首先我们在使用腾讯地图插件之前我们需要先做几点准备
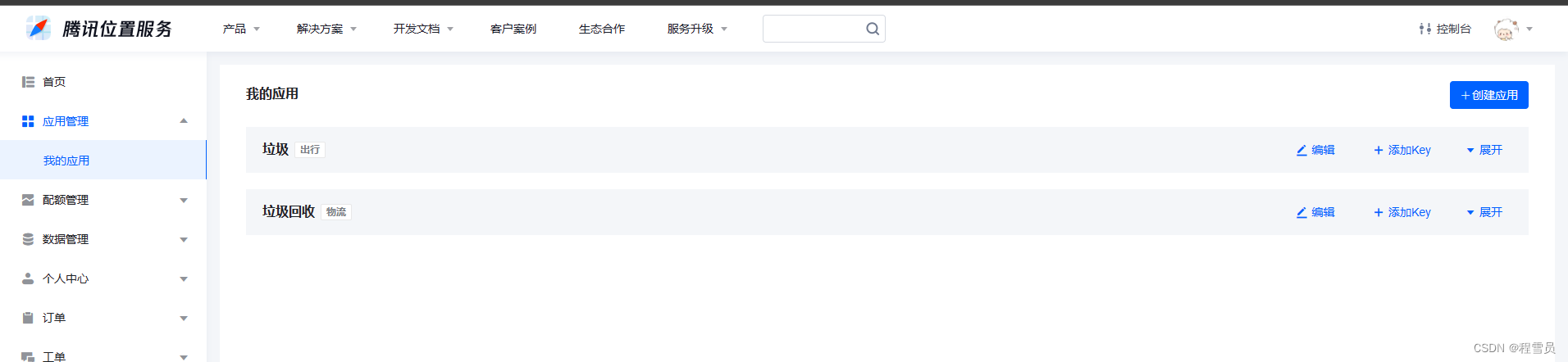
1:我们需要在腾讯地图位置服务当中注册账号以及在控制台当中创建应用和创建key

这里在创建应用当中应用类型一定要选出行类型,否则后期可能会出现问题。

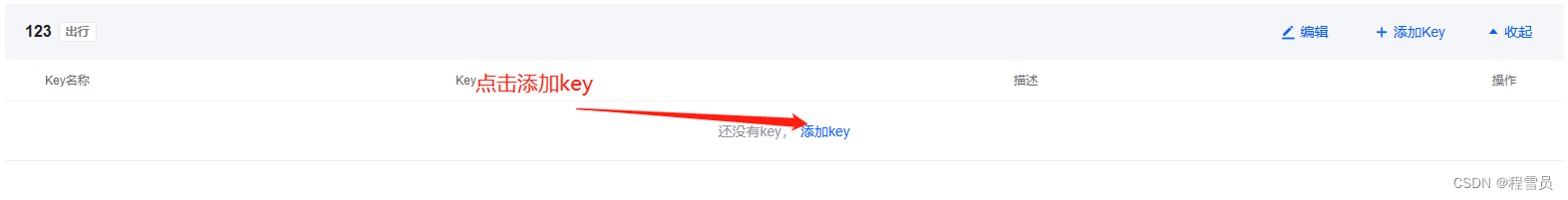
我们创建完应用之后,点击创建key进行编写
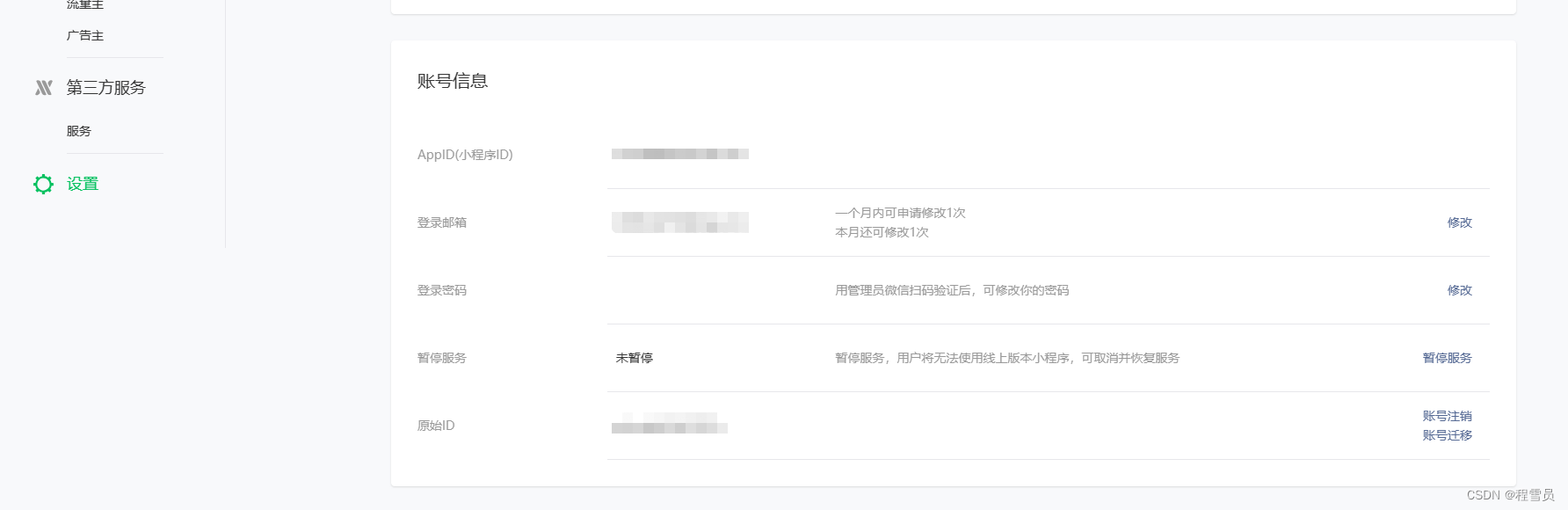
这里我们在添加key的过程当中,我们需要用到我们的APPID,这个就是我们的微信小程序当中的设置,里面去找我们的APPID。
小程序链接: https://mp.weixin.qq.com/wxamp/basicprofile/index?token=798022700&lang=zh_CN
然后复制这个APPID粘贴到我们的创建表当中
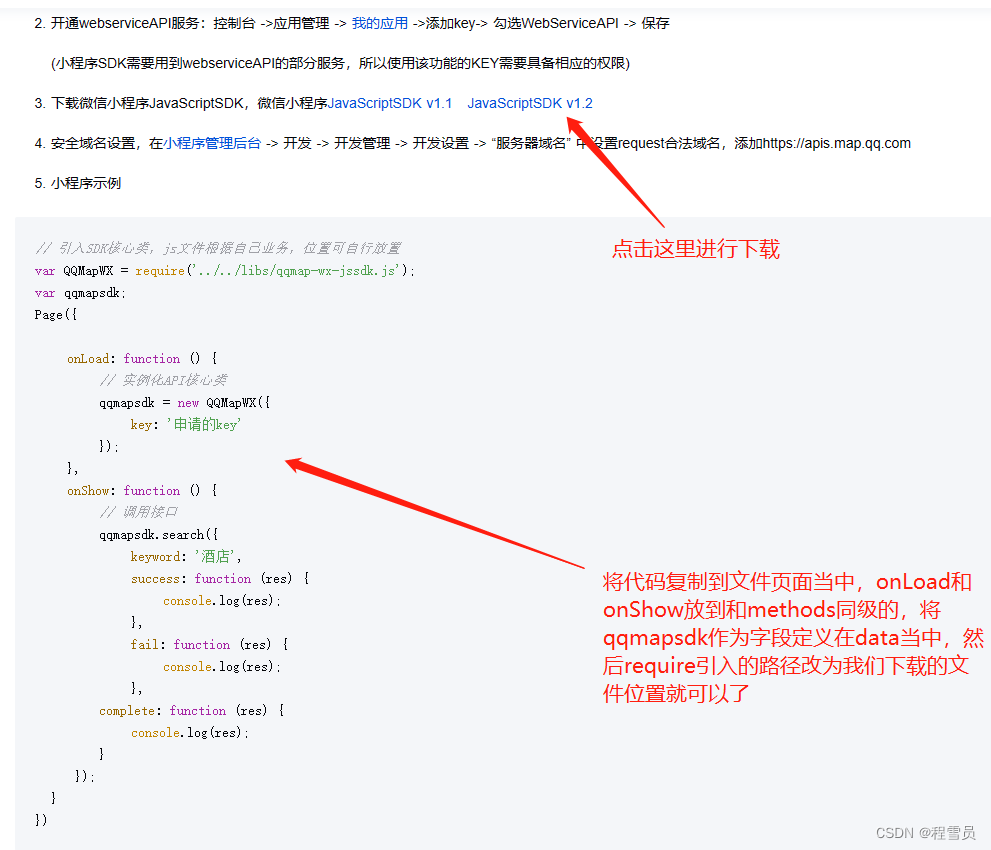
3:然后我们需要下载JavascriptSDK

这个时候,会报错,我们就需要在onload和onshow当中我们的qqmapsdk前面加上this指向,这里我们还需要将我们的key值获取到添加到我们的key当中
这里我们还要注意,我们需要将我们的域名进行合法化
 文章来源:https://uudwc.com/A/PdA88
文章来源:https://uudwc.com/A/PdA88
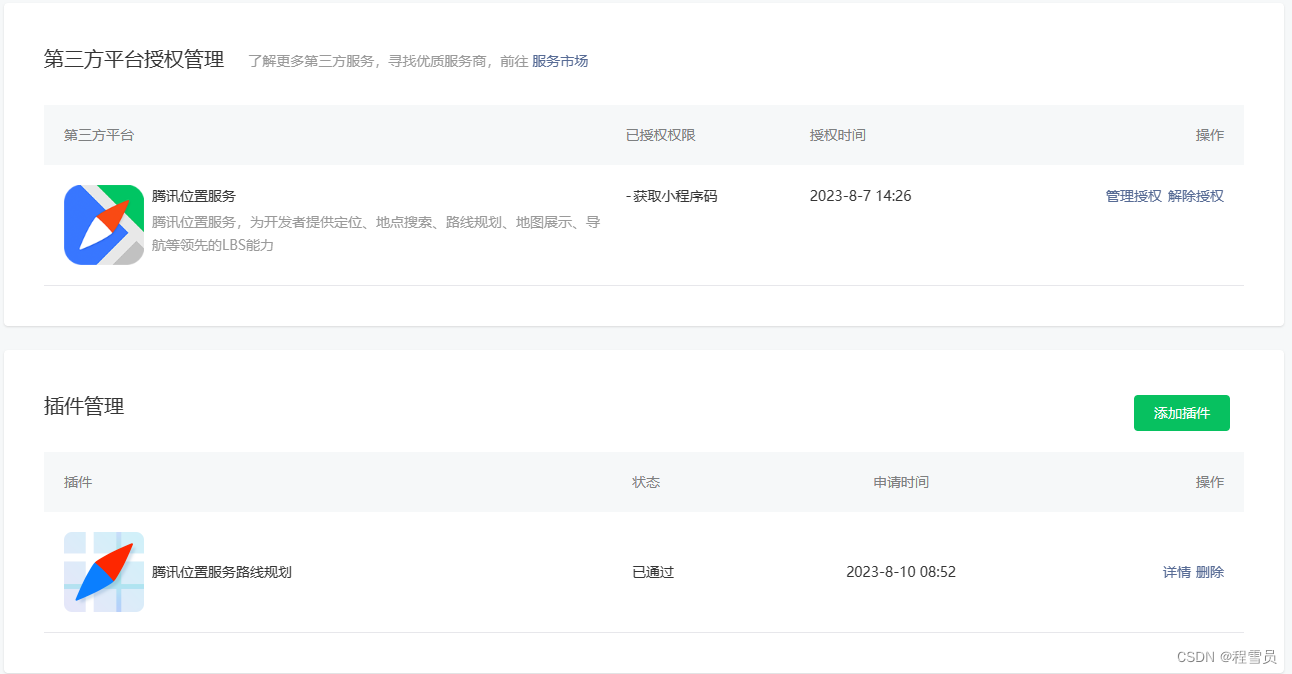
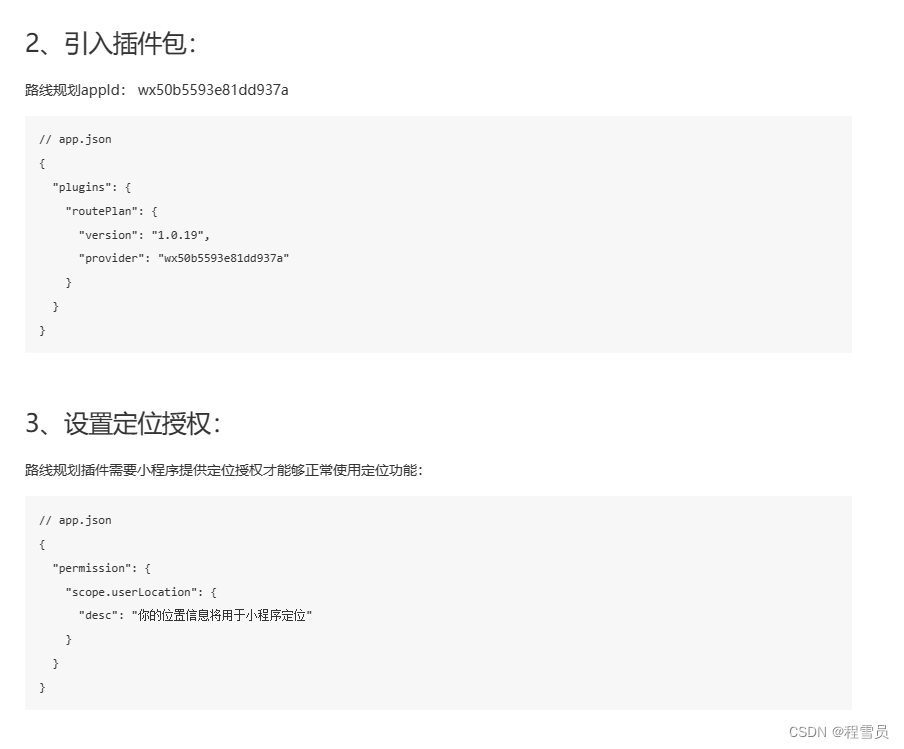
4:我们在小程序当中添加插件



布置完上面的一些信息在我们的小程序页面的第三方设置当中就会是下面的情况,然后我们点击详情进入到我们的官方文档当中
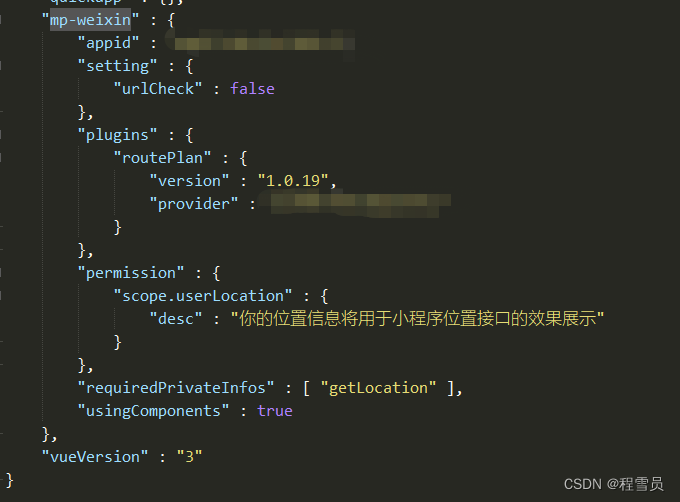
然后我们按照文档当中教程先去配置允许小程序进行定位服务。这里他是微信小程序端开发的,那么我们在Hbuilder当中打开manifest.json文件,在源码视图当中的mp-weixin当中设置。

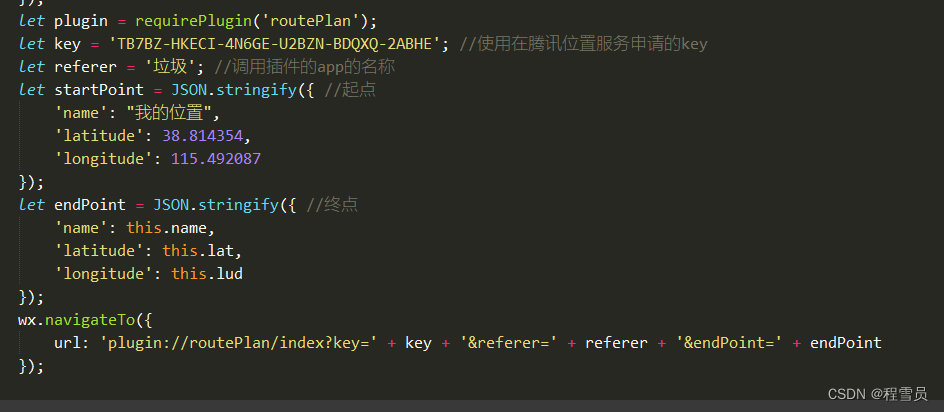
然后我们按照官方文档当中教程进行使用
好,这样我们就实现了这个腾讯地图路线规划的插件,如果说还有疑问的话可以私信和评论文章来源地址https://uudwc.com/A/PdA88