几种常见的请求方式:
jquery:
$.ajax({
url:"",// 路径
type:"", //请求方式
data:"", //请求参数
success:function(){}, // 成功之后做的事情
error:function(){} //失败之后做的事情
})
底层使用的是js的异步请求
axios
底层使用的promise
let http= axios.create({
baseURL:"",//根路径
timeout:"",//请求超时时间
headers:"",//请求头
})
http({
url:"",//路径
method:"",//请求方式
data:"",//请求参数 post
parmas:""//请求参数 get
}).then(()=>{
// 请求成功做的事情
}).catch(()=>}{
// 请求失败做的事情
})如何在小程序项目中发起网络请求:
小程序官方:不在像我们做vue中用axios发请求,微信官方使用wx.request

官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
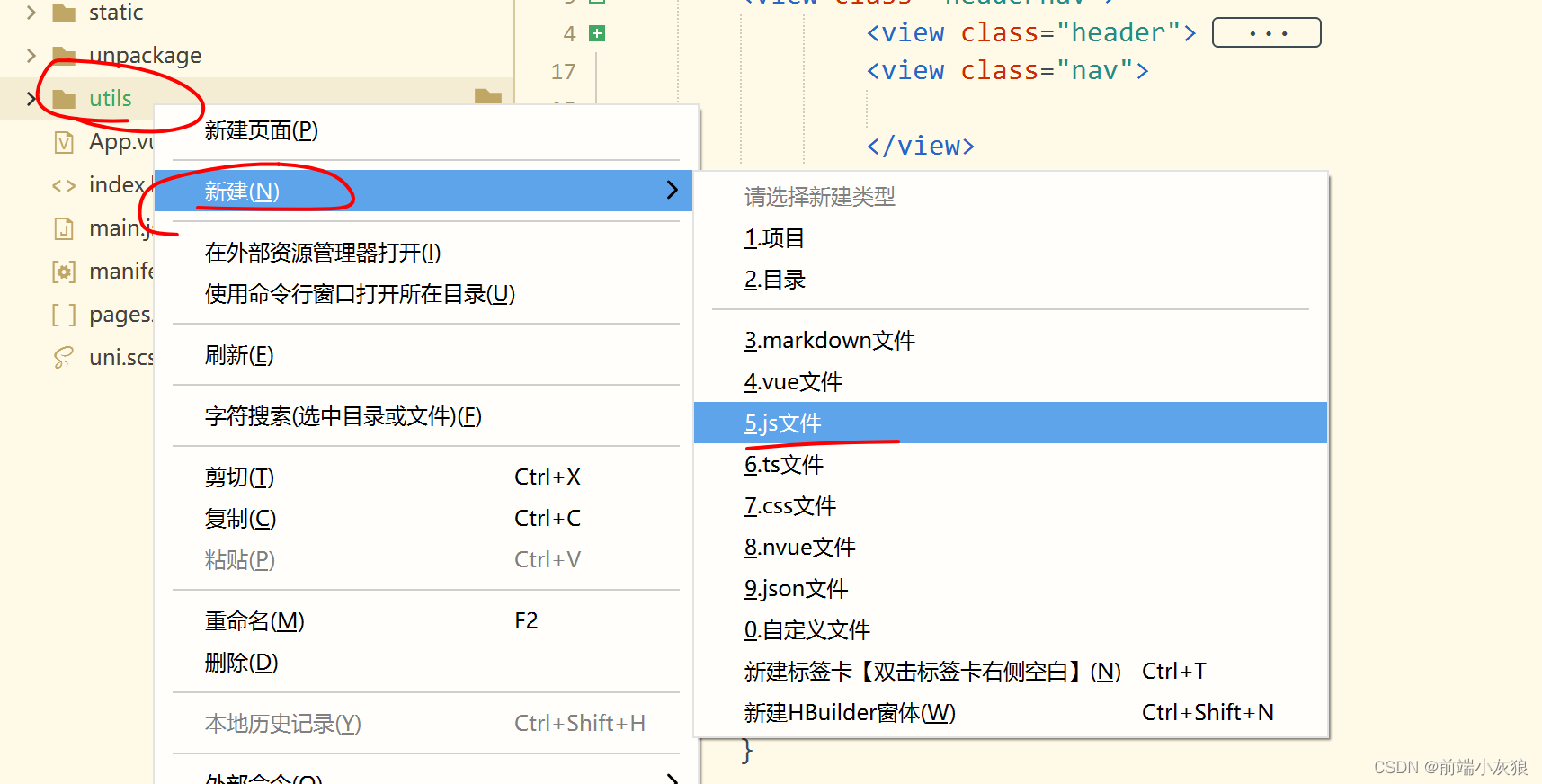
第一步:新建utils文件夹

第二步: 在utils中新建 request.js

第三步:开始封装请求
因为本人习惯采用vue2或者vue3使用promise请求方式,习惯使用async,await语法糖,所以微信也采用的这种方式
// 封装微信网络请求
let request = (url,method="get",data={})=>{
// 只有promise对象才能使用async await
// new 一个promise其实就是一个回调函数
return new Promise((resolve,reject)=>{
// resolve成功之后做的事
// reject失败之后做的事
// 对象不能传值,url,method,data只有方法可以传值
// 然后返回一个promise
wx.request({
url:"http://119.23.246.178:80"+url,
method,
data,
success: (res) => { //成功之后返回的结果
// resolve 成功之后做的事情 只需要拿到data的数据
resolve(res.data)
},
fail: (err) => {
// reject 失败之后做的事情
reject(err)
}
})
})
}
export default {
get(url,data){
return request(url,"get",data)
},
post(url,data){
return request(url,"post",data)
},
delete(url,data){
return request(url,"delete",data)
},
put(url,data){
return request(url,"put",data)
},
}注意:因为微信是不支持promise,所以就就new一个promise,但是对象又不能传值,所以return一个promise,解决传值的问题
第四步:组件使用方式
根目录下新建api文件夹,在文件夹新建模块js文件

import request from "@/utils/request.js"
export const api_homeQuery = (data) =>{
return request.get("/homeapi/index",data)
}第五步:组件引入
 文章来源:https://uudwc.com/A/DzxOd
文章来源:https://uudwc.com/A/DzxOd
文章来源地址https://uudwc.com/A/DzxOd