群里的大佬A讲了一下关于webview的小程序,正好最近准备学习小程序。经过大佬同意后抄入文章以备后用。
webview不仅可以在微信小程序使用、还可以在支付宝小程、抖音小程序、百度小程序、安卓APP、IOSAPP等全域使用。写一次代码便可全网通用。
缺点:群里有的大佬B担心这种webview的方式微信小程序审核不给过不让上架,因为所有的内容不需要经过审核就可以随意修改了;无法对其进行监管
但大佬A都上线了10几个这样写的小程序,所有暂时不用审核通过的问题

文章来源地址https://uudwc.com/A/P5Bvb
1.小程序 VUE页面的内容全部来自于红色箭头这一行代码搞定。
2.小程序 每个VUE页面就6行代码:
<template>
<view>
<view class="status_bar"><!-- 这里是状态栏 --></view>
<view class="content"><web-view :src="url"></web-view></view>
</view>
</template>

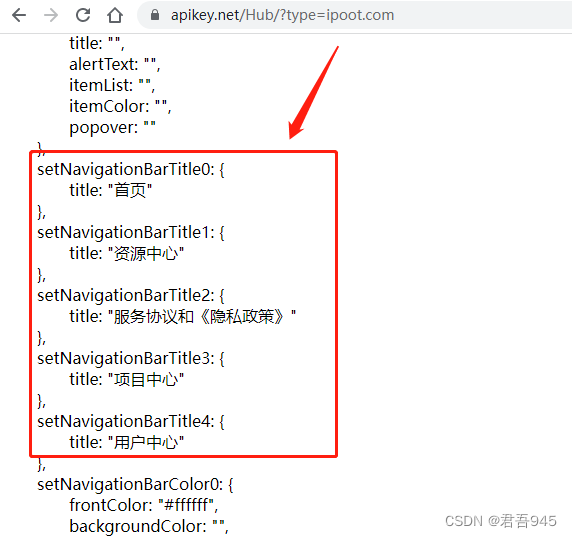
3.https://apikey.net/Hub/?type=ipoot.com
小程序按钮对应的页面显示的内容(页面网址),随时随地可以在API接口里进行更换

4.小程序按钮的名字、图标、字体颜色、字体大小、字体格式,也随时随地可以在API接口里进行更换。

5.小程序每个按钮对应页面的,页面标题名称、标题样式、标题颜色、标题背景颜色,也随时随地可以在API接口里进行更换。

6.发布的每个小程序,总代码量额定在50行代码搞定。
7.每个小程序在发布的时候,会配备5个独立的业务域名,保证API接口(1个主API接口地址、4个备用API接口地址)永远在线。
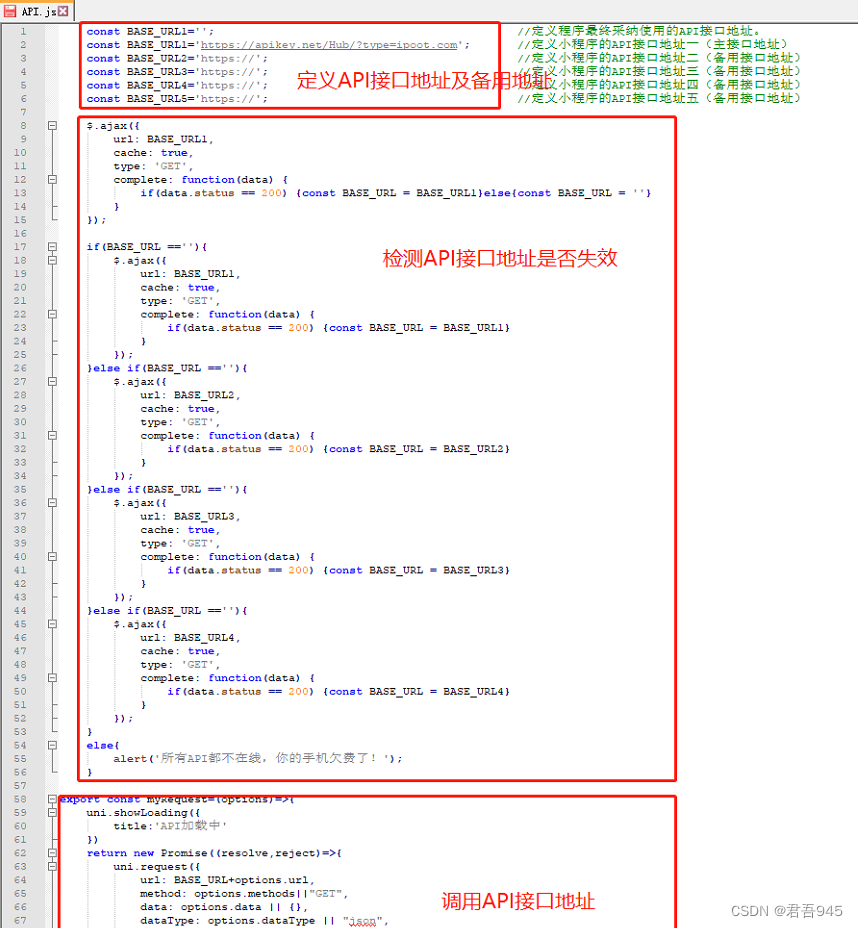
8.const BASE_URL1='https://apikey.net/Hub/?type=ipoot.com'; //定义小程序的API接口地址一(主接口地址)
const BASE_URL2='https://'; //定义小程序的API接口地址二(备用接口地址)
const BASE_URL3='https://'; //定义小程序的API接口地址三(备用接口地址)
const BASE_URL4='https://'; //定义小程序的API接口地址四(备用接口地址)
const BASE_URL5='https://'; //定义小程序的API接口地址五(备用接口地址)
9。通过API接口的方法:https://APIkey.Net/Hub/?type=ipoot.com文章来源:https://uudwc.com/A/P5Bvb
