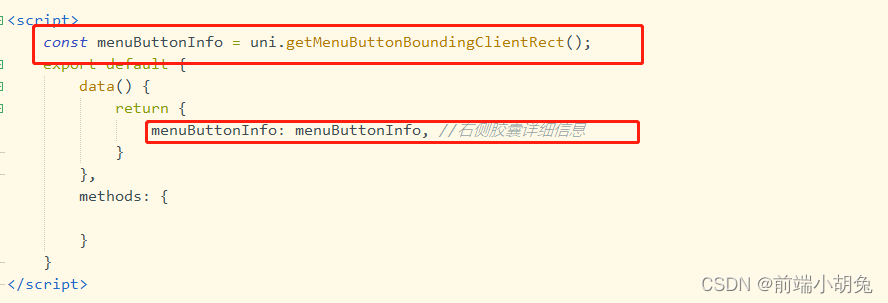
方法一: 直接上代码: (此方法可以避免渲染时塌陷问题,无需初始设置)

<script>
const menuButtonInfo = uni.getMenuButtonBoundingClientRect();
export default {
data() {
return {
menuButtonInfo: menuButtonInfo, //右侧胶囊详细信息
}
},
methods: {
}
}
</script>文章来源地址https://uudwc.com/A/Pd8bz
记得在page.json文件中设置当前页面隐藏默认标题栏哦,看最后
方法二(不建议)
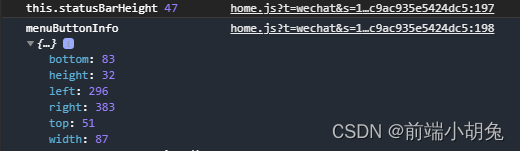
1.获取信息():
//获取状态栏高度(px)
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
//获取小程序胶囊信息
this.menuButtonInfo = uni.getMenuButtonBoundingClientRect()
如下:

2.动态设置style样式:
<view
:style="{ paddingTop: menuButtonInfo.top + 'px',height: menuButtonInfo.height + 'px'}">
</view>tips: 最好定义给menuButtonInfo一个初始值,否则页面初次渲染会有跳动的情况
menuButtonInfo: {
top: 51,
height: 32,
}, //右侧胶囊详细信息最后----在page.json中设置当前页面隐藏默认标题栏:
"navigationStyle": "custom",

这样就做到根据手机设备信息来动态设置样式啦
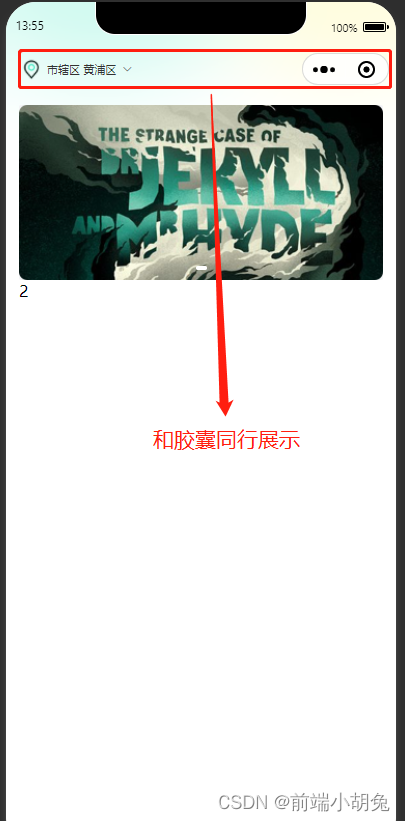
如图:

文章来源:https://uudwc.com/A/Pd8bz