基础知识
文章来源:https://uudwc.com/A/JWgb
元素偏移量 offset
我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
1. 可以获得本元素距离带有定位的父级或祖先元素的位置
2. 可以获得元素自身的大小(宽高)
3. 返回的元素都不带数值,如果需要输出或得到该数值,需要加上单位
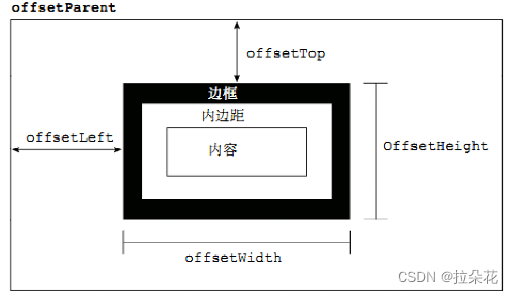
offset系列常用的属性
| 属性名称 | 作用 |
|---|---|
| 属性名.offsetParent | 返回带定位的父元素,如果直到body都没有带定位的,就返回body |
| 属性名.offsetTop | 返回元素相对于带定位的 父级元素顶部 的偏移 |
| 属性名.offsetLeft | 返回元素相对于带定位的 父级元素 左 边框 的偏移 |
| 属性名.offsetWidth | 返回自身宽度,包括padding、border、content。不带单位 |
| 属性名.offsetHeight | 返回自身高度,包括padding、border、content。不带单位 |
表格结合图片一起食用更好消化哦

e.pageX和e.pageY
鼠标在页面中的坐标,值不会随着滚动条而变动.
具体思路
1. 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
2. 首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
3. 其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
4. 用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
5. 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动事件 mousemove
实际执行代码段
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})文章来源地址https://uudwc.com/A/JWgb

