模板与绑定
1.数据绑定
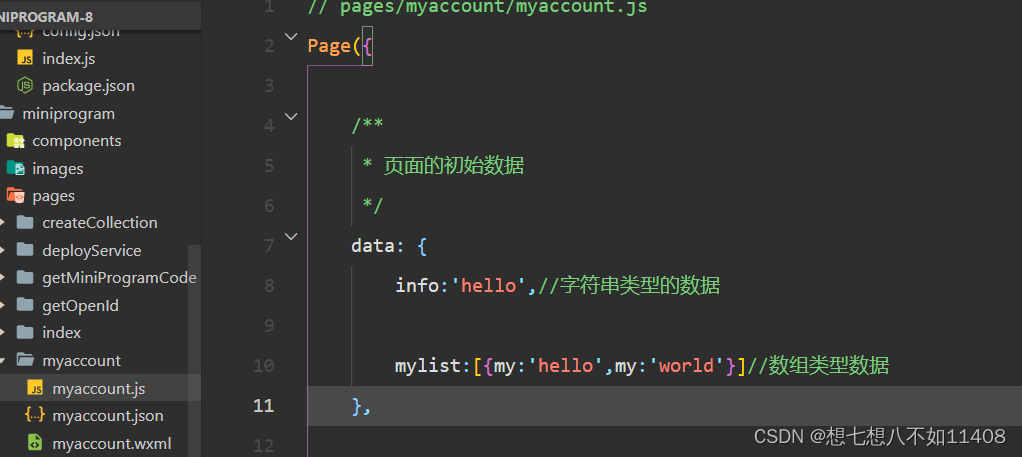
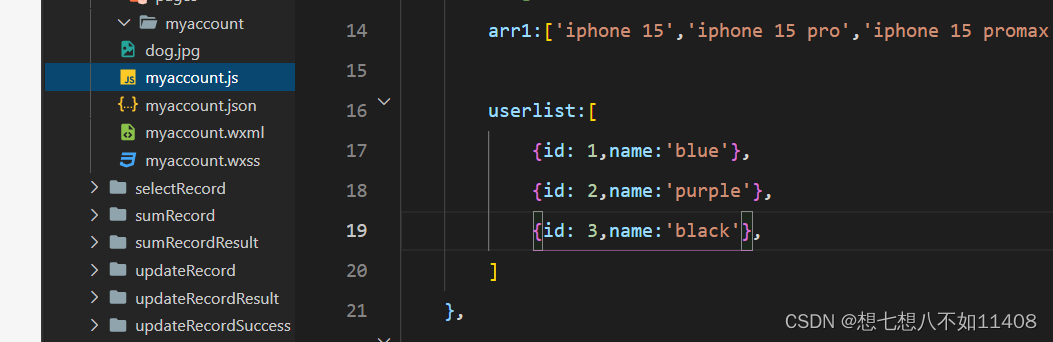
1)在data中定义数据
在页面对应的.js文件中把数据定义到data对象中即可

2)在WXML中使用数据
把data中的数据绑定到页面中渲染,使用Mustache(双大括号{{}})将变量名包起来即可,格式:
<view>{{data_name}}</view>
效果:

Mustache语法主要应用场景
1.绑定内容
上面演示的数据绑定就是要说的动态绑定内容
2.绑定属性
操作就应该是这样的:


但是不知何种原因,程序不报错也不显示图片 ,因此采用别的方法。

比如我们要插入这张图片,我们先下载。3087d273a78ccaff4bb1e9972e2ba2a7583c9f11.png@48w_48h.webp (48×48) (hdslb.com)
然后 把文件放到在电脑中这个文件所处的位置


我们右键myaccount然后选择在资源管理器中显示,最后把我们刚刚下载的图片复制过来就可以了,文件后缀最好是.jpg。然后就会发现myaccount目录下多了一个dog.jpg,这就是我们刚刚下载的图片。

然后复制相对路径,双引号里面进行改动就好了。
3.三元运算符
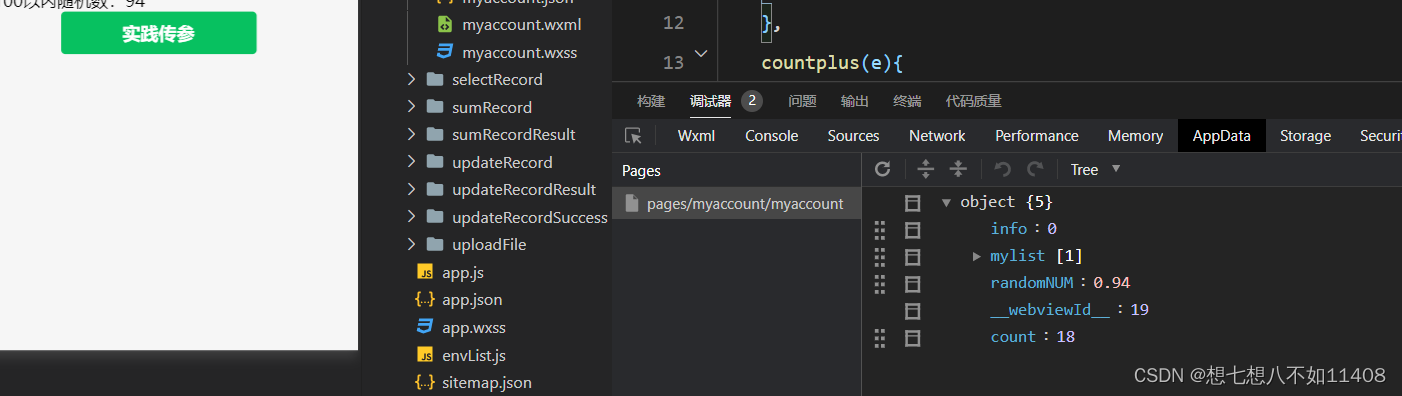
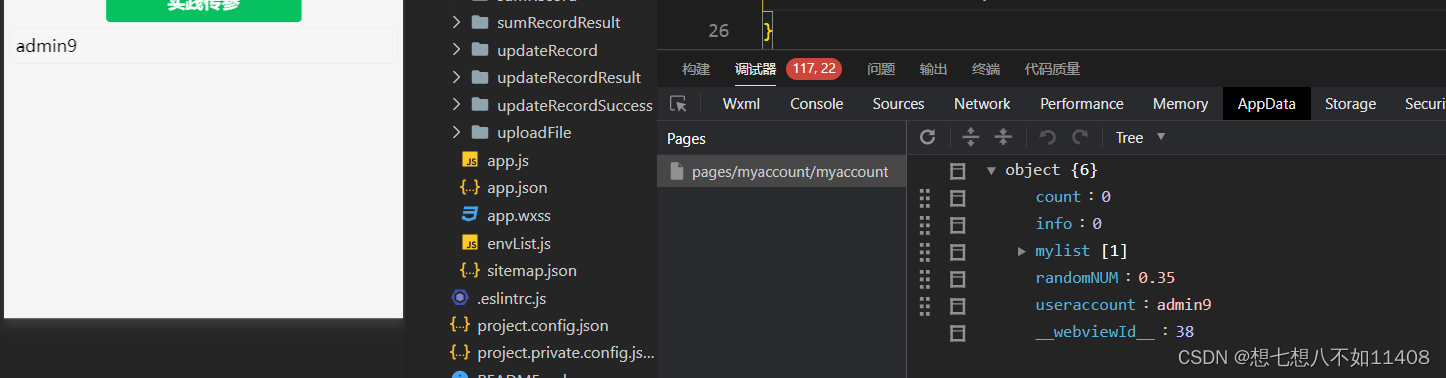
同时,调试器里的AppData能显示所有的数据。

4.算术运算



2.事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
1)常用事件
 2)事件对象的属性列表
2)事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,其详细属性如下表:

3)bindtap语法格式

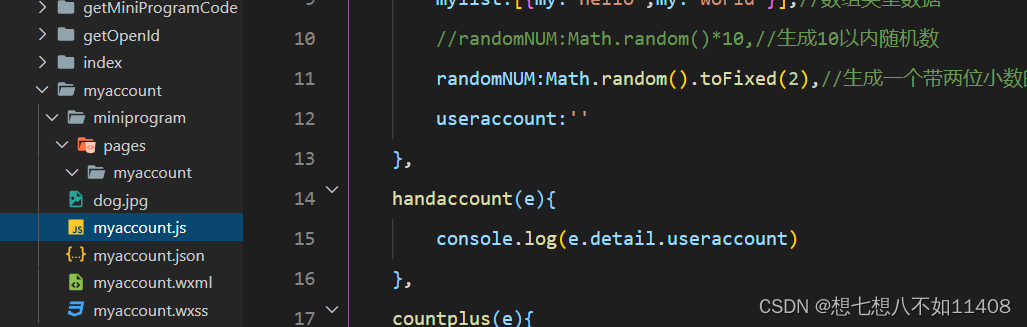
4)在事件处理函数中为data中的数据赋值

 5)事件传参
5)事件传参




 这样就实现了每点一次按钮,count都会+2。
这样就实现了每点一次按钮,count都会+2。
6)bindinput语法格式



7)实现文本框和data之间的数据同步
美化界面
 完成之后,在文本框中修改文本,相应AppData中的useraccount也会随之更改,即实现了文本框和data之间的数据同步。
完成之后,在文本框中修改文本,相应AppData中的useraccount也会随之更改,即实现了文本框和data之间的数据同步。

3.WXML模板--条件渲染
1)wx:if



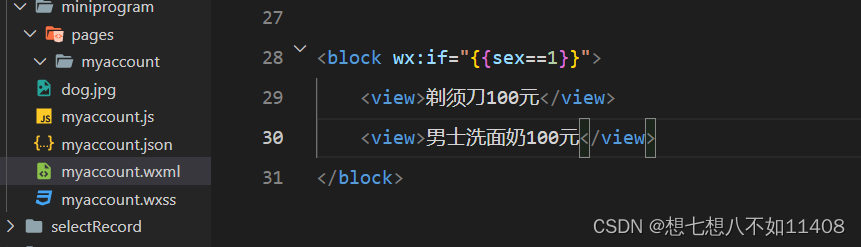
2)结合<block>使用wx:if
作用:同时控制多个组件。



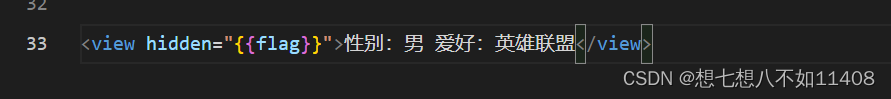
3)hidden控制元素的显示与隐藏


数据默认显示,若在AppData中将flag修改为1则不显示。

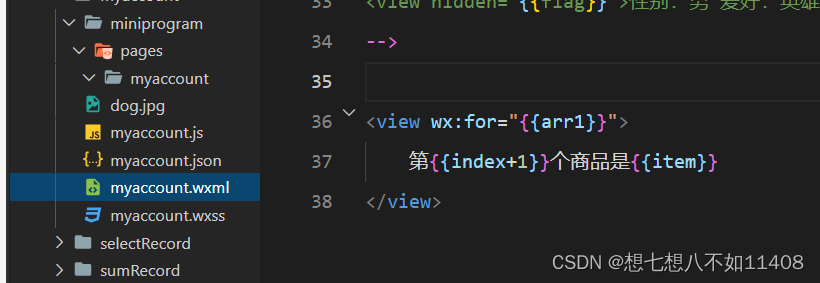
4)WXML模板--列表渲染
1)wx:for



2)手动指定索引和当前项的变量名
使用wx:for-index可以指定当前项的索引
使用wx:for-item可以指定当前项的变量名
 3)wx:key的使用
3)wx:key的使用




4)WXSS与CSS关系
WXSS(Wexin Style Sheets) 是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。

5)wxss-rpx单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。


6)wxss-样式导入
使用WXSS提供的@import语法,可以导入外联的样式表。


 7)wxss-全局样式和局部样式
7)wxss-全局样式和局部样式

 文章来源:https://uudwc.com/A/V6gyn
文章来源:https://uudwc.com/A/V6gyn
文章来源地址https://uudwc.com/A/V6gyn







