0, 1, 1)).width();
if (factor < 0.1 || factor > 50)
return;
graphicsview->scale(scaleFactor, scaleFactor);
}
void refresh(QGraphicsView *graphicsview){
graphicsview->viewport()->update();
}
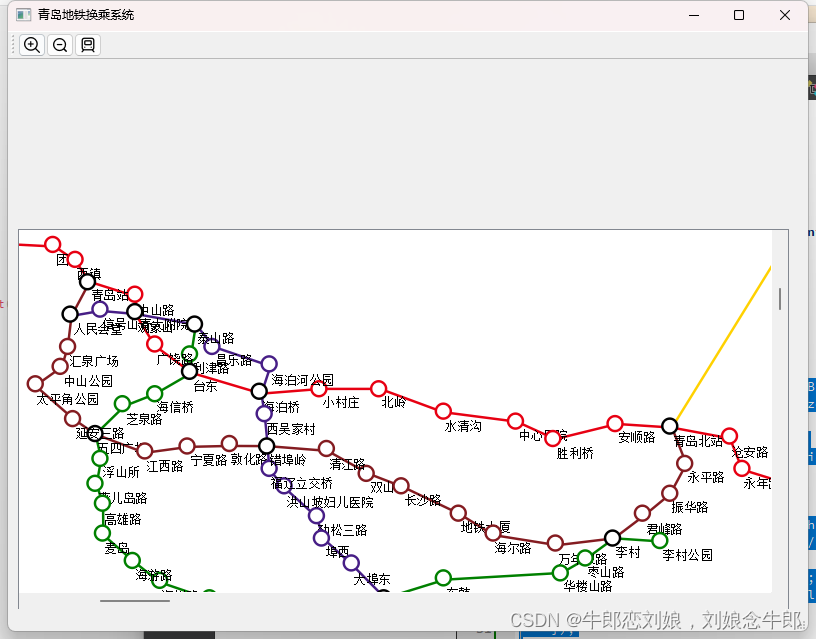
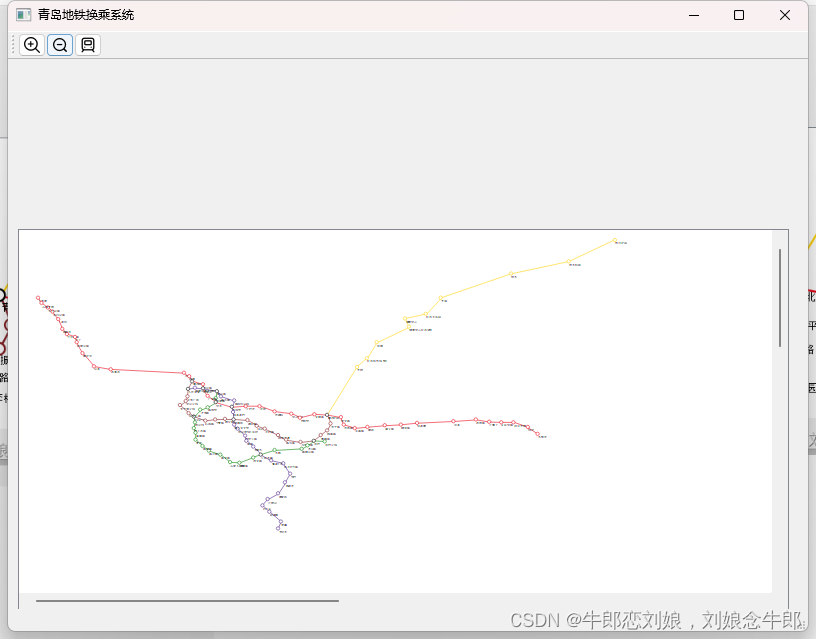
效果如下
放大
缩小 文章来源:https://uudwc.com/A/AAXar
文章来源:https://uudwc.com/A/AAXar
bug
我们再放大之后发现 我们画的线贯穿了站点圆,这是由于我们先画圆,然后再画线导致的,我们可以先画线 然后再画圆文章来源地址https://uudwc.com/A/AAXar