文章目录
目录
文章目录
前言:
二、SASS的特点
三、SASS语法格式
四、SASS安装(VScode)
五、使用方法
六、变量声明
七、sass嵌套
八、@import 与 Partials
九、@mixin 与 @include
十、@extend 与 继承
总结
前言:
例如:主要写关于SASS,以及它的功能、特性、使用方法等
一、sass是什么?为什么要使用?
SASS是一个css的预处理器,是CSS 的扩展语言,可以帮助我们减少重复的代码,生成更好的CSS格式化代码,并且兼容所有版本的CSS。
CSS 本身语法不够强大,导致重复编写一些代码,无法实现复用,而且在代码也不方便维护,Sass 引入合理的样式复用机制,增加了规则、变量、混入、选择器、继承、内置函数等等特性。
Sass 文件后缀为 .scss。
二、SASS的特点
-
兼容CSS:Sass完全兼容所有版本的CSS。我们对此严格把控,所以你可以无缝地使用任何可用的CSS库。
-
特性丰富:Sass拥有比其他任何CSS扩展语言更多的功能和特性。Sass核心团队不懈努力,一直使其保持领先地位。
-
成熟:Sass已经经过其核心团队超过13年的精心打造。
-
行业认可:一次又一次地,行业把Sass作为首选CSS扩展语言。
-
社区庞大:数家科技企业和成百上千名开发者为Sass提供支持。
-
框架:有无数的框架使用Sass构建。比如Compass,Bourbon,和Susy。
三、SASS语法格式
sass的语法格式一共有两种,一种是以".scss"作为拓展名,一种是以".sass"作为拓展名,这里我们只讲拓展名:
这种格式仅在 CSS3 语法的基础上进行拓展,所有 CSS3 语法在 SCSS 中都是通用的,同时加入 Sass 的特色功能。此外,SCSS 也支持大多数 CSS hacks 写法以及浏览器前缀写法 (vendor-specific syntax),以及早期的 IE 滤镜写法。这种格式以 .scss 作为拓展名。
四、SASS安装(VScode)
在VScode库中搜索 live sass complier,然后点击下载即可:

五、使用方法
1.新建一个sass文件(拓展名是.scss),以及html文件

2.然后再sass文件中写出需要的样式,再HTML文件中写出body部分
sass文件:
.sleep {
color: red;
//sass 文件中 写样式可以嵌套
&>.name {
color:pink;
}
// &消除空格
&:hover>.name {
color: rgb(225, 93, 137);
}
}
.t{
&.ss{
color: brown;
}
}
html文件:
<div class="sleep">今天好困
<div class="name">张三</div>
</div>
<div class="t">
<div class="ss">困麻了</div>
</div>
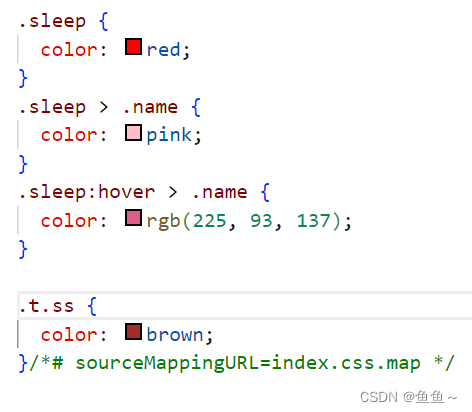
3.将需要的样式写好以后,点击下方的”watching sass“,点击之后会生成一个css文件以及css.map文件,此时sass文件中的样式就会写在css中,然后将生成的css文件链接到html中(浏览器不会识别sass文件 所以还是引入的CSS文件)
点击watching sass:

生成的文件:


在HTML中引入css文件
<link rel="stylesheet" href="./index.css">
4.保存之后运行。
六、变量声明
sass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于仅使用过一 次的属性值,你可以赋予其一个易懂的变量名,让人一眼就知道这个属性值的用途。
sass使用 $ 符号来标识变量
sass变量可以存储以下信息:字符串、数字、颜色值、布尔值、列表null值
sass变量声明语法 、使用:
$variablename: value;
//示例:
$myFontSize: 18px;
body {color: $myColor;}
作用域:sass有全局变量和局部变量,并且Sass 变量的作用域只能在当前的层级上有效果。
示例:
$myColor: red;
h1 {
$myColor: green; /* 只在 h1 里头有用,局部作用域 */
color: $myColor;
}
p {
color: $myColor;
}注意:Sass 中可以使用 !global 关键词来设置变量是全局的,并且
所有的全局变量我们一般定义在同一个文件,如:_globals.scss,然后我们使用 @include 来包含该文件。
$myColor: red;
h1 {
$myColor: green !global; /*全局作用域*/
color: $myColor;
}
p {
color: $myColor;
}变量名分隔:sass的变量名可以与css中的属性名和选择器名称相同,包括中划线和下划线。这完全取决于个人的喜好。sass并不想强迫任何人一定使用中划线或下划线,所以这两种用法相互兼容。用中划线声明的变量可以使用下划线的方式引用,反之亦然。
七、sass嵌套
css中的重复选择器有时会使用多次,sass就可以让你只写一编,并且使得样式的可读性更高。
嵌套规则:将子级选择器放在了父级选择器内部
空格消除:& 大多数情况下,使用简单的嵌套规则都没有问题,但是有些场景不行。比如想要在嵌套的选择器里面使用一个类似 :hover 的伪类。为了解决这种以及其他情况,sass提供了一个特殊结构 & 。这可以消除我们不需要的选择器上面的空格:
.t{
&hover>.ss{
color: brown;
}
}
八、@import 与 Partials
@import
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器均可在导入文件中使用。
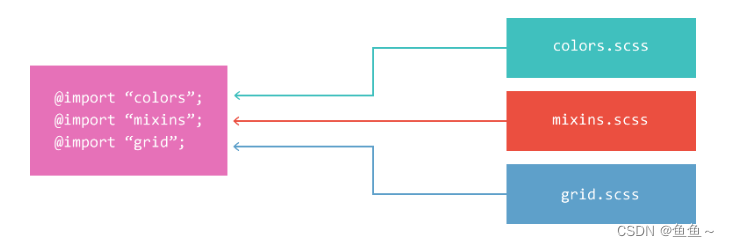
使用sass的@import规则并不需要指明被导入文件的全名。你可以省略 .sass 或 .scss 文件后缀(见下图)。

**Partials
sass中的 @import 可以让我们在一个scss文件中包含其他的scss文件,最后编译成一个css文件。这样,我们就可以把项目中用到的样式分割成很多小的部分,最后通过@import包含进来。这些小的部分被称为Partials,它们不会被编译成css文件。这有助于我们将样式模块化。
Partials文件以下划线开头,在导入语句中不需要添加下划线。
语法格式:
/*文件名*/
_filename.scss/*导入*/
@import "filename"
九、@mixin 与 @include
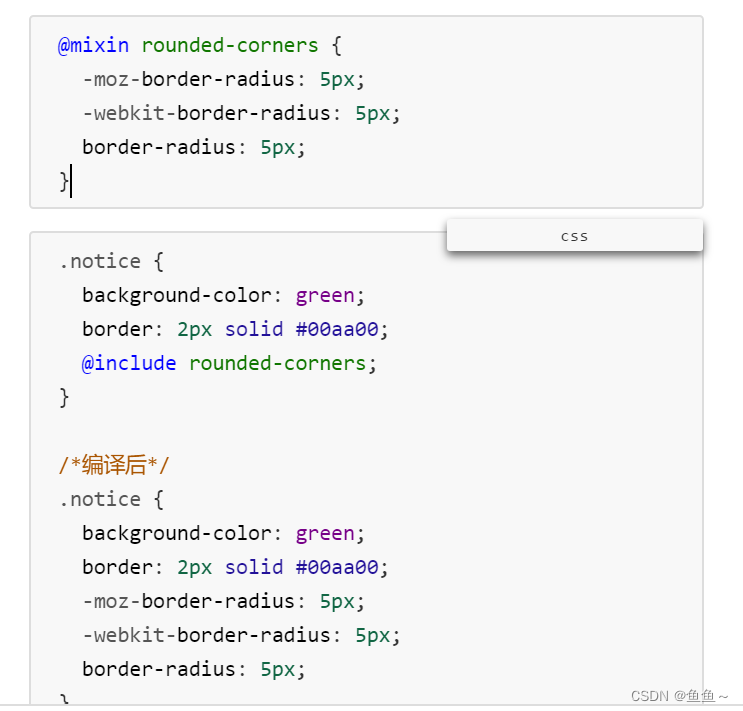
混合器使用@mixin标识符定义。这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名字重用这段样式。 样式表中通过@include来使用这个混合器。@include调用会把混合器中的所有样式提取出来放在@include被调用的地方。
使用如图:

十、@extend 与 继承
使用sass的时候,最后一个减少重复的主要特性就是选择器继承。选择器继承是说一个选择器可以继承另一个选择器定义的所有样式。这个通过 @extend 语法实现。.son不仅会继承.father自身的所有样式,任何跟.father有关的组合选择器样式也会被.son以组合选择器的形式继承。
举例:父级的宽高一般不会被继承,使用extend就可以达到继承的目的。
 文章来源:https://uudwc.com/A/PdRLb
文章来源:https://uudwc.com/A/PdRLb
总结
以上简单的描述了sass的概念、sass的特点、使用方法、变量声明、嵌套、@import 、@mixin 、 继承等,重点掌握前面八个板块,后面了解即可。文章来源地址https://uudwc.com/A/PdRLb