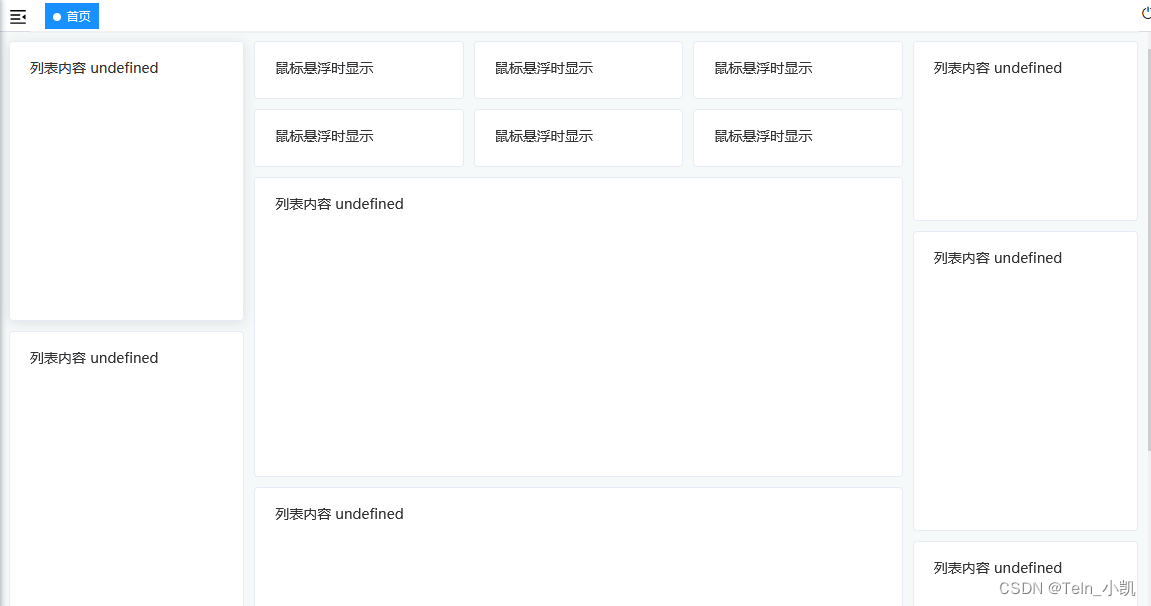
效果

代码文章来源:https://uudwc.com/A/P5YB8
<template>
<div class="app-container home">
<el-row>
<el-col :span="5">
<el-card shadow="hover" style="height:280px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<el-card shadow="hover" style="height:300px;margin-top:10px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<el-card shadow="hover" style="height:146px;margin-top:10px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
</el-col>
<el-col :span="14" style="padding-left:10px;">
<el-row :gutter="10">
<el-col :span="8">
<el-card shadow="hover">
鼠标悬浮时显示
</el-card>
</el-col>
<el-col :span="8">
<el-card shadow="hover">
鼠标悬浮时显示
</el-card>
</el-col>
<el-col :span="8">
<el-card shadow="hover">
鼠标悬浮时显示
</el-card>
</el-col>
</el-row>
<el-row style="margin-top:10px;" :gutter="10">
<el-col :span="8">
<el-card shadow="hover">
鼠标悬浮时显示
</el-card>
</el-col>
<el-col :span="8">
<el-card shadow="hover">
鼠标悬浮时显示
</el-card>
</el-col>
<el-col :span="8">
<el-card shadow="hover">
鼠标悬浮时显示
</el-card>
</el-col>
</el-row>
<el-card shadow="hover" style="height:300px;margin-top:10px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<el-card shadow="hover" style="height:300px;margin-top:10px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
</el-col>
<el-col :span="5" style="padding-left:10px;">
<el-card shadow="hover" style="height:180px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<el-card shadow="hover" style="height:300px;margin-top:10px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<el-card shadow="hover" style="height:245px;margin-top:10px;">
<div class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
// 版本号
version: "3.3.0",
};
},
methods: {
goTarget(href) {
window.open(href, "_blank");
},
},
};
</script>
<style scoped lang="scss">
.home {
overflow-y: auto;
height: calc(100vh - 36px);
background-color: #f6f9f9;
padding-bottom: 10px;
padding-right: 10px;
}
</style>
文章来源地址https://uudwc.com/A/P5YB8