一、问题
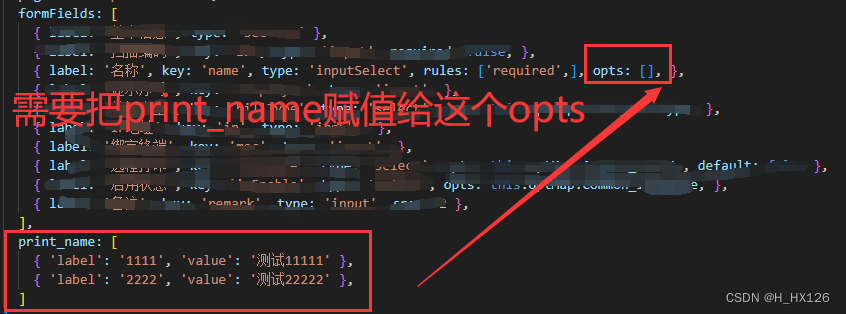
使用vue开发的项目,有一个页面的data中定义了两个数组,需要把其中一个数组赋值给另一个数组的其中一个对象的一个属性(有点拗口),如图所示:

二、错误赋值
直接使用opts:this.print_name,这样得到的结果是undefined。文章来源:https://uudwc.com/A/VmPr2
三、解决办法
在mounted中遍历this.formFields数组,遍历到需要赋值的对象时,为opts属性赋值,这样才能拿到opts的值。文章来源地址https://uudwc.com/A/VmPr2
mounted() {
// 为打印机名称赋可选项
this.formFields.forEach(item => {
if(item.label === '名称') {
item.opts = this.print_name
}
})
},