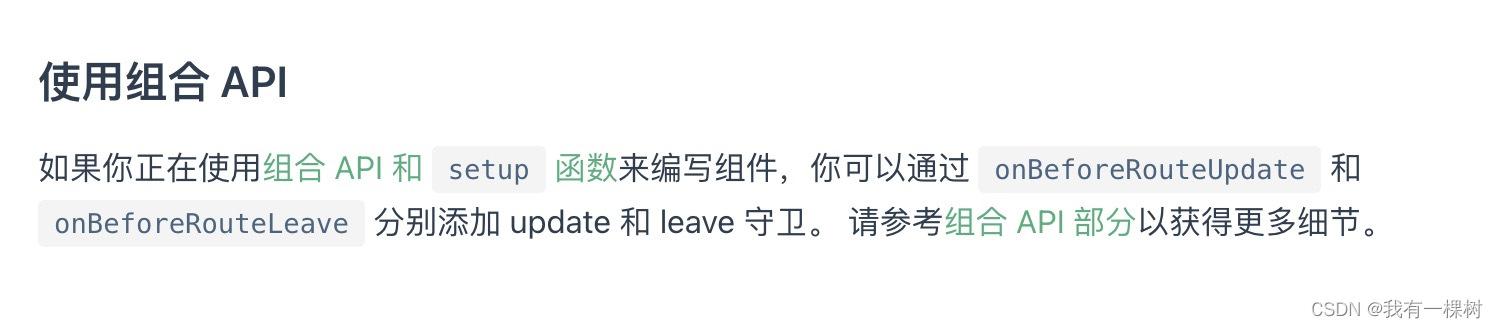
注意了,在vue3中的setup函数中是不可以使用beforeRouterEnter这个路由守卫的,请看vue-router的官方文档
导航守卫 | Vue Router
由此可见,在使用组合式api的时候,只有update和leave守卫,不符合我们的要求。
使用 <script setup></script>这种形式的脚本,无法监听来源路由
<script lang="ts" setup>
import { onBeforeRouteLeave, onBeforeRouteUpdate } from 'vue-router'
onBeforeRouteLeave(() => {
// 在setup中只有这两个钩子
})
onBeforeRouteUpdate(() => {
//
})
</script>方法一、我们可以在设置路由的时候,使用beforeEnter方法拦截,即在router.js中:
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// 可以在定义路由的时候监听from和to
}
}方法二、我们还可以使用vue2的写法,使用选项式api,就可以使用beforeRouterEnter这个钩子了
<script lang="ts">
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}
</script>文章来源地址https://uudwc.com/A/JGkDG文章来源:https://uudwc.com/A/JGkDG