摘要
实验室信息管理系统是利用计算机网络技术、数据存储技术、快速数据处理技术对实验室进行全方位管理的计算机软件系统。实验室信息管理系统从最初仅完成数据存储和有限的网络功能,发展到现在可以处理海量数据,具备完善的管理职能,并且能够运行于Internet之上,极大地提高了实验室的运行效率,节约了实验室的运营成本。针对教学型实验室以设备管理和实验教学为主要需求的特点,设计了融入预警机制的实验室信息管理系统,使实验室管理人员和实验室的主管部门更方便了解实验室的运行状况,提高管理水平。


实现的功能
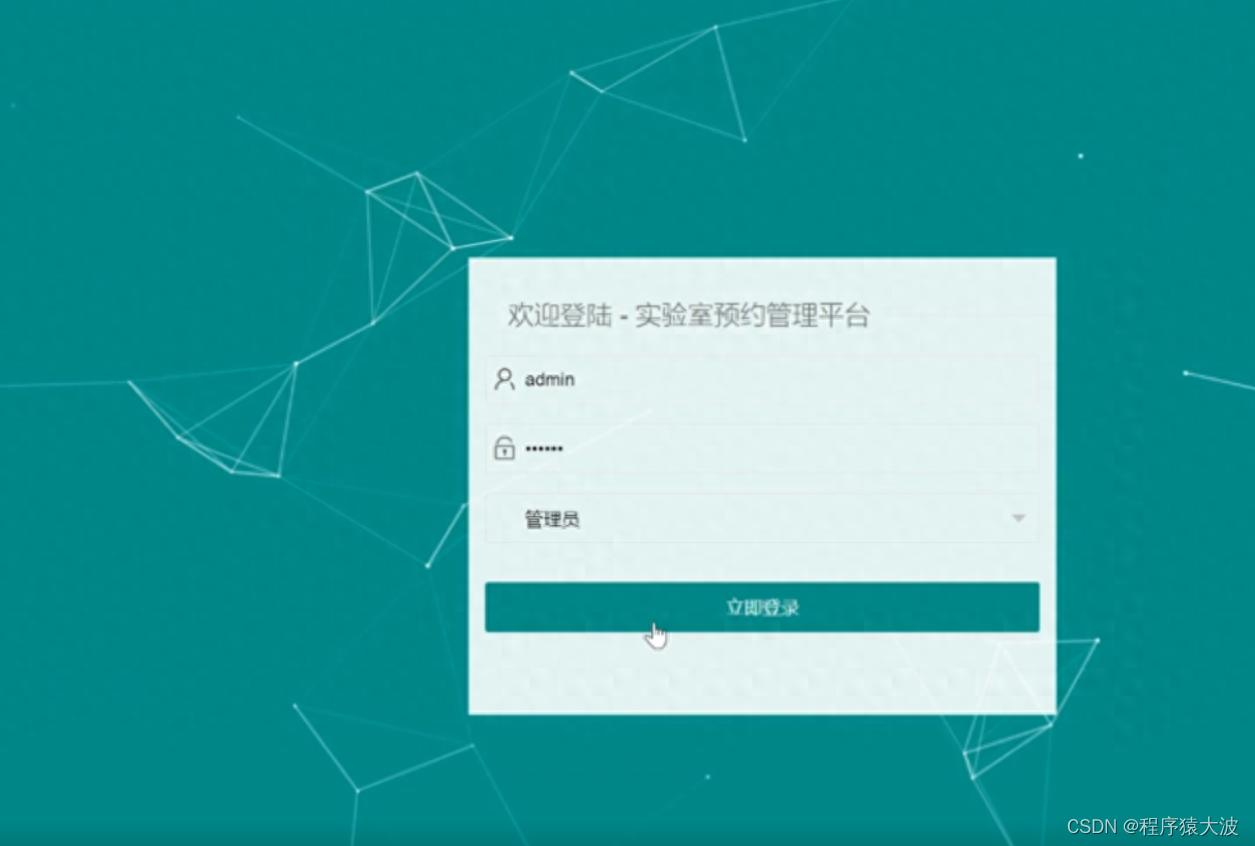
管理员、教师、学生三种角色;
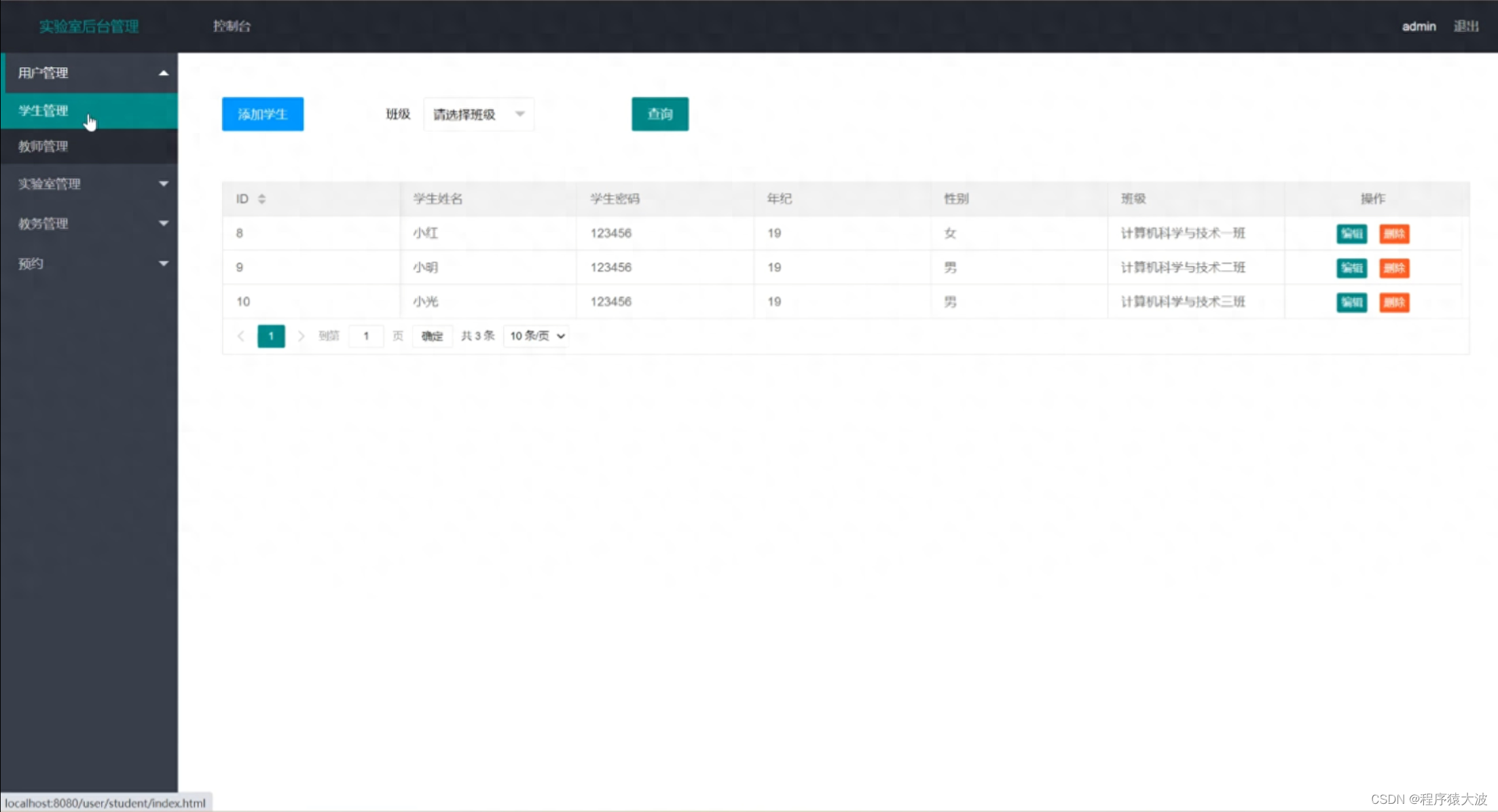
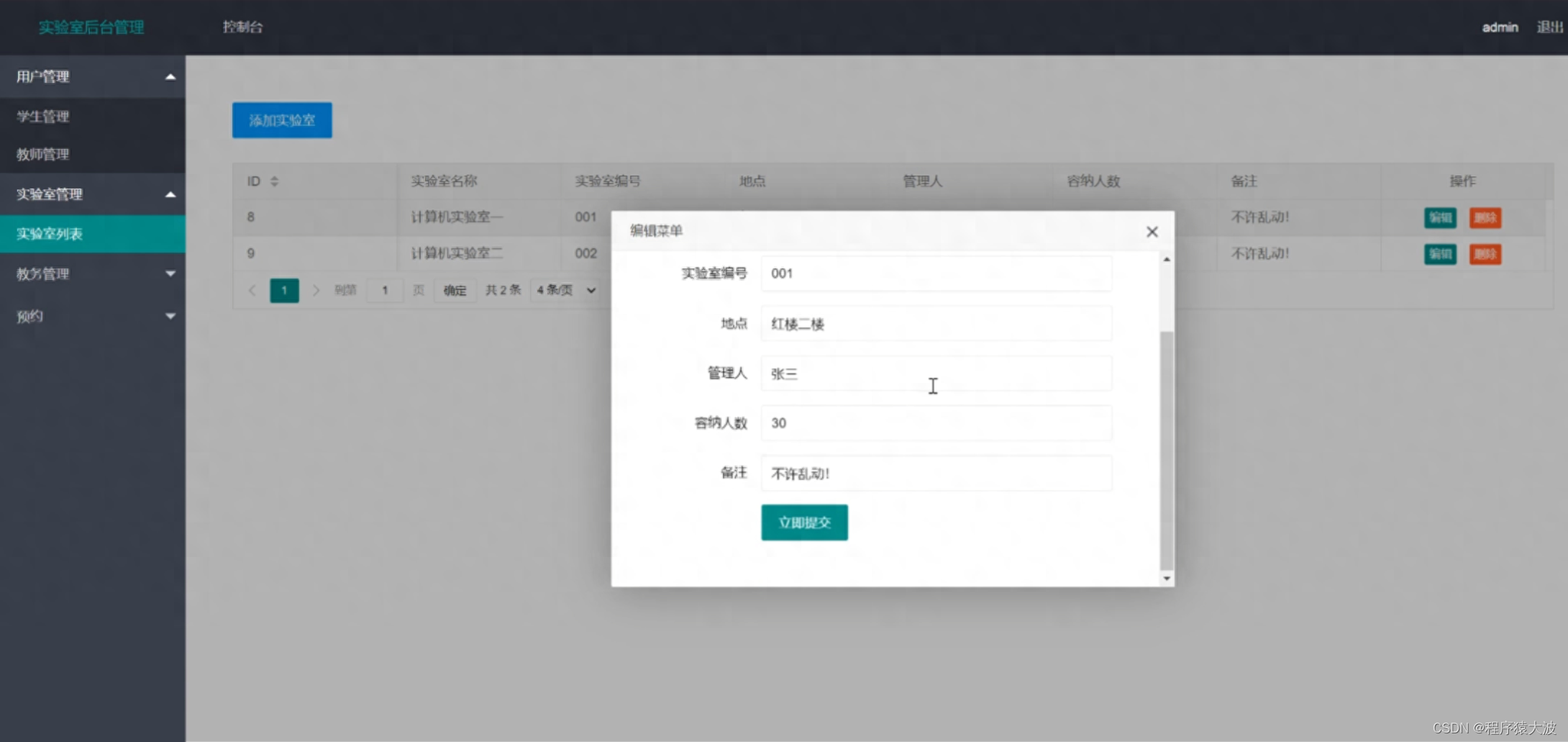
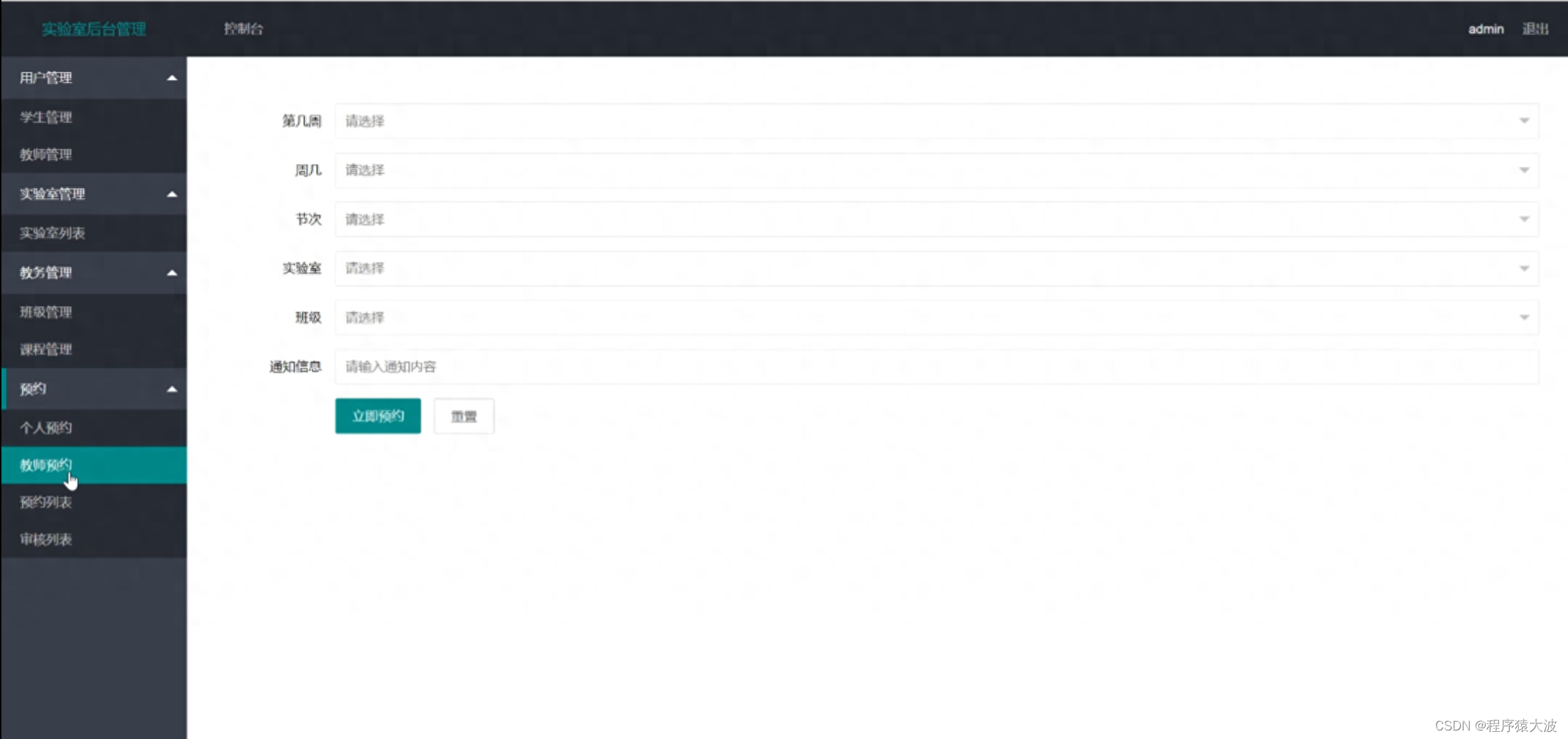
管理员:用户管理(学生管理、教师管理)、实验室管理、教务管理(班级管理、课程管理)、预约(个人预约、教师预约、预约列表、审核列表);
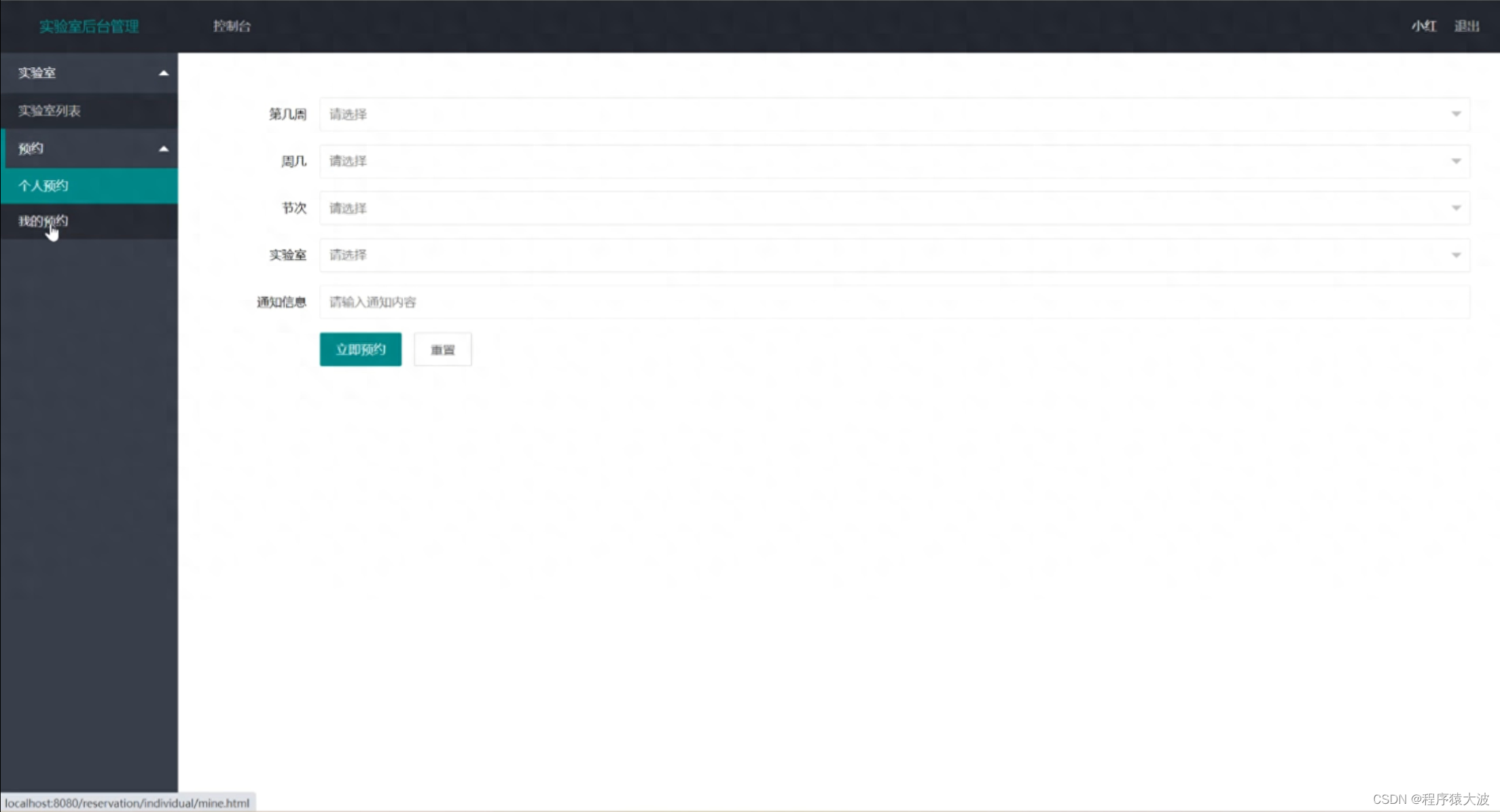
学生:实验室列表、预约(我的预约、个人预约);
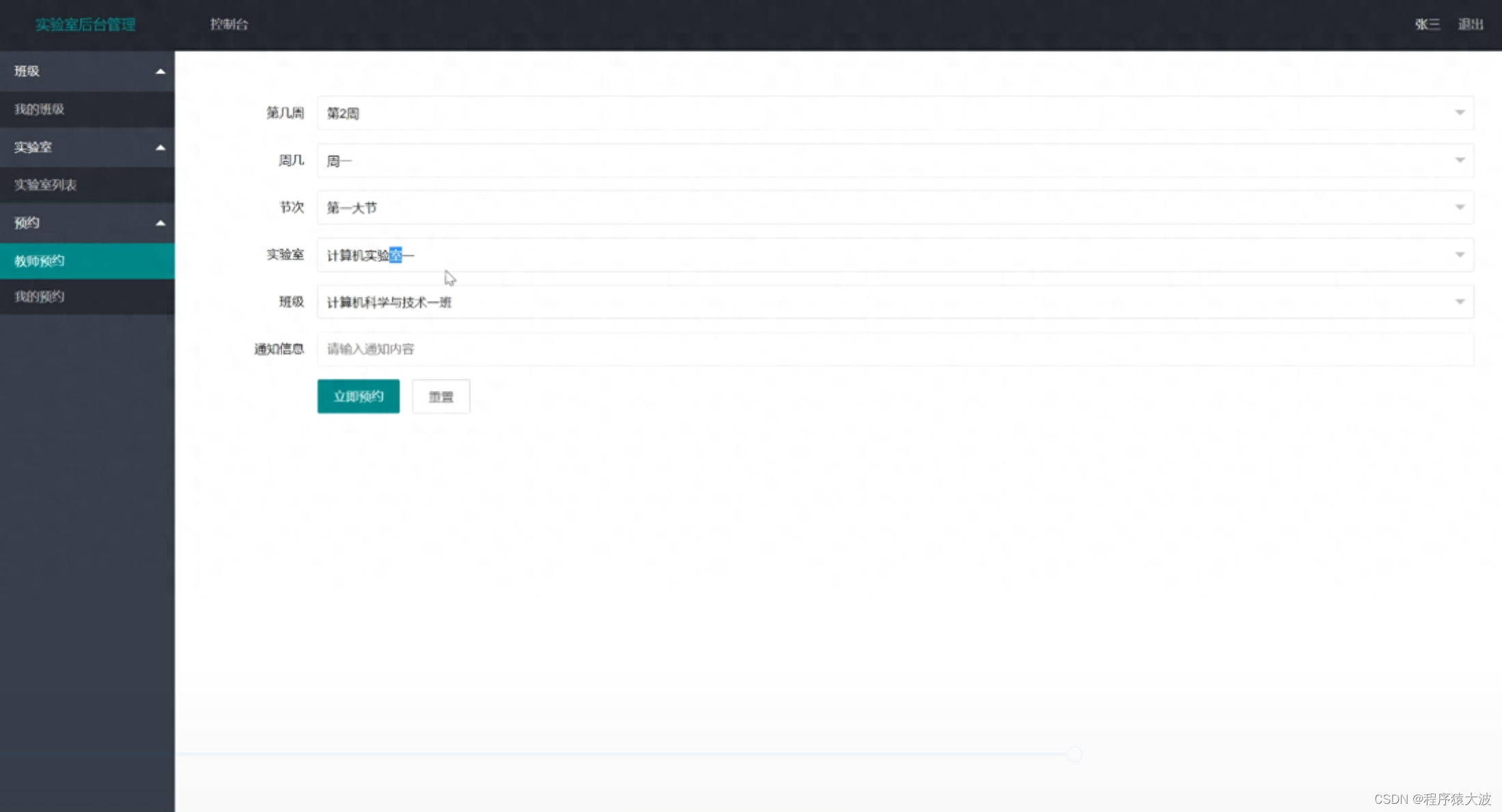
教师:班级管理、实验室列表、预约(教师预约、我的预约)。


使用的技术
后端:JAVA开发语言,SpringBoot框架,MySql数据库,Maven;
前端:layUI框架、HTML页面。


部分后端代码展示
public class SubjectController {
@Autowired
SubjectService subjectService;
@Autowired
GradeService gradeService;
@Autowired
TeacherService teacherService;
@GetMapping("/index.html")
public String toSubjectPage() {
return "/education/subject/index.html";
}
/**
* 添加课程页面
* */
@GetMapping("/add.html")
public String toSubjectAddPage(Model model, @RequestParam(value = "subjectId", defaultValue = "0") Integer subjectId) {
Subject subject = new Subject();
if (subjectId != 0) {
subject = subjectService.getSubjectById(subjectId);
}
List<Grade> gradeList = getGradeList();
List<Teacher> teacherList = getTeacherList();
Map weeks = ConstantUtils.initWeeks();
Map days = ConstantUtils.initDays();
Map parts = ConstantUtils.initParts();
model.addAttribute("gradeList",gradeList);
model.addAttribute("teacherList",teacherList);
model.addAttribute("subject",subject);
model.addAttribute("weeks",weeks);
model.addAttribute("days",days);
model.addAttribute("parts",parts);
return "/education/subject/add.html";
}
private List<Grade> getGradeList() {
return gradeService.getGradeList();
}
private List<Teacher> getTeacherList() {
return teacherService.getTeacherList();
}
/**
* 添加课程
* */
@PostMapping
@ResponseBody
public ResultVO addSubject(Subject subject) {
subjectService.save(subject);
return ResultVO.SUCCESS();
}
/**
* 获取所有班级
* */
@GetMapping
@ResponseBody
public ResultVO getSubjectList(@RequestParam(value = "page", defaultValue = "1") Integer page,
@RequestParam(value = "limit", defaultValue = "10") Integer limit) {
page -= 1;
long total = subjectService.count();
List<Subject> subjectList = subjectService.getGradeList(page,limit);
log.info("total {},page {},limit {}",total,page,limit);
HashMap<String,Object> data = new HashMap<>();
data.put("total",total);
data.put("subjectList",subjectList);
return ResultVO.SUCCESS(0,data);
}
@PostMapping("/delete")
@ResponseBody
public ResultVO deleteSubject(Subject subject) {
subjectService.delete(subject);
return ResultVO.SUCCESS(200);
}
}部分前端代码展示
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>添加课程</title>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
</head>
<body>
<div style="margin: 50px 50px 50px 50px;">
<form class="layui-form" action="">
<div class="layui-form-item" th:if="${subject.getId() == 0}">
<label class="layui-form-label">
<a href="http://localhost:8080/education/subject/index.html" class="layui-btn layui-btn-normal">返回</a>
</label>
</div>
<div class="layui-form-item" th:if="${subject.getId() != 0}">
<input type="hidden" name="id" th:value="${subject.getId()}">
</div>
<div class="layui-form-item">
<label class="layui-form-label">课程名</label>
<div class="layui-input-block">
<input type="text" name="name" th:value="${subject.getName()}" required lay-verify="required" placeholder="请输入课程名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">班级</label>
<div class="layui-input-block">
<select name="gradeId" lay-verify="required">
<option value=""></option>
<option th:each="grade:${gradeList}" th:value="${grade.getId()}" th:text="${grade.getName()}" th:selected="${grade.getId() == subject.getGradeId()}"></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">老师</label>
<div class="layui-input-block">
<select name="teacherId" lay-verify="required">
<option value=""></option>
<option th:each="teacher:${teacherList}" th:value="${teacher.getId()}" th:text="${teacher.getUsername()}" th:selected="${teacher.getId() == subject.getTeacherId()}"></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">起始周</label>
<div class="layui-input-block">
<select name="startWeek" lay-verify="required">
<option value=""></option>
<option th:each="start:${weeks}" th:value="${start.key}" th:text="${start.value}" th:selected="${start.key == subject.getStartWeek()}"></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">结束周</label>
<div class="layui-input-block">
<select name="endWeek" lay-verify="required">
<option value=""></option>
<option th:each="end:${weeks}" th:value="${end.key}" th:text="${end.value}" th:selected="${end.key == subject.getEndWeek()}"></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">周几</label>
<div class="layui-input-block">
<select name="day" lay-verify="required">
<option value=""></option>
<option th:each="day:${days}" th:value="${day.key}" th:text="${day.value}" th:selected="${day.key == subject.getDay()}"></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">节次</label>
<div class="layui-input-block">
<select name="part" lay-verify="required">
<option value=""></option>
<option th:each="part:${parts}" th:value="${part.key}" th:text="${part.value}" th:selected="${part.key == subject.getPart()}"></option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" type="button" lay-submit lay-filter="formSubmit">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary" th:if="${subject.getId() == 0}">重置</button>
</div>
</div>
</form>
</div>
</body>
<script src="/layui/layui.js"></script>
<script src="/js/jquery.min.js"></script>
<script src="/js/education/subject/add.js"></script>
</html>演示视频
基于JAVA SpringBoot实验室预约管理系统设计文章来源:https://uudwc.com/A/BvPrX
文章来源地址https://uudwc.com/A/BvPrX