@作者 : SYFStrive
@博客首页 : HomePage
?: 微信小程序
?:个人社区(欢迎大佬们加入) ?:社区链接?
?:觉得文章不错可以点点关注 ?:微信小程序专栏?
?:感谢支持,学累了可以先看小段由小胖给大家带来的街舞?
?:阅读文章? 微信小程序(?)
目录
- ??小程序开发简介
- ??小程序 VS 网页开发
- ??创建一个小程序
- ??注册小程序开发账号
- ??开发工具安装下载
- ??项目的构造
- 最后
??小程序开发简介
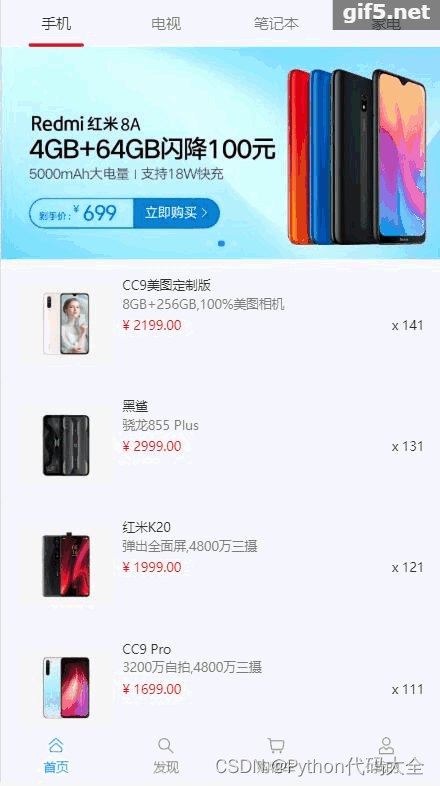
说明:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
??小程序 VS 网页开发
-
运行环境不同:网页运行在浏览器环境中 、小程序运行在微信环境中。
-
API 不同由于运行环境的不同:所以小程序中,无法调用 DOM 和 BOM 的 API。但是,小程序中可以调用微信环境提供的各种 API,例如: 地理定位、 扫码、支付……
-
开发模式不同
网页的开发模式:浏览器 + 代码编辑器(VsCode)
小程序有自己的一套标准开发模式:申请小程序开发账号、安装小程序开发者工具、创建和配置小程序项目
??创建一个小程序
??注册小程序开发账号
? 注册链接
注册步骤:右上角注册 ? 选小程序 ? 填写相关信息 ? 打开邮箱激活账号(主体类型选择个人) ? 保存自己AppID(查找如 ?)

??开发工具安装下载
下载链接 ? ???
安装步骤 ? 

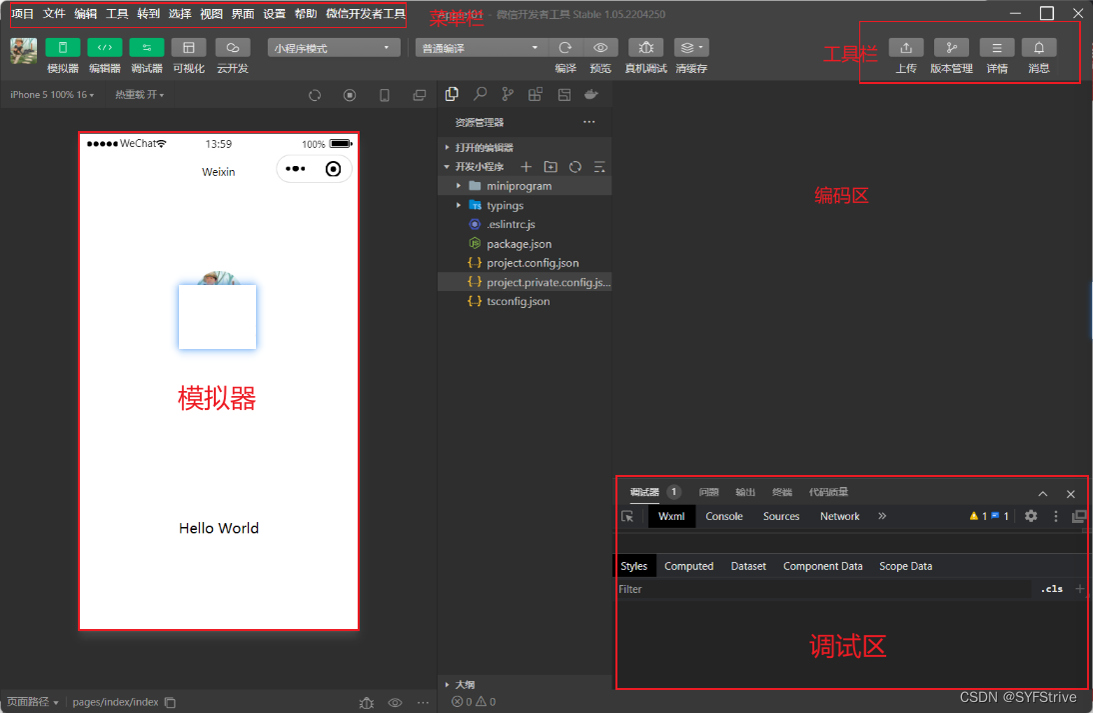
??项目的构造
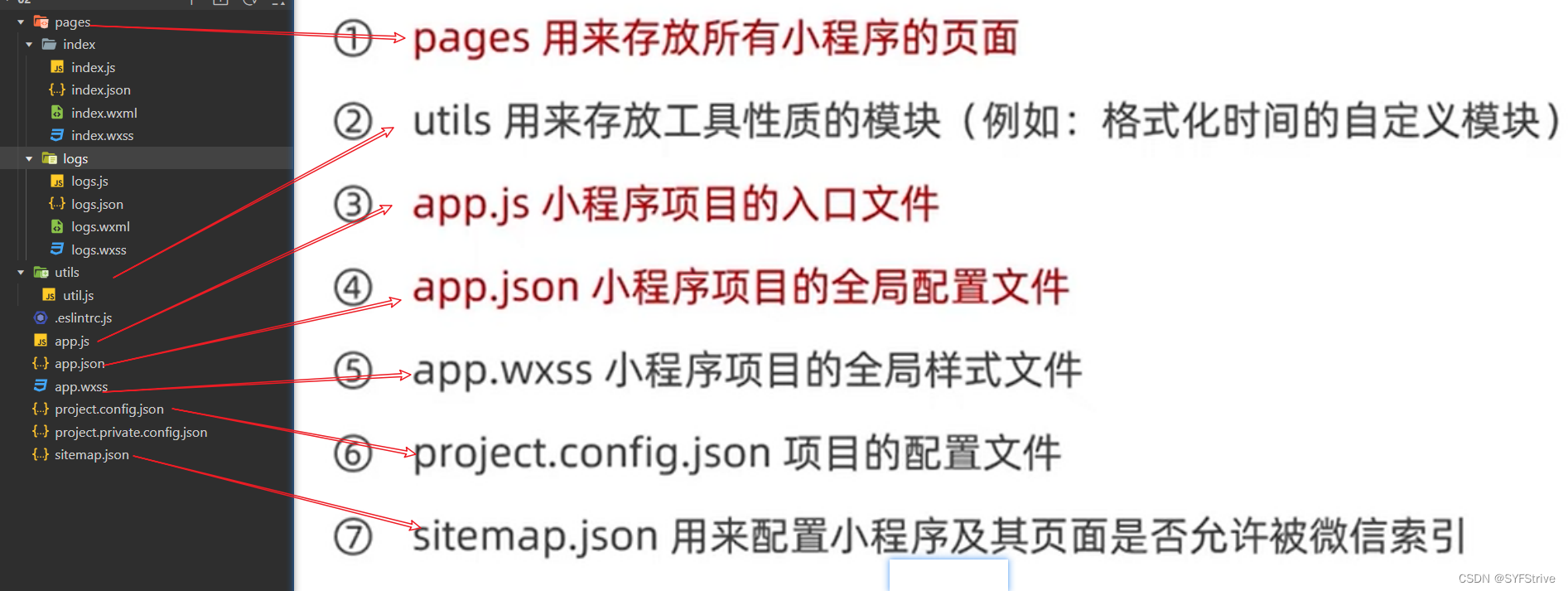
- 基本祖成结构
- 了解项目的基本组成结构

-
小程序页面的组成部分(MVC思想类型)
?每个页面由 4 个基本文件组成,它们分别是:
① .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml 文件(页面的模板结构文件)
④ .wxss 文件(当前页面的样式表文件)
- JSON 配置文件的作用
-
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
-
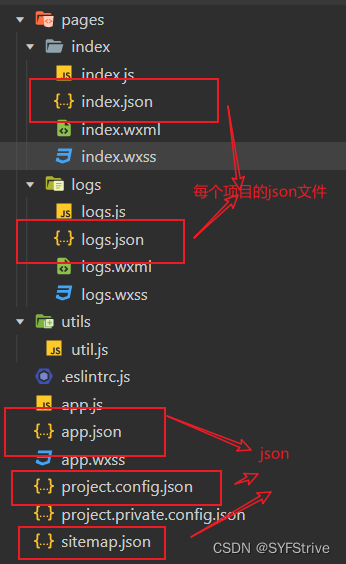
小程序项目中有 4 种配置文件 json,分别是:

① 项目根目录中的 app.json 配置文件
☆ app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
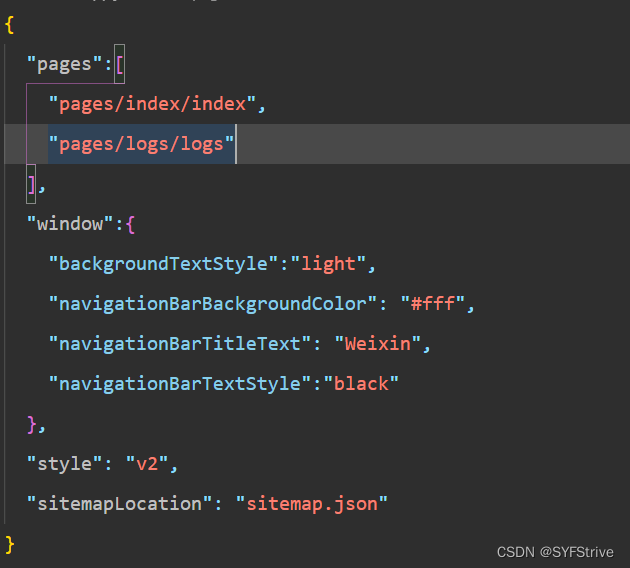
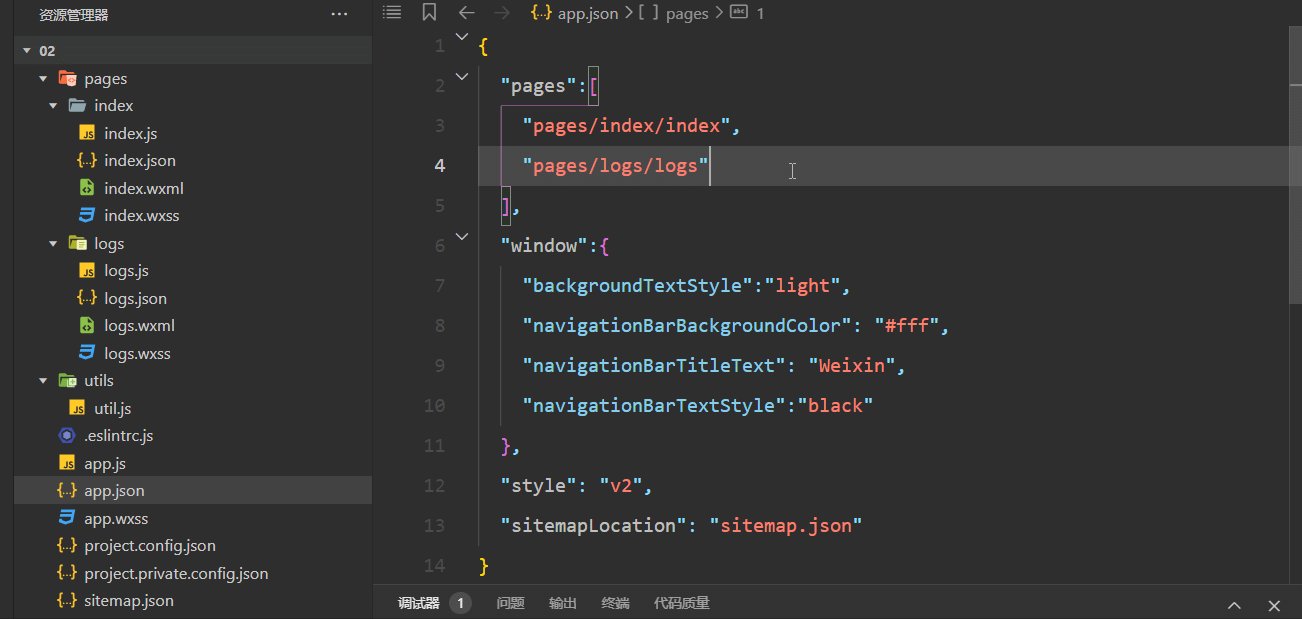
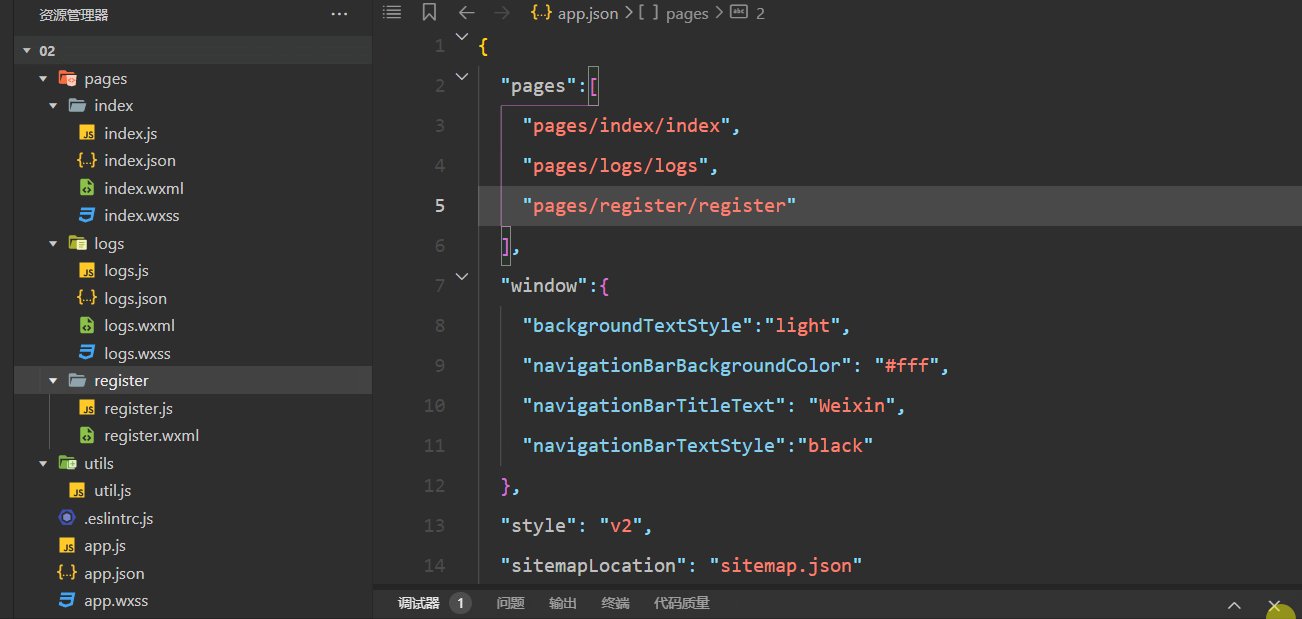
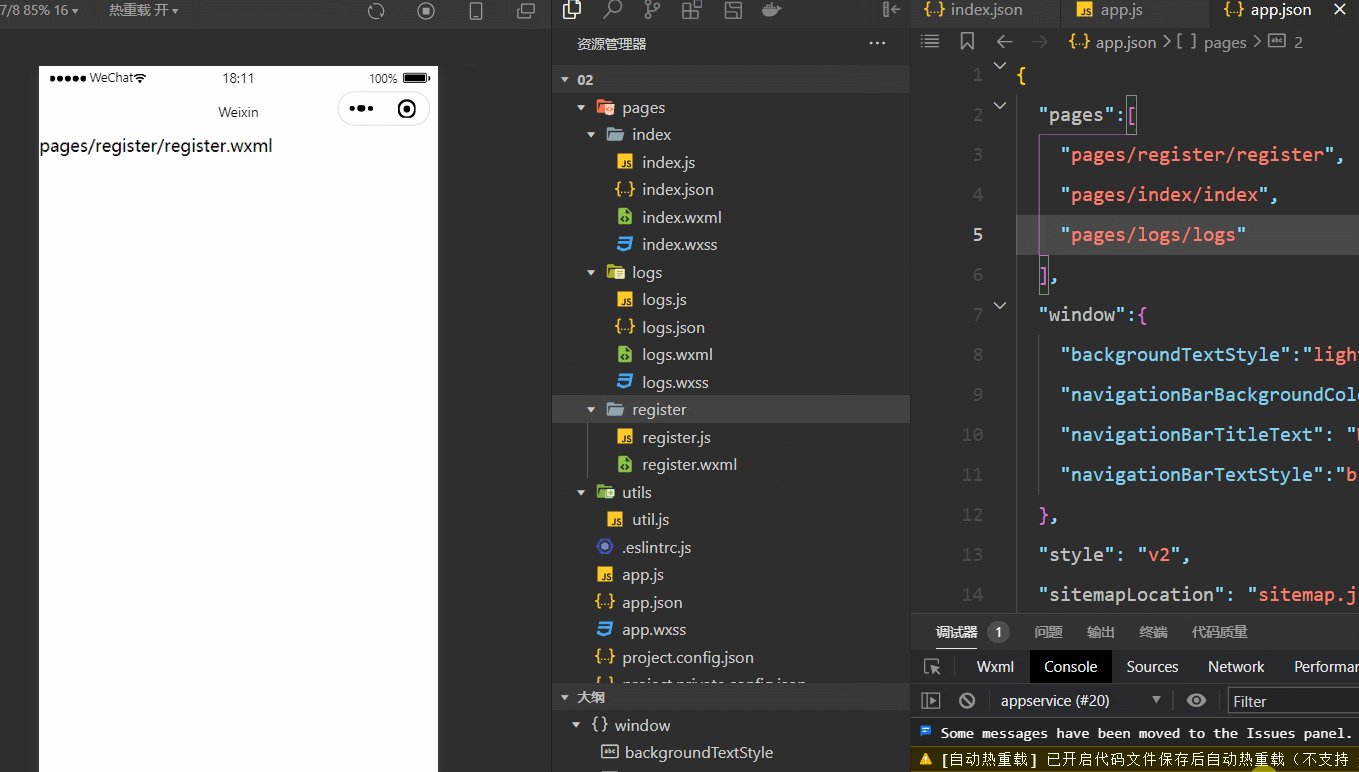
项目里的 app.json 配置内容图如下:?

简单了解下这 4 个配置项的作用:
1、 pages:用来记录当前小程序所有页面的路径
2、 window:全局定义小程序所有页面的背景色、文字颜色等
3、 style:全局定义小程序组件所使用的样式版本 默认使用最新版本
4、 sitemapLocation:用来指明 sitemap.json 的位置
② 项目根目录中的 project.config.json 配置文件
☆ project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置 如:setting 中保存了编译相关的配置、projectname 中保存的是项目名称、 appid 中保存的是小程序的账号 ID……
③ 项目根目录中的 sitemap.json 配置文件
1、微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
2、当开发者允许微信索引时,微信内会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
3、 关闭索引 sitemap.json ? action “disallow” ? ‘allow’
注意 ❗:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false
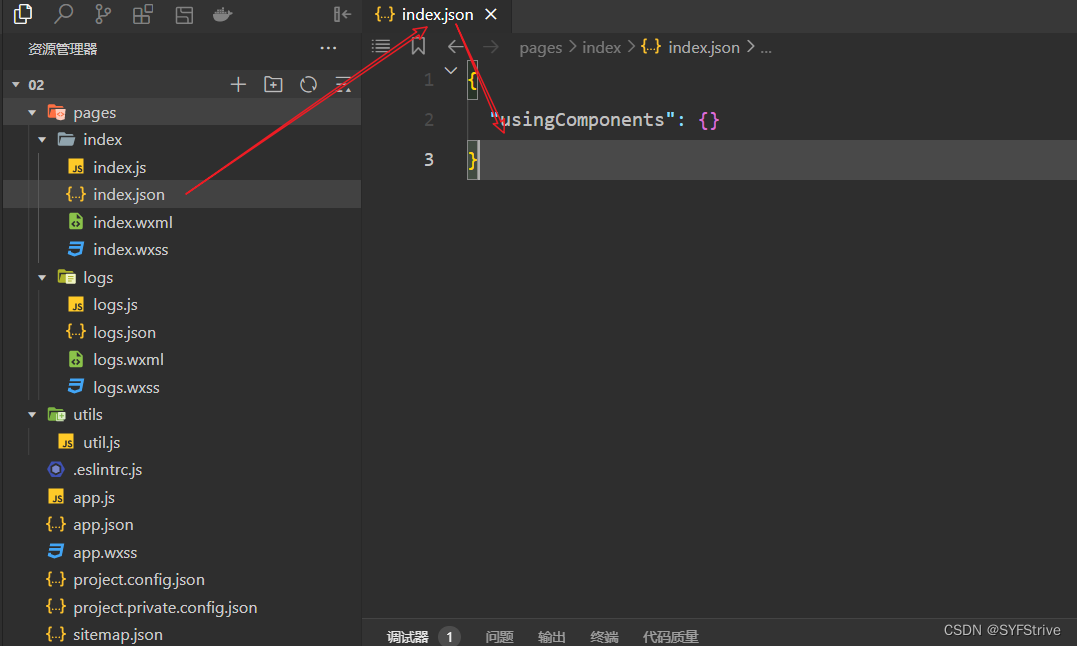
④ 每个页面文件夹中的 .json 配置文件
?小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。例如

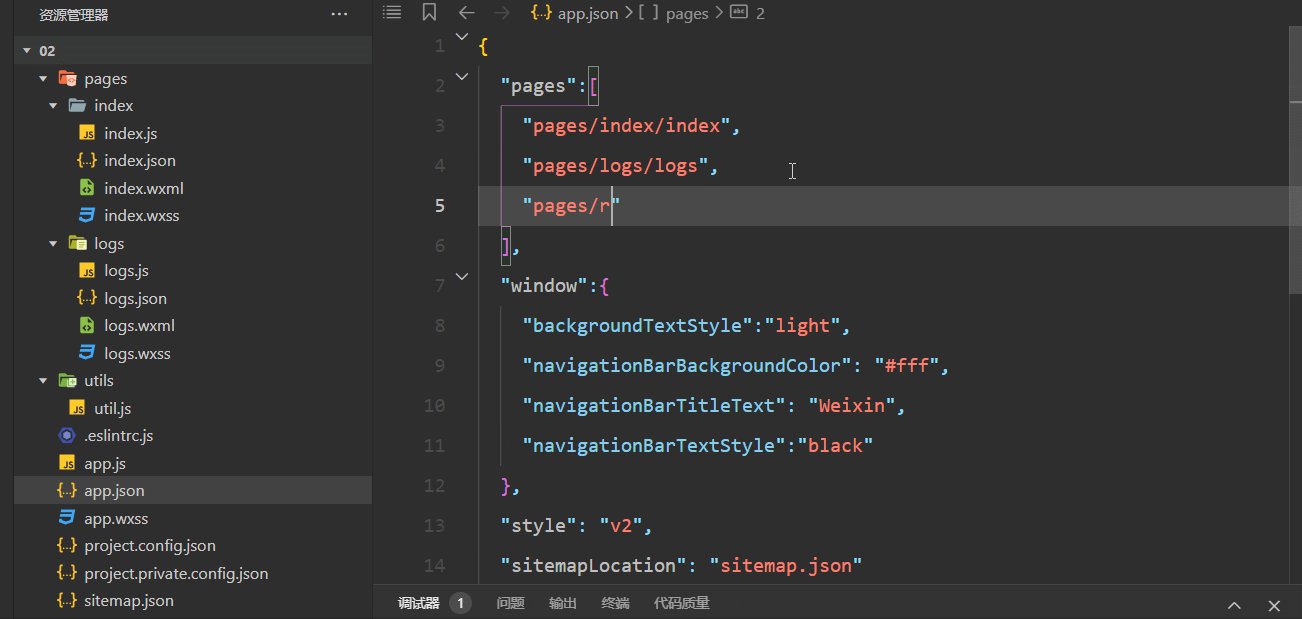
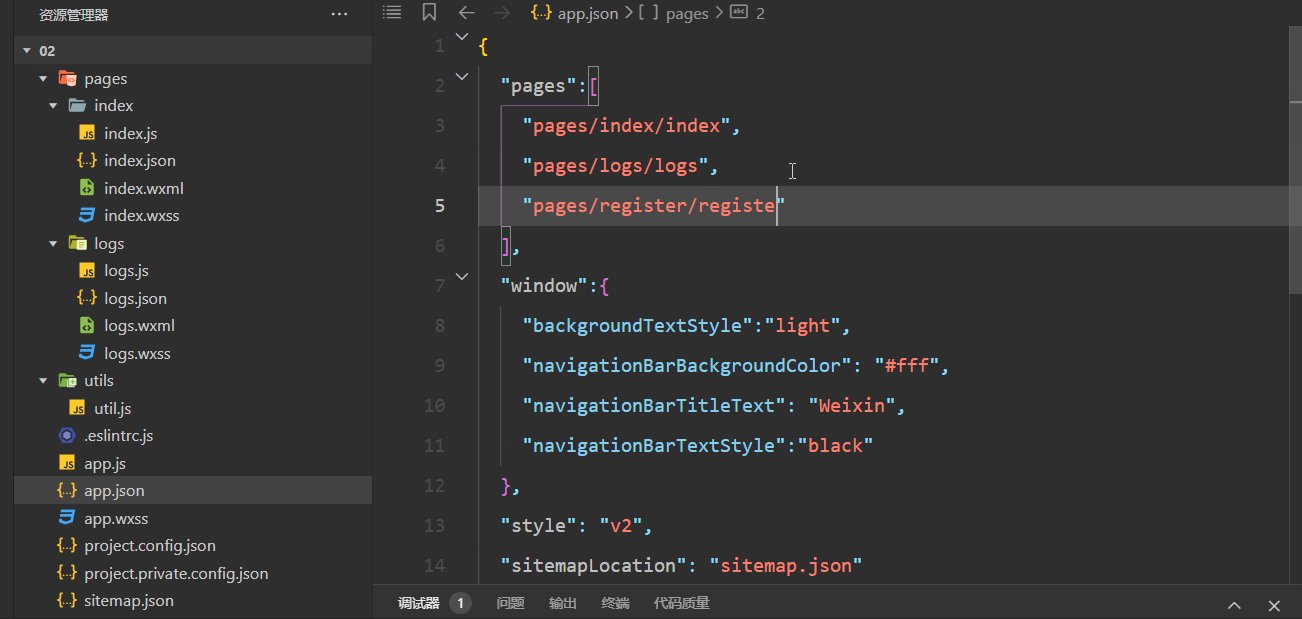
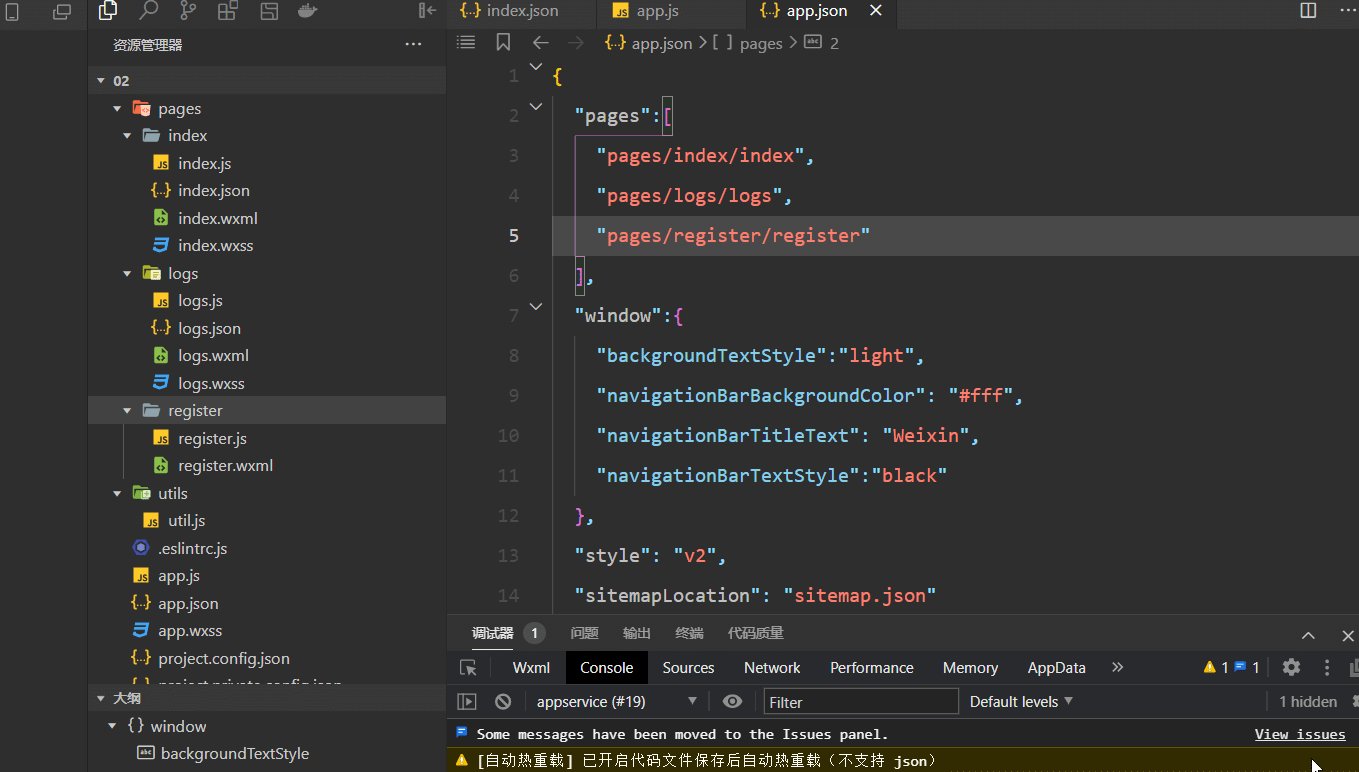
- 新建小程序页面
新建方法 ? 只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。
创建效果如下:

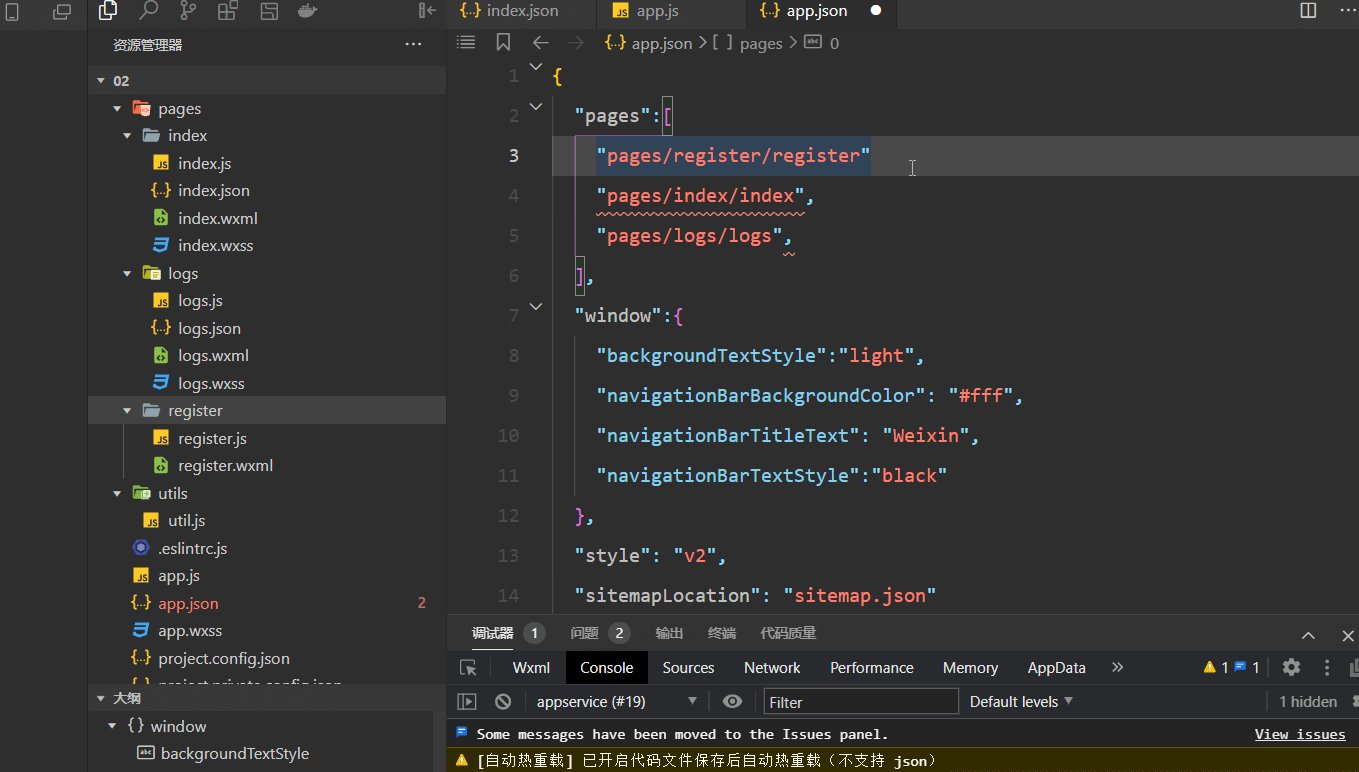
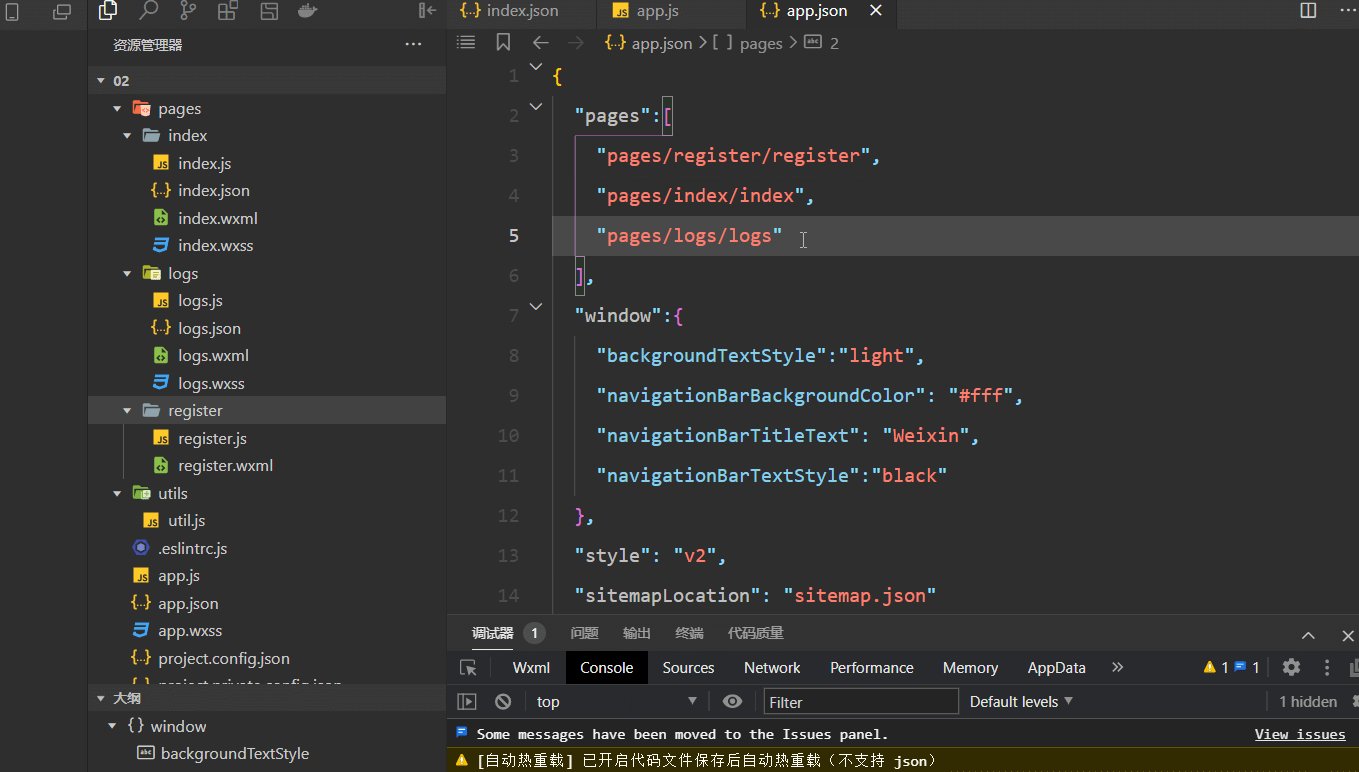
- 修改项目首页
效果效果如下:

最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家?相关专栏连接?

下篇文章再见ヾ( ̄▽ ̄)ByeBye文章来源:https://uudwc.com/A/MjZx
 文章来源地址https://uudwc.com/A/MjZx
文章来源地址https://uudwc.com/A/MjZx