目录
编辑一、后置处理 Bean
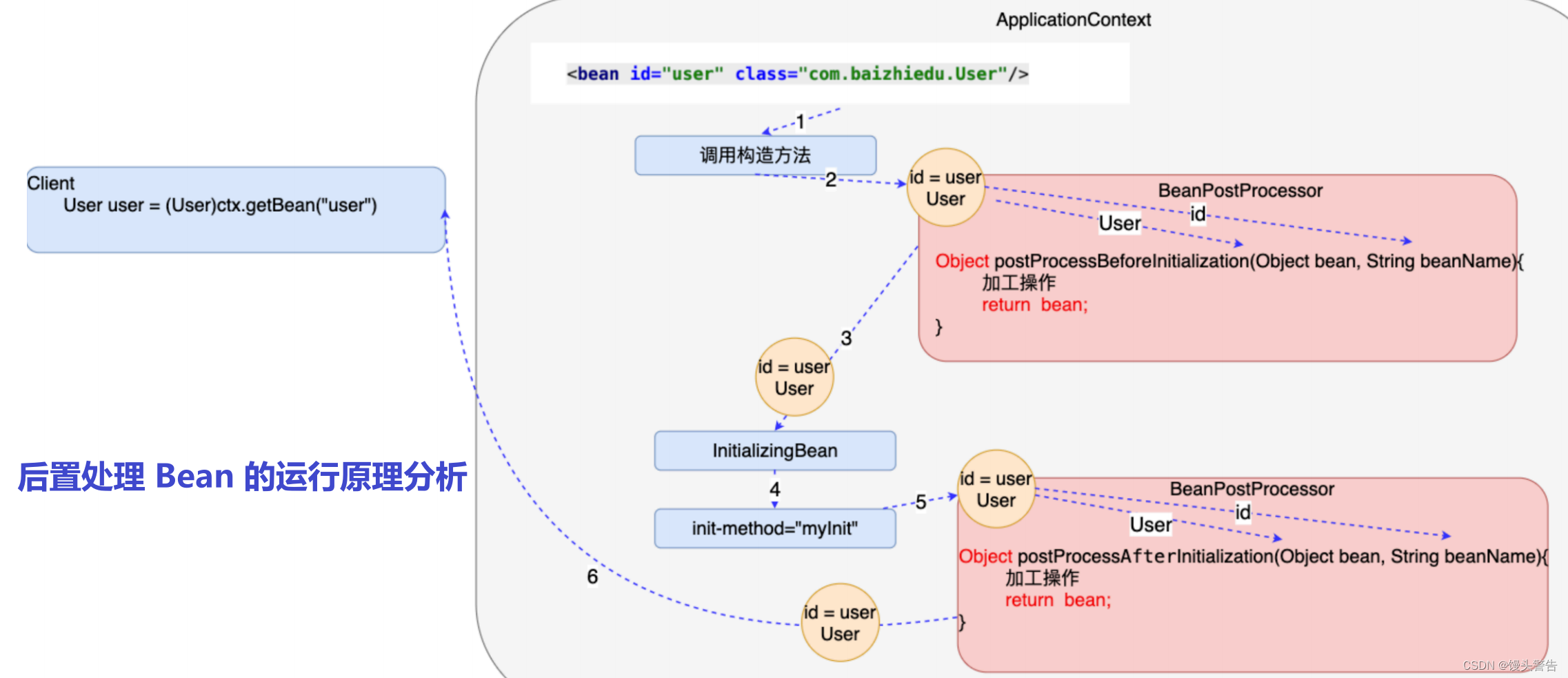
1、后置处理 Bean 的运行原理分析
2、BeanPostProcessor 的开发步骤
(1)实现 BeanPostProcessor 接口
(2)Spring 的配置文件配置
(3)细节
一、后置处理 Bean
BeanPostProcessor 作用:对 Spring 工厂所创建的对象,进行再加工。

1、后置处理 Bean 的运行原理分析
BeanPostProcessor 实际上是一个接口,我们只需要把对这个对象进行加工的内容写在 BeanPostProcessor 接口规定的方法里即可

BeanPostProcessor 这个接口规定了两个方法来让我们实现:
postProcessBeforeInitialization
作用: Spring 创建完对象,并进行注入后,可以运行 Before 方法进行加工
获得 Spring 创建好的对象:通过方法的参数
最终通过返回值交给 Spring 框架
postProcessAfterInitialization
作用:在 Spring 执行完对象的初始化操作后,可以运行 After 方法,进行价格
获得 Spring 创建好的对象:通过方法的参数
最终通过返回值交给 Spring 框架
实战中:很少处理 Spring 初始化操作,没有必要区分 Before After ,只需要实现其中一个 After 方法即可
注意:虽然可以只实现一个 After ,但是 Before 也要写,只不过是一个空实现,直接返回得到的 bean 对象
2、BeanPostProcessor 的开发步骤
(1)实现 BeanPostProcessor 接口

我们发现,此时并没有发生提示,这是为什么呢?我们来看看源码

我们会发现,在这些方法前面,有一个 default,这是 jdk8.0 的新特性,叫做接口的默认实现
此时就不强制实现类必须实现它
但是此时我们必须要实现这两个方法才能完成加工的作用,所以我们在这里还是得自己实现这两个方法
public class MyBeanPostProcessor implements BeanPostProcessor {
@Override
public Object postProcessBeforeInitialization(Object bean, String beanName) throws BeansException {
return bean;
}
@Override
public Object postProcessAfterInitialization(Object bean, String beanName) throws BeansException {
Categroy categroy = (Categroy) bean;
categroy.setName("xiaoming");
return categroy;
}
}(2)Spring 的配置文件配置
<bean id="myBeanPostProcessor" class="beanpost.MyBeanPostProcessor"></bean>(3)细节
BeanpostProcessor 会对 Spring 工厂中所有创建的对象进行加工
所以为了解决这个问题,我们可以对这段代码进行修改;文章来源:https://uudwc.com/A/MxREL
@Override
public Object postProcessAfterInitialization(Object bean, String beanName) throws BeansException {
if (bean instanceof Categroy){
Categroy categroy = (Categroy) bean;
categroy.setName("xiaoming");
}
return bean;
}文章来源地址https://uudwc.com/A/MxREL