

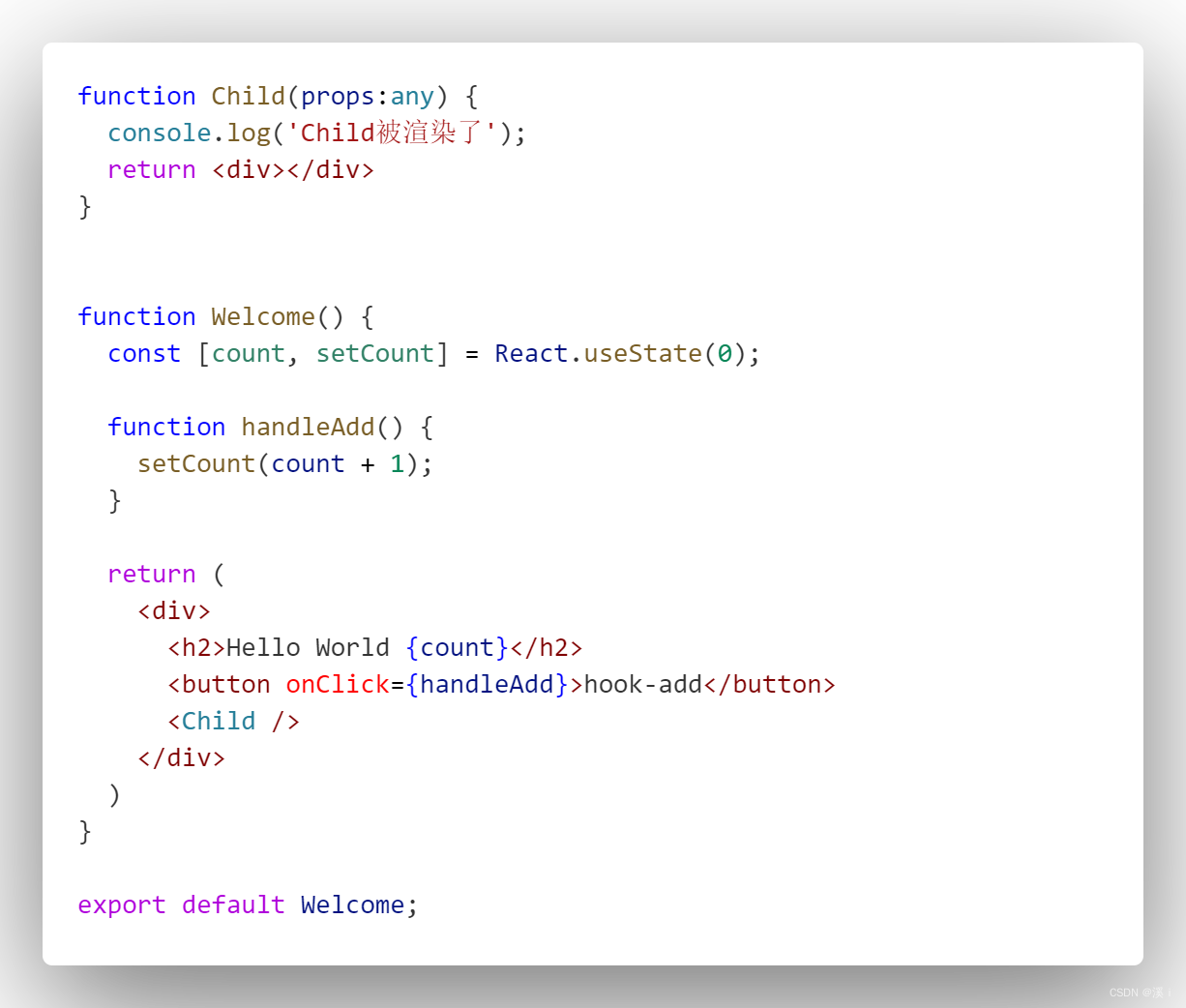
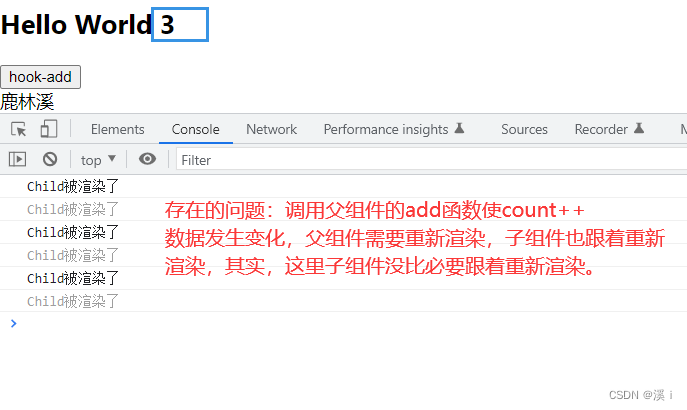
React.memo 保证了只有props发生变化时,该组件才会重新渲染
(当然组件内部的state 和 context 变化也会导致组件重新渲染),但咱们只要将咱们的子组件包裹,便可以保证Child组件在props不变的情况下,不会重新渲染。
 文章来源地址https://uudwc.com/A/V6zvz
文章来源地址https://uudwc.com/A/V6zvz
文章来源:https://uudwc.com/A/V6zvz


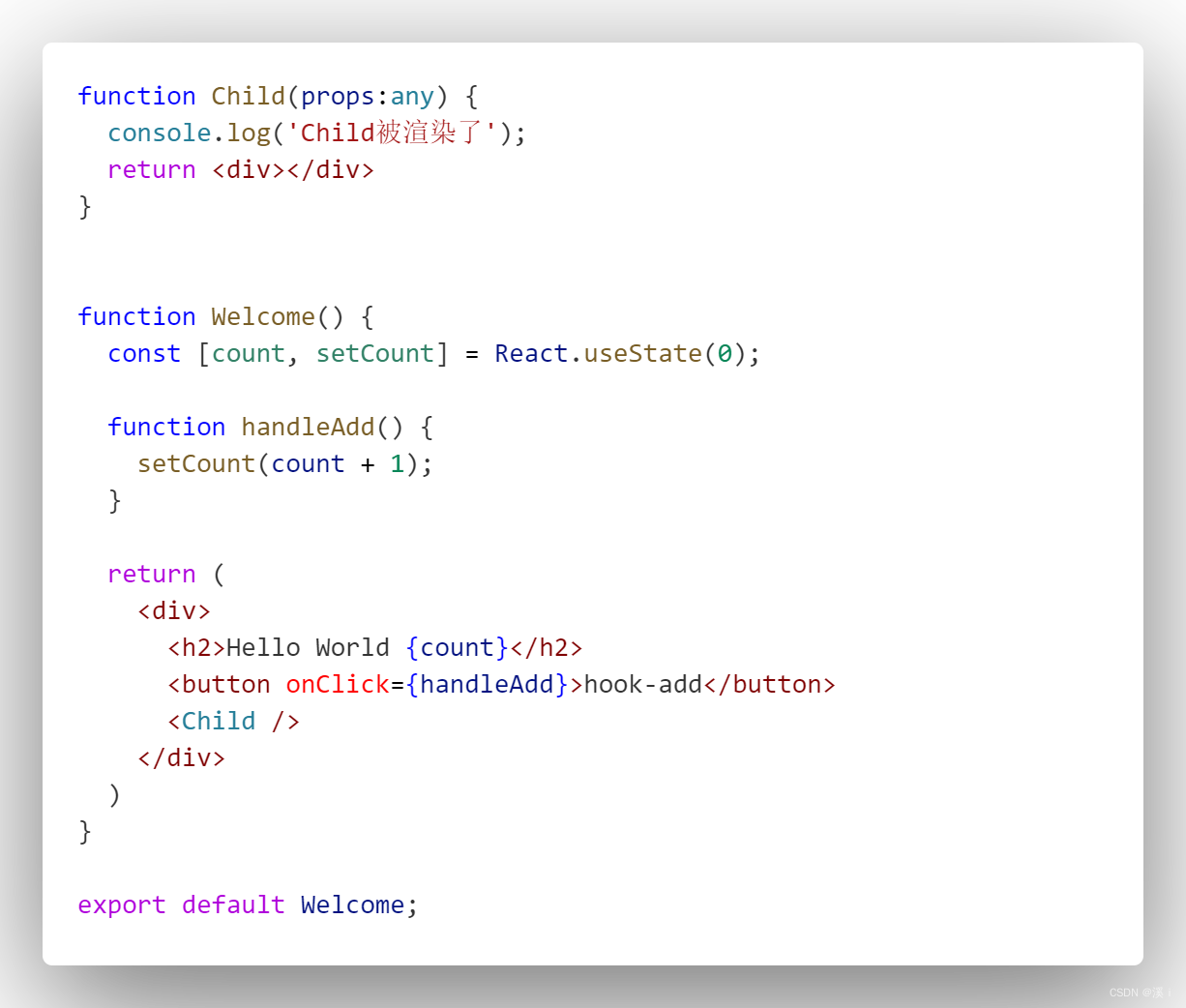
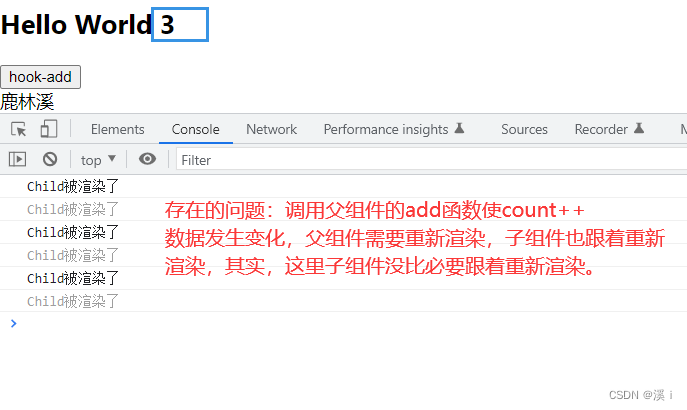
React.memo 保证了只有props发生变化时,该组件才会重新渲染
(当然组件内部的state 和 context 变化也会导致组件重新渲染),但咱们只要将咱们的子组件包裹,便可以保证Child组件在props不变的情况下,不会重新渲染。
 文章来源地址https://uudwc.com/A/V6zvz
文章来源地址https://uudwc.com/A/V6zvz
文章来源:https://uudwc.com/A/V6zvz
原文地址:https://blog.csdn.net/weixin_44891495/article/details/133220544
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处: 如若内容造成侵权/违法违规/事实不符,请联系站长进行投诉反馈,一经查实,立即删除!