
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第16期
《函数》
▽
一、概述
在我们编排中,可能会遇到较为复杂的数据处理,这些复杂的数据处理我们可以封装成函数的调用,我们 visual-builder 的平台直接支持了编写和使用函数的能力,并且支持 JavaScript 或 TypeScript 编写,对页面数据无感知(不可以直接引用 CTX 等页面运行时数据,但可以使用参数传递过来),可以在 Evaluate Placeholder 求值占位符(表达式)中通过 FN.yourFunction(params) 来调用它。
例如,编写以下函数:
function sayHello(params) {
return `Hello, ${params.name}`;
}在编排时可以这样使用:
anyProp: '<% FN.sayHello({ name: "world" }) %>'函数中还可以使用在表达式中的、与运行时状态无关的几个框架内置对象:
- _(Lodash)
- moment
- FN
- PIPES
- TAG_URL
- SAFE_TAG_URL
- I18N
- I18N_TEXT
- IMG
例如,可以在函数中使用同一个微应用的其它函数
function sayHello(params) {
return FN.sayExclamation(`Hello, ${params.name}`);
}同时要注意的是:
编写 Storyboard Functions 时可以使用绝大多数的 JavaScript/TypeScript 语法,但由于它的定位仅为纯数据加工,以及出于对函数代码的健壮性和可维护性等因素的考虑,限制了部分语法和能力。
不推荐或不支持的语法清单:
- Async/Await: async function() { await … }
- Generator: function* a() { yield … }
- Class: class A { … }
- ThisExpression: this.anyProp
- VarDeclaration of var: var a
- LabeledStatement: anyLabel: …
- WithStatement: with (…) { … }
- DebuggerStatement: debugger
二、使用
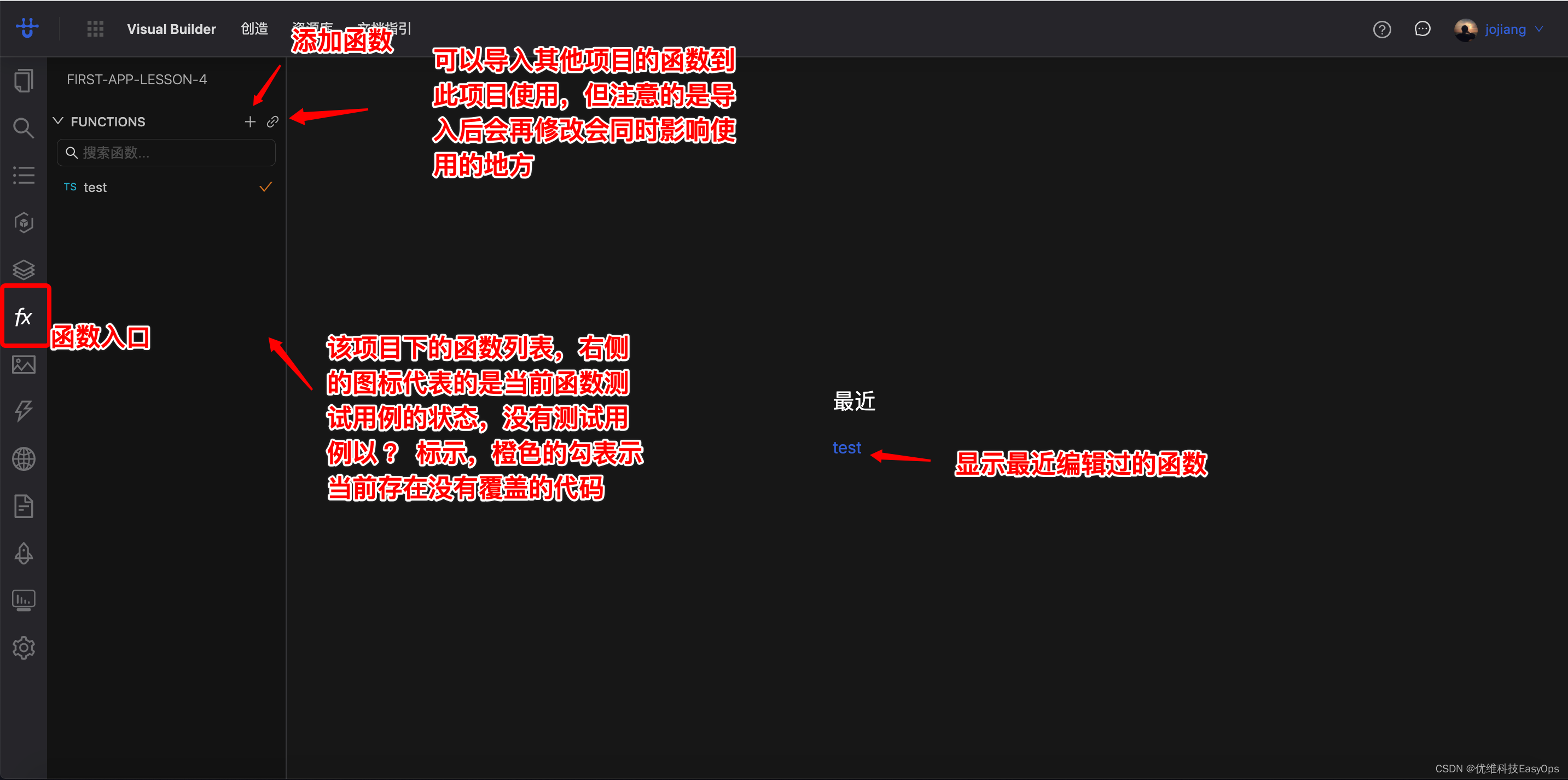
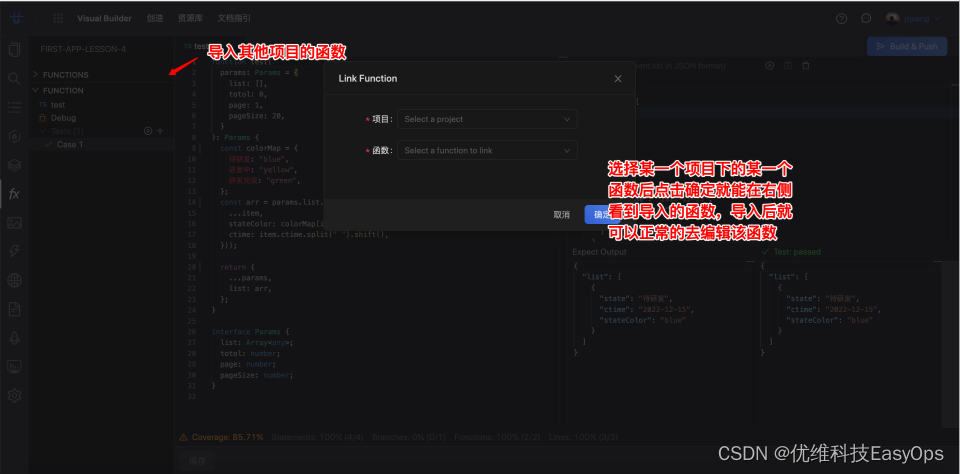
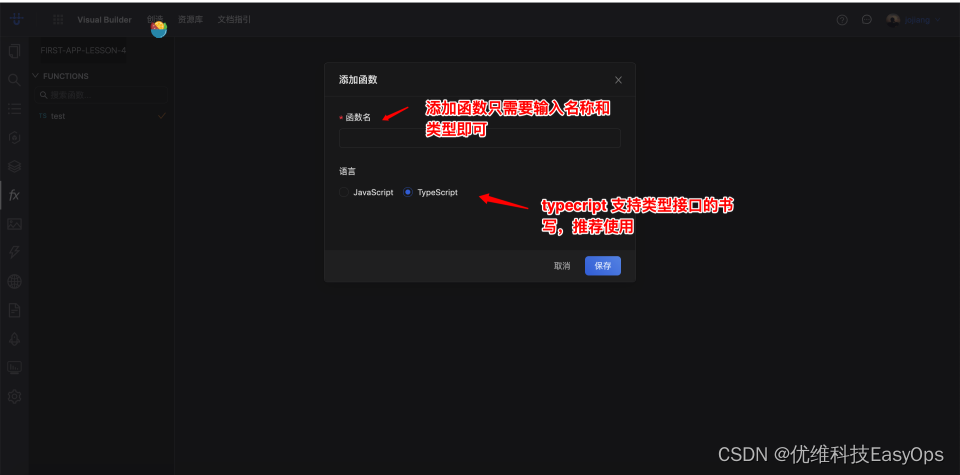
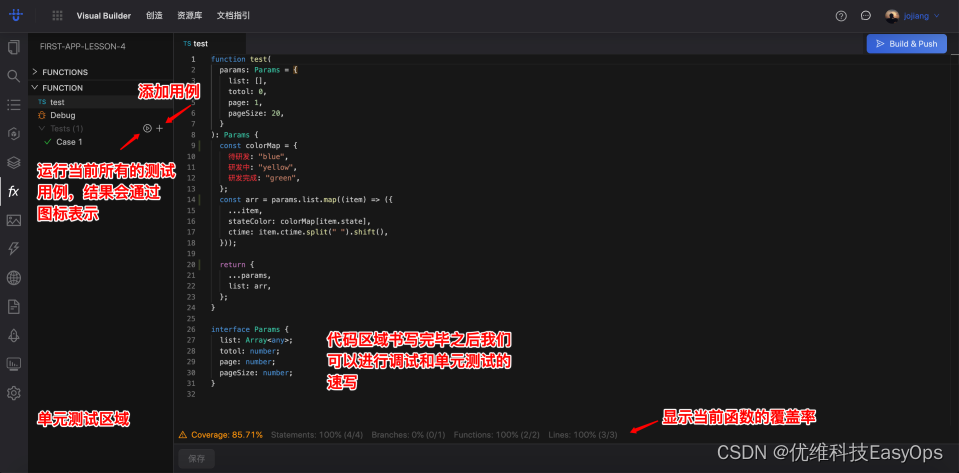
在我们 visual-builder 中通过侧边栏中函数入口,可以管理我们每个项目的函数。我们以 FIRST-APP-LESSON-4 项目的函数来讲解。



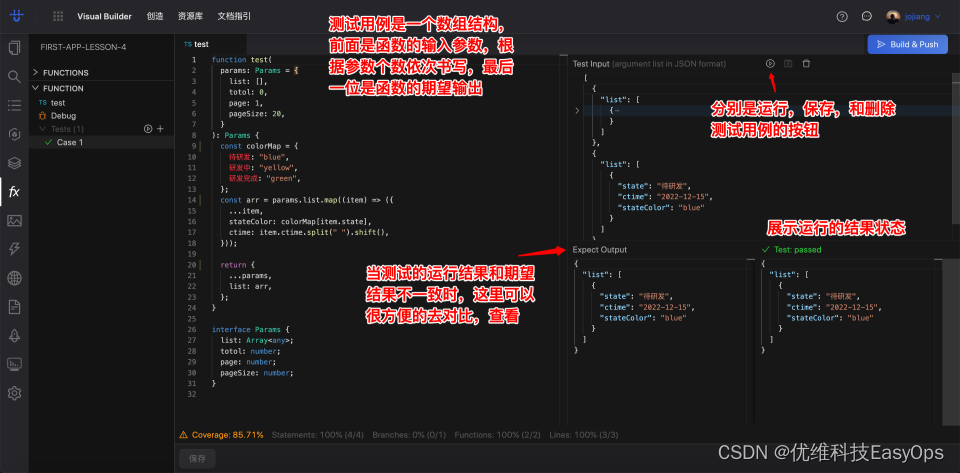
每个函数我们都推荐书写测试用例去保证它的可用性和可维护性。

当我们完成函数的书写,别忘了 build & push 后,我们就能够在我们的编排中使用我们定义的函数了,使用时需要带上 FN的前缀。
 文章来源:https://uudwc.com/A/OqzE5
文章来源:https://uudwc.com/A/OqzE5
并且我们在函数使用的地方可以快速编辑,直接点击函数名就可以弹出函数的编辑窗,根据实际情况调整代码,函数的支持使得我们处理复杂的问题更游刃有余。文章来源地址https://uudwc.com/A/OqzE5
