sticky主要解决的问题
- 1、使用absolute和fixed中间区域需要定义高度
- 2、使用absolute和fixed底部需要写padding-bottom 避免列表被遮挡住一部分(底部是浮窗的时候,需要动态的现实隐藏)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.wrap{
display: flex;
flex-direction: column;
}
header{
height: 100px;
background-color: red;
position: sticky;
top:0;
}
ul{
flex:1;
}
li{
height: 100px;
margin-bottom: 18px;
background-color: pink;
}
footer{
position: sticky;
bottom: 0;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="wrap">
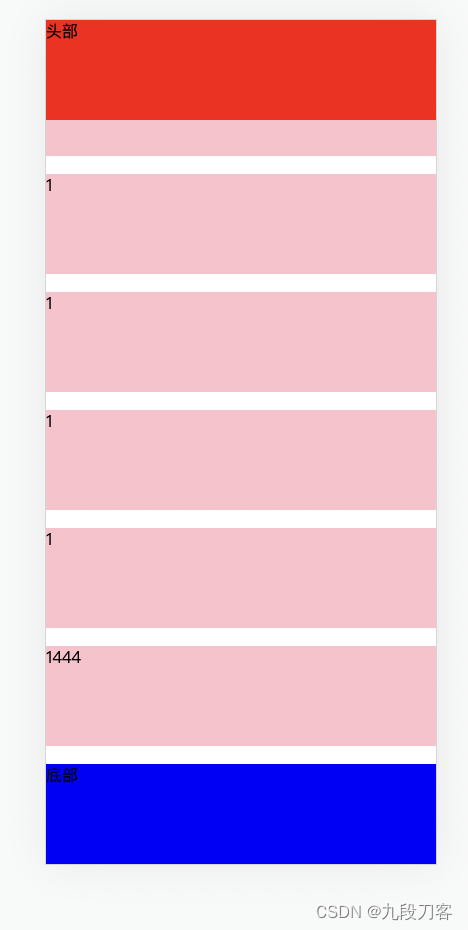
<header>
头部
</header>
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1444</li>
</ul>
<footer>底部</footer>
</div>
</body>
</html>
文章来源地址https://uudwc.com/A/OnROJ
文章来源:https://uudwc.com/A/OnROJ