需求:uniapp webview嵌套一个h5 实现双向通信
- uniapp 代码
<template>
<view>
<web-view src="http://192.168.3.150:9003/" @message="onMessage"></web-view>
</view>
</template>
<script>
export default {
data(){
return{
currentWebview:null
}
},
mounted() {
const self = this;
self.currentWebview = self.$scope.$getAppWebview().children()[0]
let info = {name:'hello'}
self.currentWebview.evalJS(`uniEvent(${JSON.stringify(info)})`);
setInterval(() => {
self.currentWebview.evalJS(`uniEvent(${JSON.stringify(info)})`);
},1000)
},
methods: {
onMessage(e) {
console.log('来自页面的消息', e.detail.data);
uni.showToast({
title: e.detail.data,
icon: 'none'
});
}
}
}
</script>
- h5 页面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>测试</title>
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
</head>
<body onload="addUniEvenPassthrough()">
<div class="margin-top:200px;"></div>
<button onclick="sendMessage()">Send message to uniapp</button>
<button onclick="sendMessage()">Send message to uniapp</button>
<button onclick="sendMessage()">Send message to uniapp</button>
<button onclick="sendMessage()">Send message to uniapp</button>
<button onclick="sendMessage()">Send message to uniapp</button>
<button onclick="sendMessage()">Send message to uniapp</button>
<button onclick="sendMessage()">Send message to uniapp</button>
<script>
function sendMessage() {
uni.postMessage({
data: 'Hello from web page!'
});
}
function addUniEvenPassthrough() {
window.uniEvent = function(info) {
console.log('webview通信', JSON.stringify(info));
}
}
</script>
</body>
</html>
- 效果


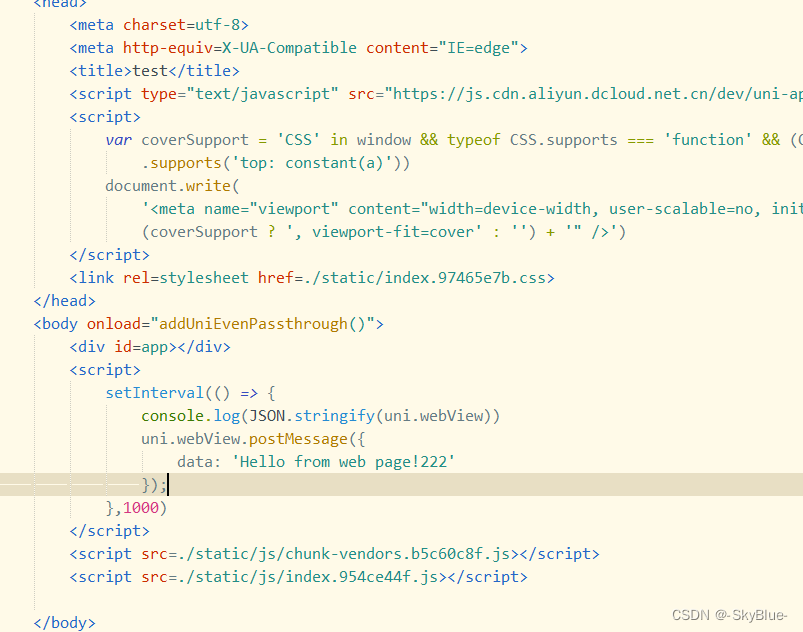
ps: 如果你webview嵌套的h5 是uniapp打包出来的 那么
uni.postMessage方法调用不成功的话,成得改成uni.webView.postMessage文章来源:https://uudwc.com/A/MxRAw
 文章来源地址https://uudwc.com/A/MxRAw
文章来源地址https://uudwc.com/A/MxRAw
- 这样就成功了