文章目录
- 前言
- 1. 网站搭建
- 1.1 Emolog网页下载和安装
- 1.2 网页测试
- 1.3 cpolar的安装和注册
- 2. 本地网页发布
- 2.1 Cpolar临时数据隧道
- 2.2.Cpolar稳定隧道(云端设置)
- 2.3.Cpolar稳定隧道(本地设置)
- 3. 公网访问测试
- 总结
前言
博客作为使用最广的个人在互联网的发声网站,在很长一段时间里,都被大家视作在互联网上发声的主要通道之一。虽然之后出现的即时聊天工具和朋友圈崛起,抢夺了不少博客的空间,但其仍占有不小的市场份额。也正因博客很重要,才吸引了不少开发者,制作出了各种各样的个人博客软件。今天,笔者就为大家介绍,如何在本地Ubuntu系统上,搭建一个Emlog个人博客网站,并使用cpolar创建的内网穿透数据隧道,将其发布到公共互联网上。
1. 网站搭建
Emlog全称为“Every Memory Log”,即“点滴记忆”,很贴合个人博客的使用场景。Emlog的运行基于PHP和MySQL,采用轻量化模式设计,能够以各种插件和模板的应用,为emolog带来更多功能和外观,让使用者能有更灵活的选择。并且,emlog也能在宝塔面板的一键部署中找到,这无疑节省了很多麻烦。现在,就让我们开始吧。
1.1 Emolog网页下载和安装
现在几乎所有软件都有自己的软件主页,Emlog也不例外(www.emlog.net)。我们可以在Emlog软件的主页找到源代码的下载(由于笔者采用宝塔面板的一键部署方式,因此不必在这里下载emlog博客源码),也可以在这里找到emlog的安装指南和问题解答。


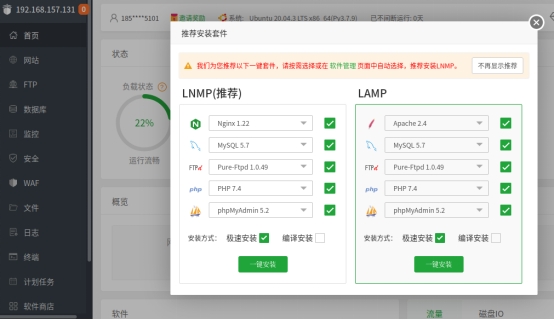
在Emlog的官网可以看到,Emlog支持多个版本的php,同时需要数据库软件的支持,因此我们需要先在宝塔面板上安装Apache、MySQL、PHP(即所谓的LAMP,如果是在Linux下安装Nginx、MySQL、PHP,则称为LNMP)。通常第一次登录宝塔面板,只要本地硬件设备上没有安装过Apache、MySQL、PHP这些软件,宝塔面板就会自动弹出询问,选择安装哪些网页运行程序。

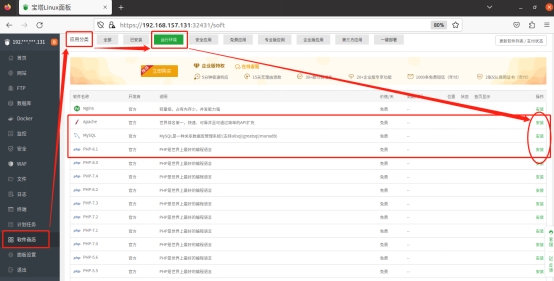
我们也可以在宝塔面板的主页(可以在浏览器中输入本地地址:宝塔面板输出端口号)左侧,找到“软件商店”按钮,点击进入软件商店页面。在这个页面,我们可以找到常用的网站运行支持程序,包括Nginx、Apache、MySQL、PHP、phpMyadmin、Tomcat、Docker管理器、Redis等等。我们找到所需的软件,点击该软件条目右侧的“安装”,即可将其安装至ubuntu系统上。

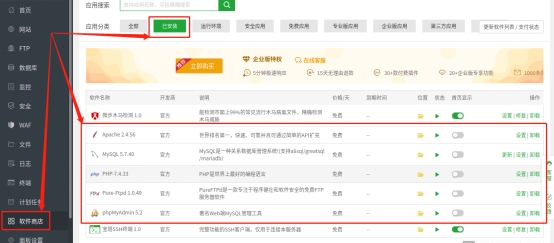
以上几项软件安装完成后,可以点击软件商店页面上方的“已安装”按钮,查看已经安装的各个支持软件。同时,我们也可以在这里切换每个软件的版本。

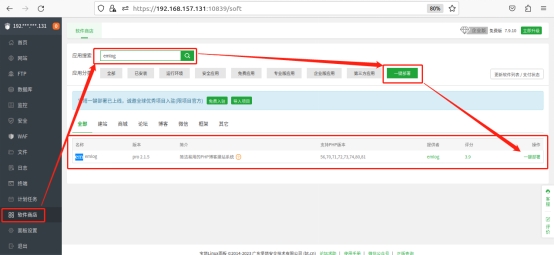
完成支持软件的安装后,再点击宝塔面板主界面左侧的“软件商店”。进入软件商店后,在页面上方找到“一键部署”按钮,进入可以一键部署的网站分页,从中选取“emlog”条目,点击该条目右侧的“一键部署”按钮,

通常,在宝塔面板部署网站网站,需要先下载的网站源代码,放置到宝塔面板的wwwroot文件夹下。但“一键部署”模式则可以由宝塔面板自动下载网站源码,并存放到相关文件夹下,为笔者省了不少事。
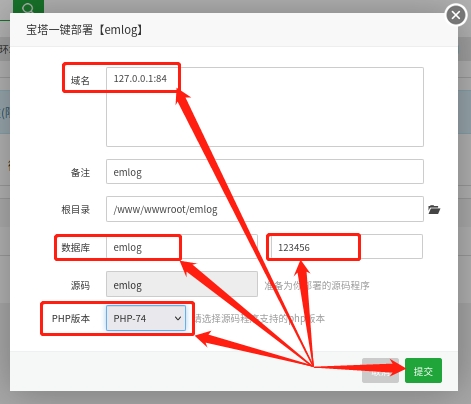
下一步是对emlog网站进行基本设置,在染出的窗口中,我们可以指定网站的基本信息,这些信息包括:
输出端口号 - 在“域名”栏位,通过“打算设置的域名:打算使用的端口”形式设置,这里笔者设置为127.0.0.1:84
根目录 – 这个栏位可改可不改,但这个根目录内容会与“域名”栏位联动,为防止混淆,笔者还是将其更改为emlog
数据库 – 这里填入我们之前设置的数据库信息即可;
PHP版本 – 对于某些网站可能会要求使用特定版本的PHP,我们就可以在PHP版本栏位修改(前提是已经安装了对应版本的PHP软件),为保证兼容性,笔者选择php7.2。
完成这些设置后,就可以点击窗口下方的“提交”按钮,创建hadsky网站。

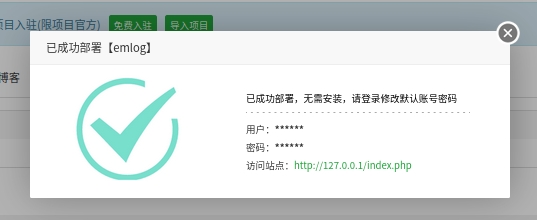
只需等待很短时间,emlog网站就能创建完成。网站创建完成后,宝塔面板会弹出已创建网站的地址,重要的网站信息窗口(这些信息可能是数据库信息,或是网站后台登录信息)。

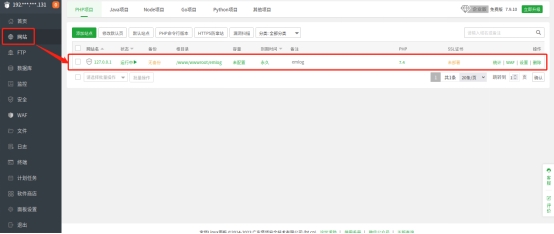
下一步打开ubuntu的宝塔面板,在软件主界面左侧点击“网站”按钮,进入网站列表页面,就能看到刚刚安装上线的emlog网站。

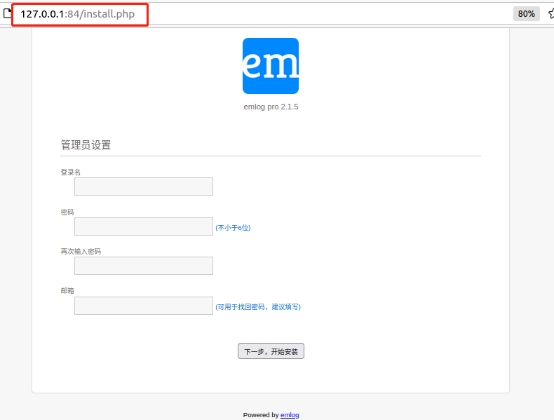
网站创建完成后,我们在ubuntu的浏览器地址栏输入设置好的emlog网站地址,就能看到网站的设置页面。此时只要根据网站显示页面的提示,进行具体的网站设置工作。

1.2 网页测试
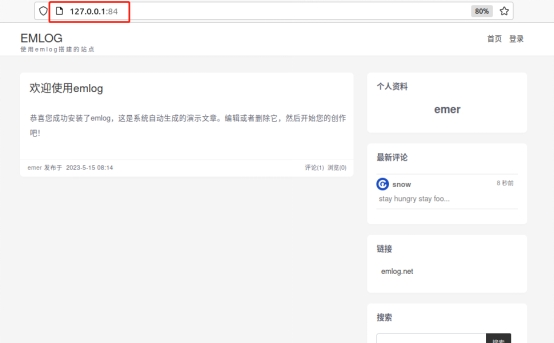
Emlog的安装步骤很简单,其实也就是设置一个管理员用户名和密码。完成设置后,我们就可以输入emlog的网址,尝试访问本地emlog的页面。

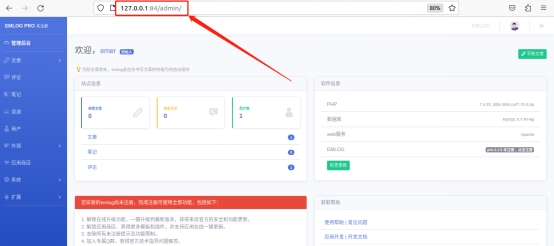
或者在emlog本地地址后加上“admin”,访问emlog的后台页面,进行博客网站的设置。

1.3 cpolar的安装和注册
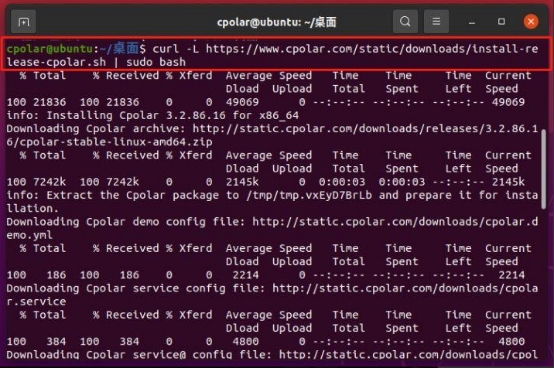
完成网页的部署后,就可以转入cpolar的安装。想要在ubuntu系统上安装cpolar,可以使用简便的一键安装脚本进行安装。只要在ubuntu的命令行界面输入以下命令,就可以自动执行安装程序(需要注意的是,可能有的ubuntu版本没有安装curl工具,因此最好先执行命令“sudo aptinstall curl”安装curl工具)。
Cpolar一键安装脚本:
“curl -L
https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash”

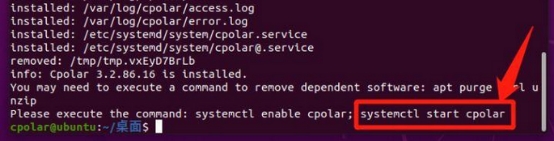
Cpolar安装完成后,就可以再输入命令“systemctl start cpolar”,启动cpolar。

这时ubuntu系统会跳出启动服务的认证框,我们输入ubuntu系统的密码即可。

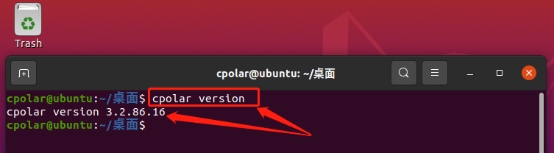
当然,我们也可以不使用systemctl级别命令,而是输入“cpolar version”查询本地cpolar的版本号,只要能显示出版本信息,就说明cpolar安装完成。

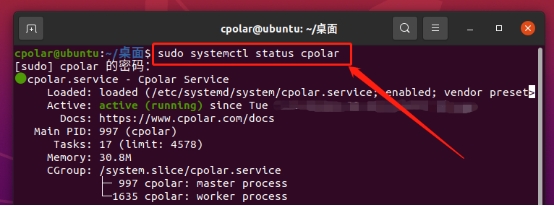
为保证cpolar能在ubuntu系统上长期运行,以此保证数据隧道的稳定存续,最好将cpolar添加进ubuntu开机自启列表。只要在ubuntu的命令行界面,输入命令“sudo systemctl status cpolar”,就能将cpolar添加进自启列表中。

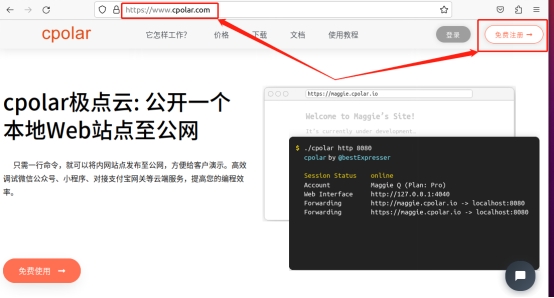
为保证每位用户的数据安全,并为每位客户创建单独的数据隧道,cpolar以用户密码和token码进行用户验证,因此我们在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。


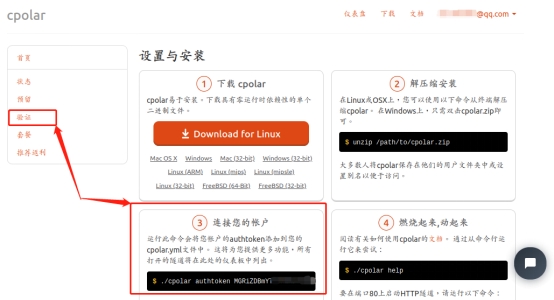
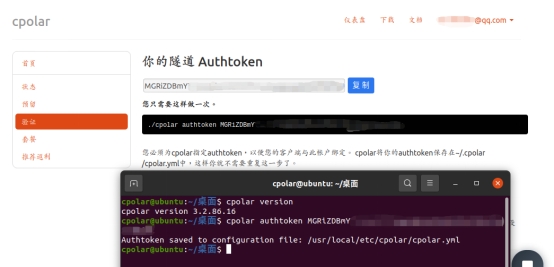
完成cpolar用户注册后,我们就可以使用每位用户唯一的token码,激活cpolar的客户端。只要在cpolar官网登录后,就可以在“验证”页面(或是“连接您的账户”窗口),找到用户唯一的token码。

将这个token码复制粘贴到ubuntu的命令行界面,cpolar客户端就会将这个token码写入本地cpolar.yml文件中(token码激活只需要进行一次即可),以此作为用户数据隧道的识别信息。具体命令格式为“cpolar authtoken 用户唯一的token码”。

2. 本地网页发布
到这里,我们在本地设备上安装了网页,也安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,为本地网页创建一个安全高效的数据隧道,让我们本地的网页能够在公共互联网上访问到。
2.1 Cpolar临时数据隧道
为满足部分客户需要的网页临时测试功能,cpolar可以直接在cpolar户端创建临时数据隧道(每隔24小时重置一次公共互联网地址,)。要创建临时数据隧道,我们直接在本地设备上登录cpolar客户端(在浏览器地址栏输入localhost:9200),并在cpolar客户端主界面点击“隧道管理”项下的“创建隧道”按钮,进入创建隧道设置页面。

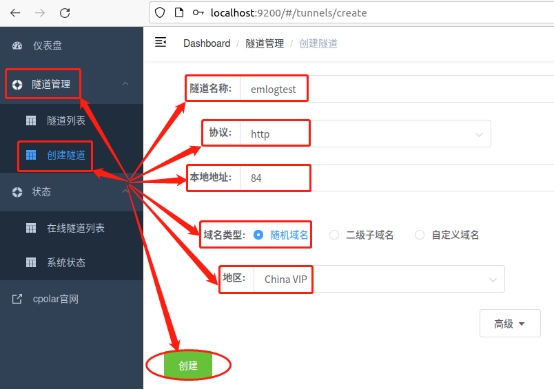
在“创建隧道”页面,我们需要对几项信息设置,这些信息设置包括:
隧道名称 – 可以看做cpolar客户端的隧道信息注释,只要方便我们分辨即可;
协议 –emlog博客网站是网页,因此选择http协议;
本地地址 – 本地地址即为emlog本地网站的输出端口号,因此这里我们填入84;
域名类型 –这里我们可以区分数据隧道是临时使用,或是长期存续。这里我们只是先进行连接测试,因此选择“随机域名”(二级子域名和自定义域名都是长期稳定隧道,需要在cpolar云端预留公共互联网地址)。
地区 – 即服务器所在位置,我们依照实际使用地就近填写即可;

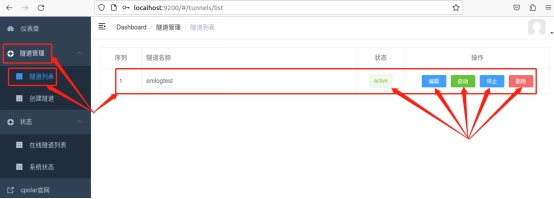
完成这些设置后,就可以点击页面下方的“创建”按钮,建立起一条临时数据隧道。临时数据隧道创建完成后,cpolar客户端会自动跳转至“隧道管理”项下的“隧道列表”页面。
在这里我们可以看到cpolar本地的所有数据隧道(无论临时还是长期),我们也可以在这里对数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

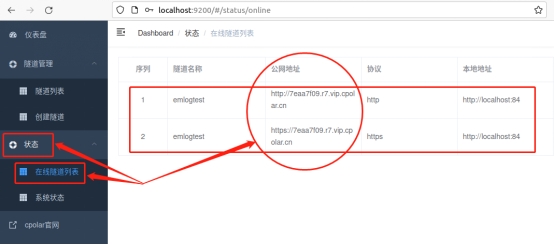
而我们创建的能够连接本地网站的临时公共互联网网址,则可以在“状态”项下的“在线隧道列表”中找到。

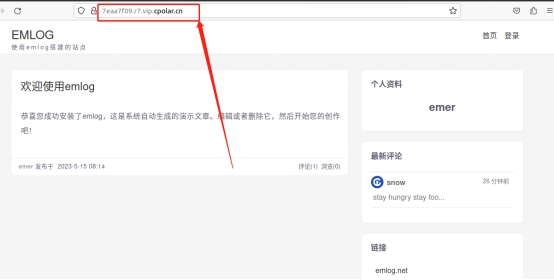
我们将显示的emlog公共互联网地址,粘贴到Ubuntu系统的浏览器地址栏,就能访问到本地emlog博客的页面。

不过,此时的数据隧道只是临时数据隧道,每24小时就会重置一次。数据隧道重置后,cpolar生成的公共互联网地址就会变化,如果打算再次访问这个网页,就需要使用新生成的地址。
2.2.Cpolar稳定隧道(云端设置)
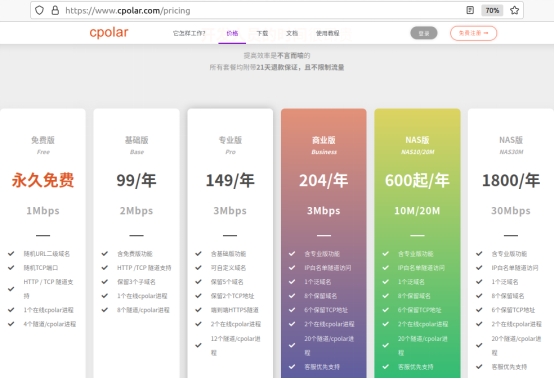
如果想要为本地网站设置能长期稳定存在的数据隧道,我们需要先将cpolar升级至VIP版。

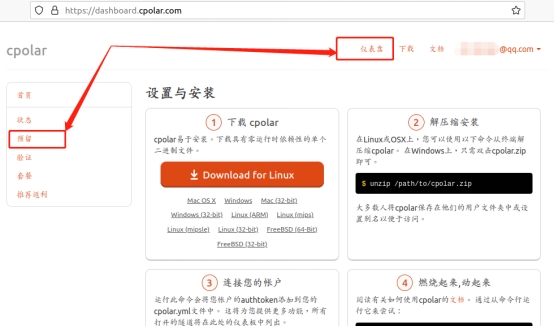
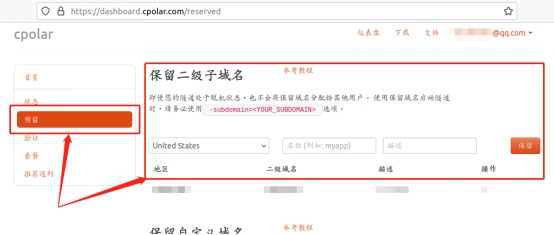
Cpolar升级至付费版后,就可以登录cpolar的官网,并在用户主页面左侧找到“预留”按钮,点击进入cpolar的数据隧道预留页面,在这里生成一个公共互联网地址(或称为数据隧道的入口)。此时这个地址没有连接本地的软件输出端口,因此可以看做是一条空白的数据隧道。

在预留页面,我们可以保留使用多种协议的数据隧道,这里我们选择“保留二级子域名”栏位。

在“保留二级子域名”栏位,需要进行几项信息的简单设置,即:
地区 - 服务器所在区域,就近选择即可;
二级域名 - (会最终出现在生成的公共互联网地址中,作为网络地址的标识之一;
描述 - 可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。
2.3.Cpolar稳定隧道(本地设置)
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来。
在本地设备上打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问)。
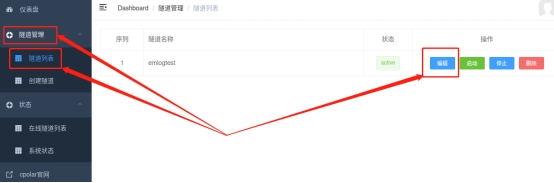
进入cpolar客户端后,点击客户端主界面左侧“隧道管理”项下的“隧道列表”按钮,进入本地隧道的页面,再点击对应隧道的“编辑”按钮。

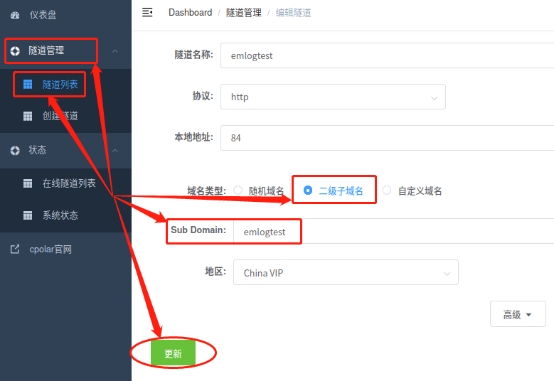
在本地隧道的“编辑”页面(与创建本地临时隧道的页面一样),我们只要对“域名类型”进行修改,就能将cpolar云端设保留的公共互联网地址,与本地cpolar创建的Imagewheel数据隧道连接起来。
我们已经在cpolar云端预留了二级子域名的数据隧道,因此改选为“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,也就是“emlogtest”。

完成“域名类型”的更改后,就可以点击页面下方的“更新”按钮,将cpolar云端的空白数据隧道与本地emlog博客网站连接起来,建立起一条能够长期稳定存续的内网穿透数据隧道。
3. 公网访问测试
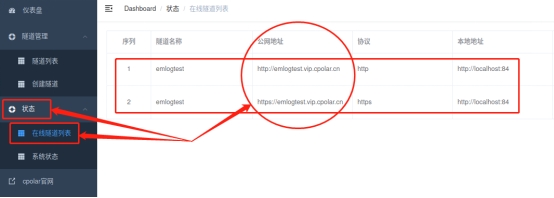
最后,我们再次进入“在线隧道列表”页面,就能发现emlog的公共互联网地址已经发生了变化,我们将更新后的emlog网站的公共互联网地址,粘贴到Ubuntu的浏览器中,就能看到使用新地址访问到本地emlog网站。


总结
emlog只是众多个人博客网站中的一个,与emlog一样的个人博客网站还有很多,我们也都可以以相同的思路,在本地设备上进行安装,再通过cpolar创建内网穿透数据隧道,将本地电脑上的网站发布到公共互联网上,让我们拥有一个完全属于自己的博客网站。文章来源:https://uudwc.com/A/Bvjzx
转载自cpolar极点云文章:使用Cpolar+Emlog 在Ubuntu上快速搭建个人博客文章来源地址https://uudwc.com/A/Bvjzx