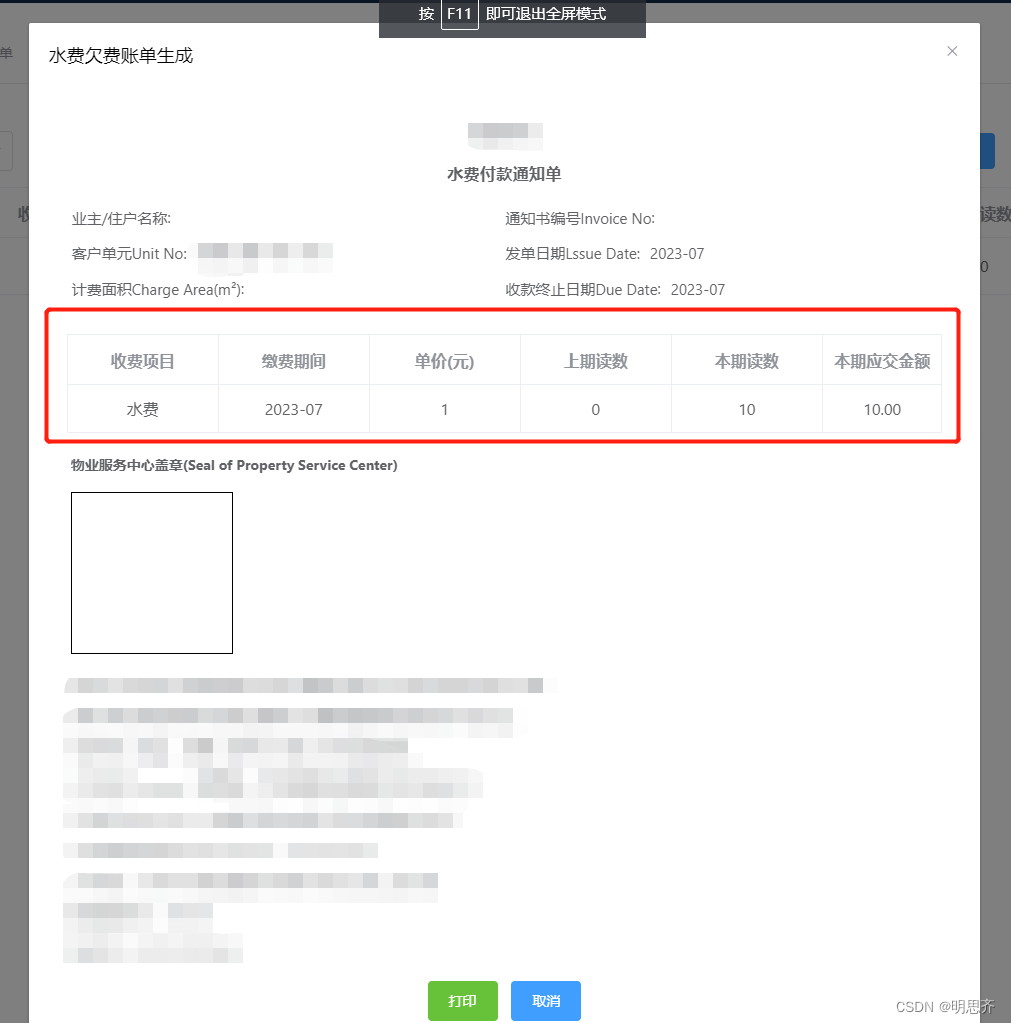
场景描述:如下图所示,我们需要点击 ‘账单生成’ 按钮,然后里边要展示一个下图这样的表格。
最主要的是如何展示表格中的内容,一起看看吧!

<template>
<!-- 水费 欠费-->
<el-dialog title="水费欠费账单生成" :visible.sync="dialogVisiblePrint">
<div id="printTest">
<div style="text-align: center;">
<h3>水费付款通知单</h3>
</div>
<div style="margin: 22px;">
<el-descriptions title="" :column="2" style="font-size: 15px;">
<el-descriptions-item label="业主/住户名称">{{waterInfo.lodgerName}}</el-descriptions-item>
<el-descriptions-item label="通知书编号Invoice No"></el-descriptions-item>
<el-descriptions-item label="客户单元Unit No">
{{getLocationName(waterInfo.locationId)}}/
{{getTowerName(waterInfo.towerId)}}/
{{getFloorName(waterInfo.floorId)}}层
</el-descriptions-item>
<el-descriptions-item label="发单日期Lssue Date">{{waterInfo.yearToMonth}}</el-descriptions-item>
<el-descriptions-item label="计费面积Charge Area(m²)"></el-descriptions-item>
<el-descriptions-item label="收款终止日期Due Date">{{waterInfo.yearToMonth}}</el-descriptions-item>
</el-descriptions>
</div>
<div style="margin: 18px;">
<el-table :data="waterData" border>
<el-table-column prop="feeName" label="收费项目" align="center"></el-table-column>
<el-table-column prop="yearToMonth" label="缴费期间" align="center"></el-table-column>
<el-table-column prop="unitPrice" label="单价(元)" align="center"></el-table-column>
<el-table-column prop="meterReading" label="上期读数" align="center"></el-table-column>
<el-table-column prop="readingAccuracy" label="本期读数" align="center"></el-table-column>
<el-table-column prop="totalMoney" label="本期应交金额" width="120px" align="center"></el-table-column>
</el-table>
</div>
<div style="margin: 22px;">
<h4>物业服务中心盖章(Seal of Property Service Center)</h4>
</div>
</div>
<div style="text-align: center;">
<el-button type="success" v-print="'#printTest'">打印</el-button>
<el-button type="primary" @click="dialogVisiblePrint = false">取消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import API from "@/components/common/newApi";
export default {
data() {
return {
/* data:[]后端获取到的数据列表。option表格配置项.form 表单*/
form: {},
query: {},
areaList: [], //所属区域
towerList: [], //所属楼栋
floorList: [], //所属楼层
dialogVisiblePrint: false,
waterInfo: {}, //水费对象
waterData: [],
}
},
mounted() {
//获取所属区域
this.getLocationList()
//获取所属楼层
this.getFloorList()
//获取所属楼栋
this.getTowerList()
},
methods: {
//水费欠费账单生成
async printOpen(row) {
this.dialogVisiblePrint = true
let data = {
waterBillId: row.waterBillId,
type: "1",
}
//在接口访问之前给 水费 赋值为空
this.waterData = []
await API.arrearsNoteInfo(data).then(res => {
if (res.data.code == 0) {
//水费绑值
this.waterInfo = res.data.data.ctyWaterBillInfo
//水费欠费表格数据
let waterList = res.data.data.ctyWaterBillInfo;
this.waterData.push(waterList)
}
});
},
// 获取所属区域
getLocationList() {
API.getAreaList().then((res) => {
if (res.data.code == 0) {
this.areaList = res.data.data;
}
});
},
//根据区域id获取对应的中文
getLocationName(id) {
let name
this.areaList.map(item => {
if (item.id == id) {
name = item.locationName
}
})
return name
},
// 获取所属楼栋
getTowerList(locationId = "") {
let params = {
data: {
locationId: locationId,
},
pageNum: 1,
pageSize: 1000,
};
API.getTowerList(params).then((res) => {
if (res.data.code == 0) {
this.towerList = res.data.data.list;
}
});
},
//根据楼栋id获取对应的中文
getTowerName(towerId) {
let towerName
this.towerList.map(item => {
if (item.towerId == towerId) {
towerName = item.name
}
})
return towerName
},
// 获取所属楼层
getFloorList(towerId = "") {
let params = {
data: {
towerId: towerId,
},
pageNum: 1,
pageSize: 1000,
};
API.getFloorList(params).then((res) => {
if (res.data.code == 0) {
this.floorList = res.data.data.list;
}
});
},
//根据楼层id获取对应的中文
getFloorName(floorId) {
let floorName
this.floorList.map(item => {
if (item.floorId == floorId) {
floorName = item.floorNo
}
})
return floorName
},
}
}
</script>
<style>
</style>
el-descriptions标签 (描述列表):列表形式展示多个字段。
column: 一行
DescriptionsItem的数量 (即:一行多少列),number类型文章来源地址https://uudwc.com/A/EBE31
重点代码
效果图:
文章来源:https://uudwc.com/A/EBE31