声明冲突
同一个样式,多次应用到同一个元素。

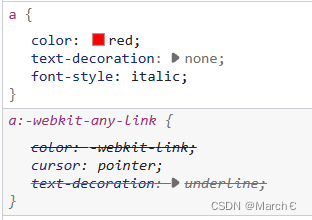
此时可以看到我们的a元素的样式和浏览器的默认样式发生了冲突
层叠
解决声明冲突的过程,浏览器会自动处理(权重计算),权重大的获胜
1.比较重要性
重要性从高到低
1)作者样式表中的!important样式
2)作者样式表中的普通样式
3)浏览器默认样式表
2.比较特殊性
总体规则:选择器选中的范围越窄,越特殊
具体规则:通过选择器选出来一个四位数(xxxx)
1)千位:如果是内联样式表即为1,否则为0
2)百位:选择器中所有id选择器的个数
3)十位:等于选择器中所有类选择器,属性选择器,伪类选择器的个数
4)个位:等于等于选择器中所有元素选择器,伪元素选择器的数量
特殊说明:
每个位数都是逢256才进一位,所以我们不考虑进位问题
3.比较源次序
代码书写靠后的胜出
4.应用
重置样式表:文章来源:https://uudwc.com/A/JpZ9Z
书写一些作者样式,覆盖浏览器的默认样式。常见的重置样式表:normalize.css reset.css meyer.css文章来源地址https://uudwc.com/A/JpZ9Z