今天写了个功能,点击左侧的树做判断,一级树节点显示系统页面,二级树节点显示数据库页面,三级树节点显示表页面。
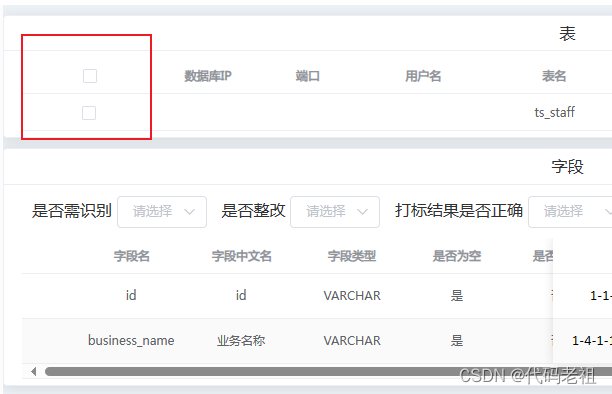
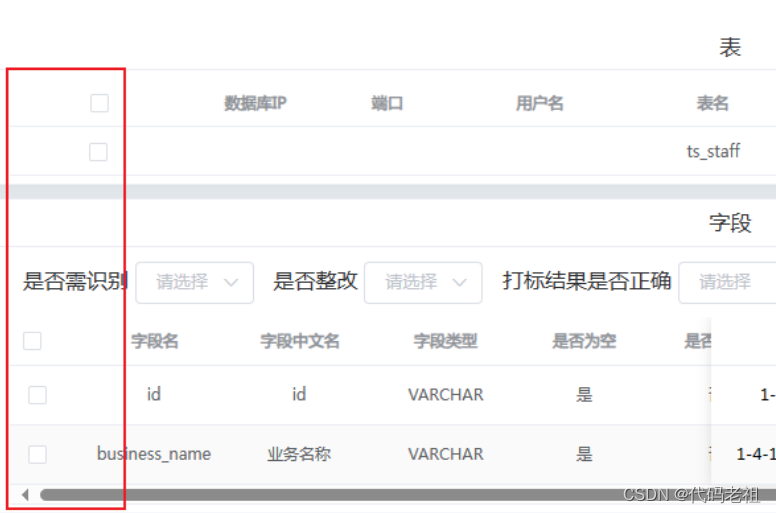
数据库页面和表页面分别有2个el-table ,上面的没有多选框,下面的有多选框

现在出现bug,在点击树节点,代码:
// 点击节点
nodeClick(data) {
if(data.type == "datasource" || data.type == "table" || data.type == "compony"){
this.tableType = data.type;
if(this.tableType == "compony"){
this.getComponyInfo(data)
}
if(this.tableType == "datasource"){
this.sourceTableTableQuery.datasourceId = data.id
this.getDatasourceInfo(data.id)
}
if(this.tableType == "table"){
this.sourceTableColumnQuery.datasourceId = data.datasourceId
this.sourceTableColumnQuery.tableName = data.label
this.getTableInfo(data)
}
}
},
在datasource(库页面)和table(表页面)之间切换,多选框一会在上,一会在下,

解决方法,给有多选框的表格添加 :key="Math.random()" 或者 :key="1" :key="2" 写死也行

记住是给所有有多选框的表格加,或者给所有表格加也行,加key是好事,可以运行快
我还发现只给其中一个有多选框的表格加又出现这种bug,代码中只给下面的表格写多选框了
 文章来源:https://uudwc.com/A/OnMJz
文章来源:https://uudwc.com/A/OnMJz
文章来源地址https://uudwc.com/A/OnMJz