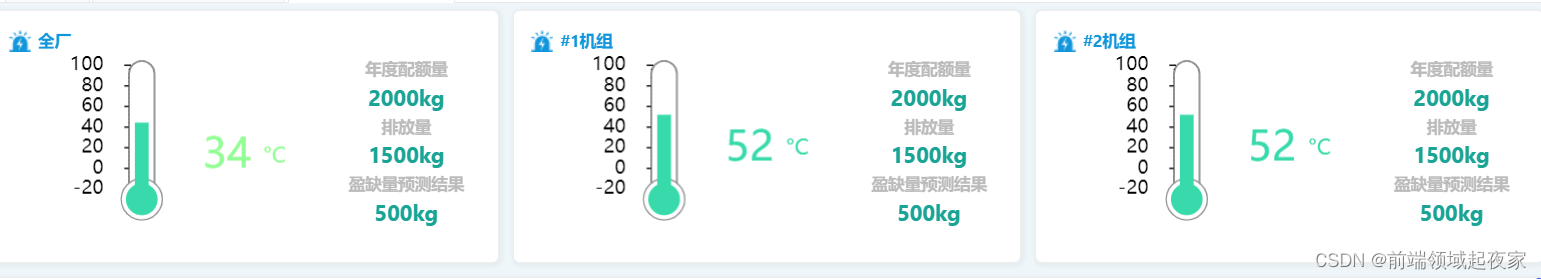
先上图

文章来源:https://uudwc.com/A/LmmBV
<div id="mainOne" style="width: 230px;height:130px;"></div>var dom1 = document.getElementById('mainOne')
核心代码文章来源地址https://uudwc.com/A/LmmBV
setTemperature(){
var dom1 = document.getElementById('mainOne')
var dom2 = document.getElementById('mainTwo')
var dom3 = document.getElementById('mainThree')
var myChart = echarts.init(dom1, null, {
renderer: 'canvas',
useDirtyRect: false
})
var myChart2 = echarts.init(dom2, null, {
renderer: 'canvas',
useDirtyRect: false
})
var myChart3 = echarts.init(dom3, null, {
renderer: 'canvas',
useDirtyRect: false