UI绑定数据,数据变化自动更新UI,UI变化自动更新数据。
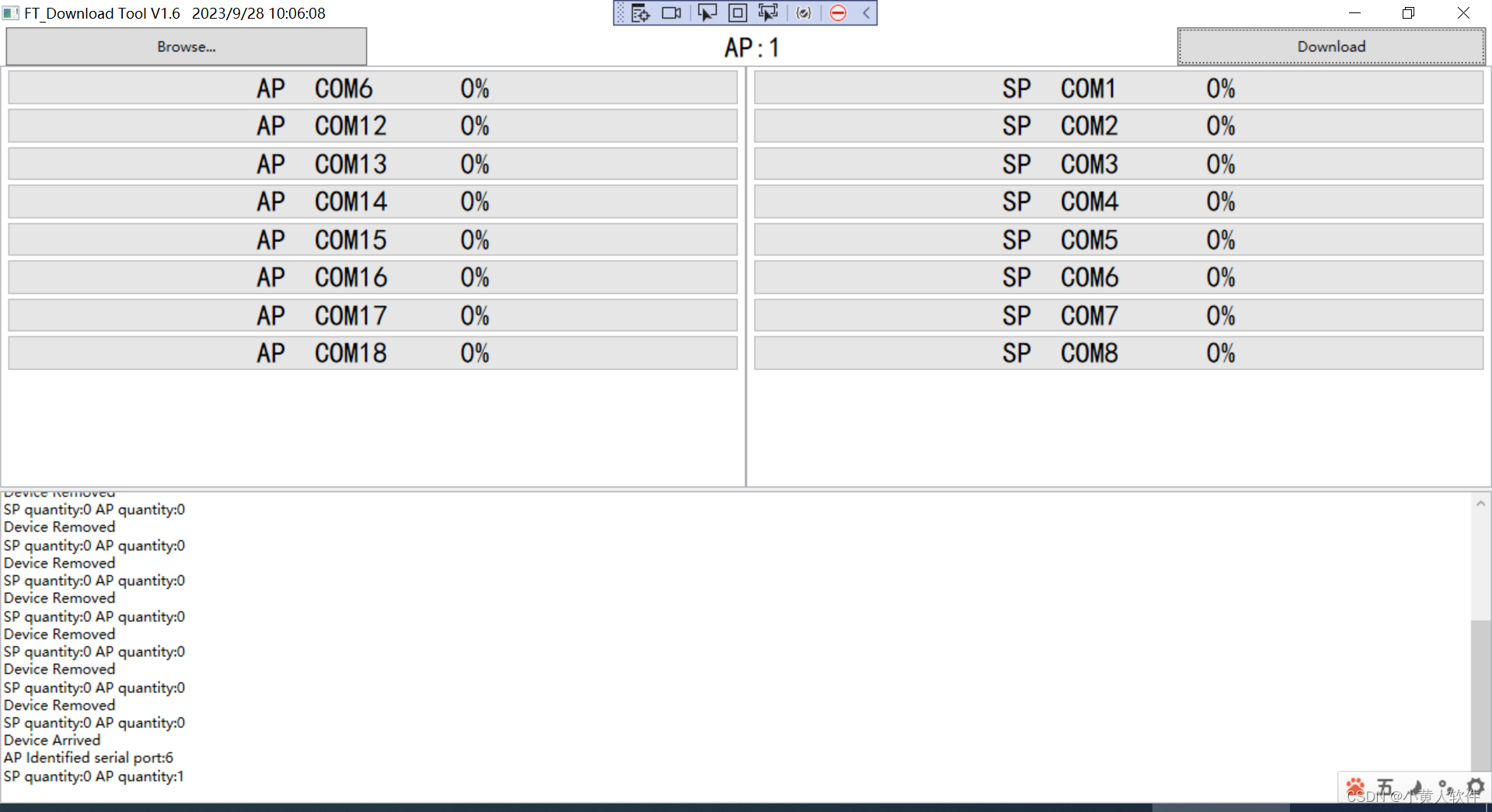
支持多设备,同时下载。
绑定单变量
在WPF (Windows Presentation Foundation) 中,您可以使用数据绑定来将变量绑定到界面元素。这允许您在界面上显示变量的值,并使这些值能够自动更新,而不需要手动更新界面。以下是如何绑定变量到WPF界面元素的基本步骤:
-
创建一个WPF项目并打开XAML文件,其中包含您想要绑定的界面元素(例如,TextBlock、TextBox等)。
-
在XAML文件中,使用
Binding来绑定变量。这可以通过在元素的属性中使用{Binding}表达式来完成。例如,要将一个变量(例如,一个字符串)绑定到TextBlock的Text属性上,可以这样做:
<TextBlock Text="{Binding MyVariable}" />
- 在您的C#代码中,确保您有一个公共属性(通常在ViewModel中)来存储变量的值,并且实现
INotifyPropertyChanged接口,以便通知WPF框架属性的更改。
public class MyViewModel : INotifyPropertyChanged
{
private string myVariable;
public string MyVariable
{
get { return myVariable; }
set
{
if (myVariable != value)
{
myVariable = value;
OnPropertyChanged("MyVariable");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
- 在WPF窗口的代码中,创建一个实例化的ViewModel对象,将其设置为窗口的
DataContext,并将变量的值更新为需要显示的值。
public MainWindow()
{
InitializeComponent();
MyViewModel viewModel = new MyViewModel();
viewModel.MyVariable = "Hello, WPF!";
this.DataContext = viewModel;
}
这将在TextBlock中显示"Hello, WPF!",并且如果MyVariable的值发生更改,TextBlock的内容也会相应更新。文章来源:https://uudwc.com/A/DNLxx
这是WPF中基本的数据绑定示例,您可以根据需要扩展它来满足更复杂的绑定需求。文章来源地址https://uudwc.com/A/DNLxx
绑定多变量 拼接
<TextBlock x:Name="textBlock" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Text >
<MultiBinding StringFormat="{}AP COM{0,-4}{1,4}%">
<Binding Path="Name"/>
<Binding Path="Value" ElementName="Progress"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
