/** 父级菜单悬浮样式**/
.el-submenu__title:hover {
color:#1890ff!important;
}
/** 父级菜单箭头悬浮样式**/
.el-submenu__title:hover>.el-submenu__icon-arrow{
font-size: 13px!important;
}
/** 子菜单悬浮样式**/
.el-menu-item:hover{
color:#1890ff!important;
}
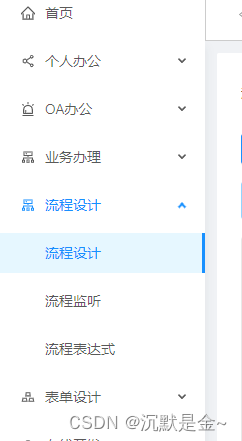
/** 菜单选中样式**/
.el-menu-item.is-active{
background-color: #e6f7ff!important;
}
/** 菜单选中样式添加竖条动效**/
.el-menu-item.is-active:after {
transform: scaleY(1);
opacity: 1;
transition: transform .15s cubic-bezier(.645,.045,.355,1),opacity .15s cubic-bezier(.645,.045,.355,1);
}
/** 菜单高度**/
.el-submenu .el-menu-item {
height: 45px;
line-height: 45px;
}
/** 菜单项伪类**/
.el-menu-item:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
border-right: 3px solid #1890ff;
transform: scaleY(.0001);
opacity: 0;
transition: transform .15s cubic-bezier(.215,.61,.355,1),opacity .15s cubic-bezier(.215,.61,.355,1);
content: "";
} 文章来源地址https://uudwc.com/A/Ev30D
文章来源地址https://uudwc.com/A/Ev30D
文章来源:https://uudwc.com/A/Ev30D