1.dom
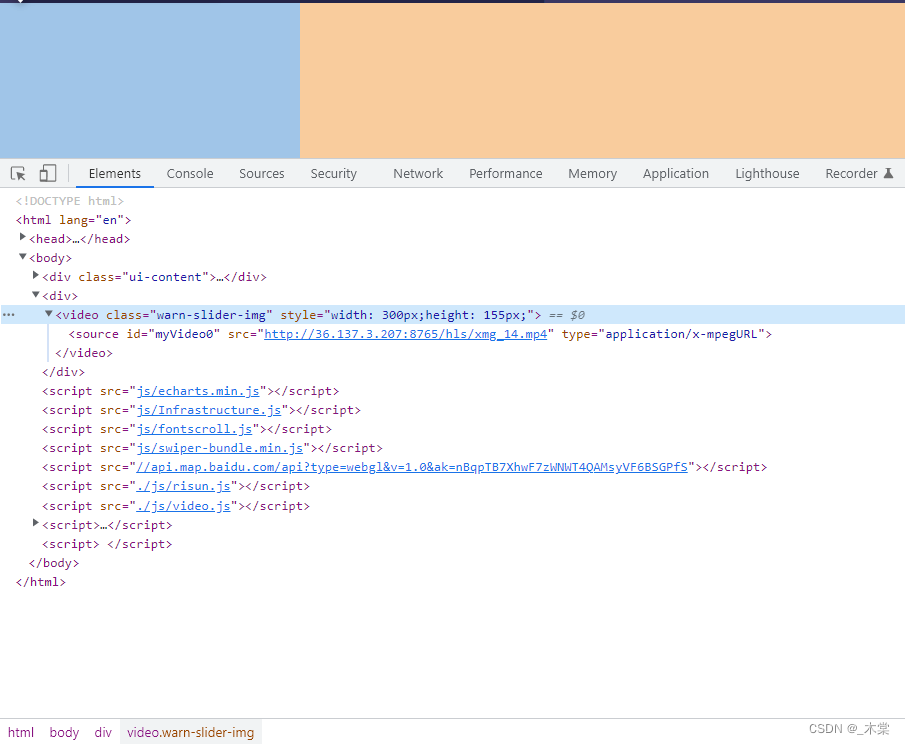
<video class="warn-slider-img">
<source id="myVideo0" src="" type="application/x-mpegURL">
</video>
2.动态改变src
$('#myVideo0').attr('src','http://36.137.3.207:8765/hls/xmg_14.mp4')
在浏览器里面,我们看到source里的src视频链接已加载出来了,可视频未显示。
答案来了:
当 video 中存在 source 标签的时候,浏览器渲染之后会自动去获取地址,但是,即便地址改变了,浏览器也不会再去获取视频了。
1.把src放在video标签上
<video class="warn-slider-img" src="http://36.137.3.207:8765/hls/xmg_14.mp4"></video>2.把操作dom ‘ id="myVideo " ’ 放在video标签上文章来源:https://uudwc.com/A/BnJWv
<video class="warn-slider-img" id="myVideo0">
<source src="" type="application/x-mpegURL">
</video>文章来源地址https://uudwc.com/A/BnJWv