Vue环境安装
- 一、node.js安装
- 1、下载
- 2、配置环境变量
- 3、配置默认安装目录及淘宝源
- 二、安装Vue及脚手架
- 1、安装Vue.js
- 2、 安装vue脚手架
- 三、创建新项目
一、node.js安装
1、下载
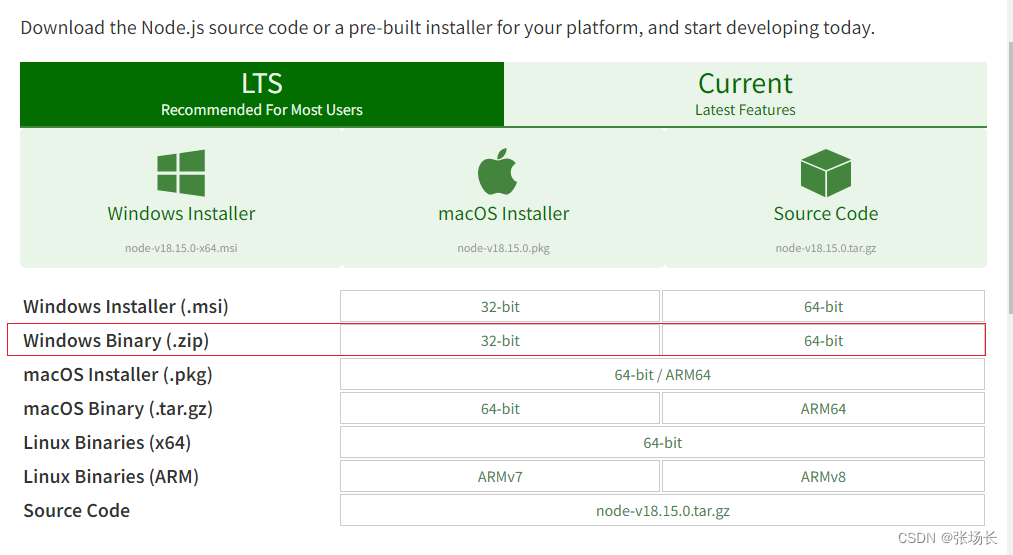
点击node去官网下载最新版node.js

选择合适的版本,我这里选择的是zip文件。
2、配置环境变量
将下载后的文件解压到某一文件目录下,然后配置环境变量,步骤如下
- 打开node解压后的文件,如下所示

在目录下需要node_cache、node_modules、node_global三个文件,若没有则新建。node_cache作为缓存目录,node_global为默认安装目录。 - 鼠标右键点击“我的电脑”图标,选择属性->选择高级系统设置->高级->环境变量,在系统变量下点击新建,如下图所示

新建变量名NODE_PATH,变量值为node_modules的文件路径,点击确定。
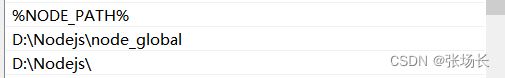
之后选中Path变量,点击编辑,然后添加路径如下示例
注意改为自己的文件路径,最好不要含有中文。
3、配置默认安装目录及淘宝源
打开命令行,在命令行中输入以下命令,注意修改自己的文件路径。
- 配置安装目录和缓存
#将npm的全局模块目录设置为node_global目录(注意修改为自己的文件路径)
npm config set prefix "D:\Nodejs\node_global"
#将npm的缓存目录设置为node_cache
npm config set cache "D:\Nodejs\node_cache"
- 查看配置详情
#查看npm全局安装包保存路径
npm config get prefix
#查看npm装包缓存路径
npm config get cache
- 配置淘宝源
#1、查看npm下载源
npm config get registry
#2、永久修改npm的默认配置(第一种方式)
npm config set registry https://registry.npm.taobao.org
#第二种方式(二选其一即可)
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 查看是否配置成功
#3、查看是否配置成功
#(第一种方式)
npm config get registry
#(第二种方式)
cnpm config get registry
如果显示如下图所示则配置成功。
二、安装Vue及脚手架
1、安装Vue.js
- 安装vue
#使用命令 -g表示全局安装
npm install vue -g
- 查看vue信息
# 查看安装的vue信息
npm info vue
#安装的vue版本
npm list vue
结果如图所示
3. 安装webpack模板
#安装webpack
npm install webpack -g
#安装webpack-cli,webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli
npm install --global webpack-cli
#使用webpack -v查看版本号
webpack -v
2、 安装vue脚手架
npm install -g @vue/cli
三、创建新项目
- 打开你要创建项目的文件目录,在该位置打开cmd
- 在cmd中输入:vue create 项目名
如下所示:
- 运行项目
#打开项目目录
cd 项目所在文件目录
#运行如下命令
npm run serve
如下图所示:
选择localhost:8080浏览器打开项目: 文章来源:https://uudwc.com/A/Lakgr
文章来源:https://uudwc.com/A/Lakgr
之后就选择自己惯用的IDE开发就行了。文章来源地址https://uudwc.com/A/Lakgr