Unity 移动端内置网页浏览插件:UniWebView.v4
文章目录
- Unity 移动端内置网页浏览插件:UniWebView.v4
- 前言
- 一、插件内置预制体Prefab介绍
- 1.UniWebView
- 1- UrlOnStart
- 2- ShowOnStart
- 3- FullScreen
- 4- UseToolbar
- 5- ToolbarPosition
- 6- Fram
- 7-ReferenceRectTransform
- 2.UniWebViewSafeBrowsing
- 1-Url
- 二、主要事件使用
- 1.OnPageStarted
- 2.OnPageFinished
- 3.OnPageProgressChanged
- 4.OnPageErrorReceived
- 5.OnShouldClose
- 三、主要方法使用
- 1.void Load(string url, bool skipEncoding, string readAccessURL)
- 2.void ReLoad()
- 3.void GoBack()
- 3.void GoForward()
- 4.Rect Frame { get; set; }
- void CleanCache()
- void SetHorizontalScrollBarEnabled(bool enabled)
- void SetVerticalScrollBarEnabled(bool enabled)
- void SetZoomEnabled(bool enabled)
- 实践UniWebView与UI结合展示
- 1UI搭建
- 2.挂载脚本
- 3.UniWebView设置
前言
UniWebView官方文档:官方文档连接
UniWebView 包含一组 C# 的高层级 API,它对 iOS 和 Android 平台的本机 API 进行了抽象封装。使用 UniWebView,您可以在无需了解本机开发的任何内容的情况下,就将浏览器行为添加到游戏中。当您需要显示活动公告及通知,或为玩家排名添加排行板,或是向用户显示任何网页内容时,UniWebView 都可以帮助您轻松解决问题。
功能列表
网页内容浏览
HTTP 和 HTTPS 页面
本地文件
呈现和解雇
大小和位置
加载事件
安全浏览模式
与网页交互
内置工具栏
完整的 JavaScript 支持
消息系统
其他任务
视频,内嵌或全屏
图像挑选和上传
用户代理和 Cookie
允许点击通过
完整的日志和调试
以及更多。 请查看 完整的 API 参考 。
支持的平台
UniWebView v4 支持运行于:
Unity 2019.4 或更高
iOS 9.0 或以上
Android 5.0 (API Level 21) 或以上
本次使用的是v4版本,不同版本所适应的平台版本也不一样,请注意所使用的插件版本。
一、插件内置预制体Prefab介绍
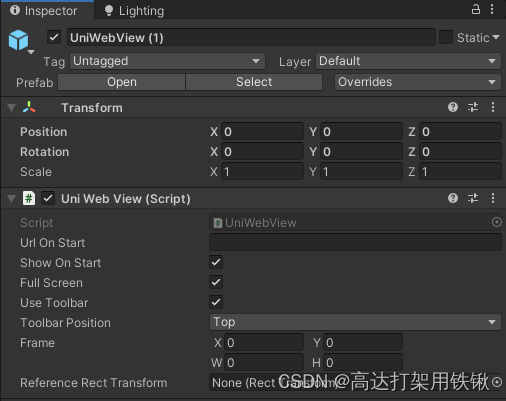
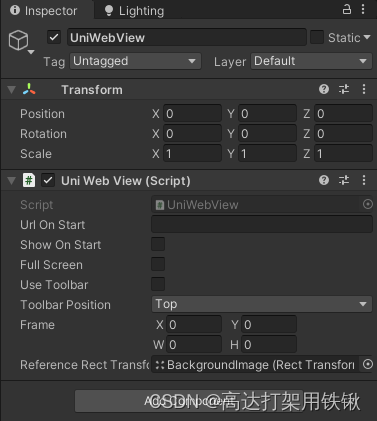
1.UniWebView

1- UrlOnStart
1-该变量负责接收目标网页地址,想要访问目标网页则必须在此接收网站地址,其变量会在UniWebView的Start()方法中加载url。
2-主要在网站地址前要加http://或者https://,如果不加则会访问不到网页。
2- ShowOnStart
1-勾选了该bool变量则会在程序运行时进行网页显示。
2-没有勾选则需要手动调用Show()方法进行网页加载显示。
3- FullScreen
1-全屏展示,勾选上的话会忽略Frame 和 Reference Rect Transform的设置
4- UseToolbar
1-仅适用于 iOS 和 macOS 编辑器。 通过打开此选项,包含返回按钮、前进按钮和完成按钮(仅限 iOS)的工具栏将与 Web 视图一起显示。 您的用户可以使用此工具栏来导航和关闭 Web 视图。 在Android上,用户可以使用导航栏中的返回按钮来进行“返回”和“关闭”操作,因此不需要为Android提供工具栏。
5- ToolbarPosition
1-此选项有两个值,一个Top,一个Bottom。此功能也是针对ios和macos有用
6- Fram
1-设置网页视图的矩形框值。 它是一个 Rect这表明 web 视图的原点及其大小为: {x, y, width, height}. 如果无论屏幕大小如何都需要固定大小的 Web 视图,您可以取消选中“全屏”选项,将“参考矩形变换”保留为 null并改为设置“框架”。
2-此原点为左上角为(0,0)原点
7-ReferenceRectTransform
1-UniWebView 可以指一个 RectTransform并更改 Web 视图大小以遵循该转换。 ,这将非常有用 Unity UI (打开新窗口) 具有 多种分辨率 (打开新窗口) 支持。 您可以只创建一个 UI 元素(如 Panel) 在您的 Canvas 下,让它确定您的 Web 视图的位置和大小。 与“全屏”选项类似,设置“参考矩形变换”将使“框架”选项被忽略。
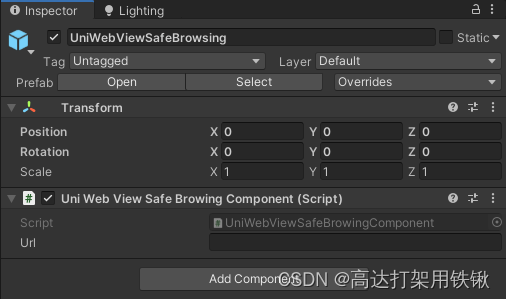
2.UniWebViewSafeBrowsing

1-Url
1-输入目标网站地址,并将场景构建到设备上。 将显示具有默认标题和工具栏 UI 的网页
二、主要事件使用
1.OnPageStarted
代码如下(示例):
m_UniWebView.OnPageStarted += (UniWebView webView, string url) =>
{
m_UniWebView.Hide();
m_State.text = "Loading...";
};
参数:
UniWebView webView
引发此事件的webView组件
string url
webView即将加载的url
当 web 视图开始加载 url 时引发。其Lamda表达式中.Hide()方法则为隐藏网页。
2.OnPageFinished
代码如下(示例):
m_UniWebView.OnPageFinished += (UniWebView webView, int Code, string url) =>
{
m_UniWebView.Show();
m_State.text = "Finish!!!";
};
参数:
UniWebView webView
引发此事件的webView组件
int Code
从响应中收到的HTTP状态代码
string url
webView即将加载的url
当 Web 视图完成以成功加载 url 时引发。当从 URL 接收到有效响应时,将调用此方法,无论响应状态如何。 如果 URL 在到达服务器并获得响应之前加载失败, OnPageErrorReceived将会 改为提出。
3.OnPageProgressChanged
代码如下(示例):
m_UniWebView.OnPageProgressChanged += (UniWebView view, float progress) => {
Debug.Log("Progress: " + progress);
};
参数:
UniWebView webView
引发此事件的webView组件
float progress
表示当前页面的加载进度。 它是一个介于 0.0f 和 1.0f 之间的值。
当当前 Web 视图中的加载进度值更改时引发。
4.OnPageErrorReceived
代码如下(示例):
m_UniWebView.OnPageErrorReceived += (UniWebView webView, int errorCode, string errorMessage) =>
{
m_State.text = "Error:" + errorCode;
};
参数:
UniWebView webView
引发此事件的webView组件
int errorCode
指示错误类型的错误代码。 它可以不同于系统和平台。
string errorMessage
描述错误详细信息的错误消息。
在加载过程中遇到错误时引发。 如“找不到主机”错误或“没有互联网连接”错误会引发此事件。
5.OnShouldClose
代码如下(示例):
m_UniWebView.OnShouldClose += (UniWebView webview) =>
{
m_UniWebView = null;
return true;
};
参数:
UniWebView webView
引发此事件的webView组件
当Web视图即将自行关闭时引发,当用户通过Android上的后退按钮关闭Web视图事会引发此事件,ios上的完成按钮或者macosUnity编辑器上的关闭按钮。在此事件内可以最终决定是否关闭和销毁Web视图,同时也可以清洁在此事件中创建的所有相关资源。
三、主要方法使用
1.void Load(string url, bool skipEncoding, string readAccessURL)
代码如下(示例):
// Load a URL.
webView.Load("https://example.com");
// Load a URL which is already escaped.
webView.Load("https://example.com?email=support%40uniwebview.com", true);
// Load a local file, with "local_app_folder/root/images/" as its read access path.
var indexURL = UniWebViewHelper.StreamingAssetURLForPath("local_app_folder/root/page/index.html");
var accessURL = UniWebViewHelper.StreamingAssetURLForPath("/local_app_folder/root/images/");
webView.Load(indexURL, false, accessURL);
参数:
string url
要加载的地址,此网站应以http://或者 https://前缀格式加载网页
bool skipEncoding
UniWebView 是否应该跳过对 url 的编码。 如果设置为 false, UniWebView 会在加载之前尝试对 url 参数进行编码。 否则,如果有效,您的原始 url 字符串将用作 url。 默认为 false.
string readAccessURL
允许读取访问的 URL。 此参数仅在 iOS 中从文件系统加载时使用,并传递给 loadFileURL:allowingReadAccessToURL:WebKit 的方法。 默认情况下,文件夹的父文件夹 url参数将被读取访问。
2.void ReLoad()
if (webView.isActiveAndEnabled)
{
m_UniWebView.Reload();
}
重新加载网页,官方文档中并没有判断原始网页是否是开启状态,但是既然要重载,还是要先判断一下当前网页的状态,如果当前网页为空再执行该方法也没有意义。
3.void GoBack()
if (webView.CanGoBack) {
webView.GoBack();
}
导航到后退列表中的后一项。
要先判断一下是否有可以后退的项,有则进行。(最少打开过两个网页)
3.void GoForward()
if (webView.CanGoForward)
{
webView.GoForward();
}
导航到后退列表中的前进项目。
要先判断一下是否有可以前进的网页。(最少打开过两个网页)
4.Rect Frame { get; set; }
// Make the web view full screen:
webView.Frame = new Rect(0, 0, Screen.width, Screen.height);
// Make the web view center in the screen with size 500x500:
var side = 500;
var x = (Screen.width - side) / 2.0f;
var y = (Screen.height - side) / 2.0f;
webView.Frame = new Rect(x, y, side, side);
可以用来定义网页窗口位置与大小。前两个参数为位置:x,y,以左上角为原点,后两个参数为屏幕宽高。
void CleanCache()
webView.CleanCache();
清理 Web 视图缓存。 这将删除 Web 视图的缓存本地数据。
void SetHorizontalScrollBarEnabled(bool enabled)
webView.SetHorizontalScrollBarEnabled(true);开启
设置当 Web 内容超出 Web 视图边界时是否应显示水平滚动条。默认为false状态
void SetVerticalScrollBarEnabled(bool enabled)
webView.SetHorizontalScrollBarEnabled(false);//关闭
设置当 Web 内容超出 Web 视图边界时是否应显示垂直滚动条。默认为false状态
void SetZoomEnabled(bool enabled)
webView.SetZoomEnabled(false);//关闭
设置网页视图是否支持缩放手势来改变内容大小。默认为false状态
还有很多方法区分平台,例如有些是在ios上能用,有些是在Android,还有些是只能在macos上使用。主要还是以官方文档为准。
实践UniWebView与UI结合展示
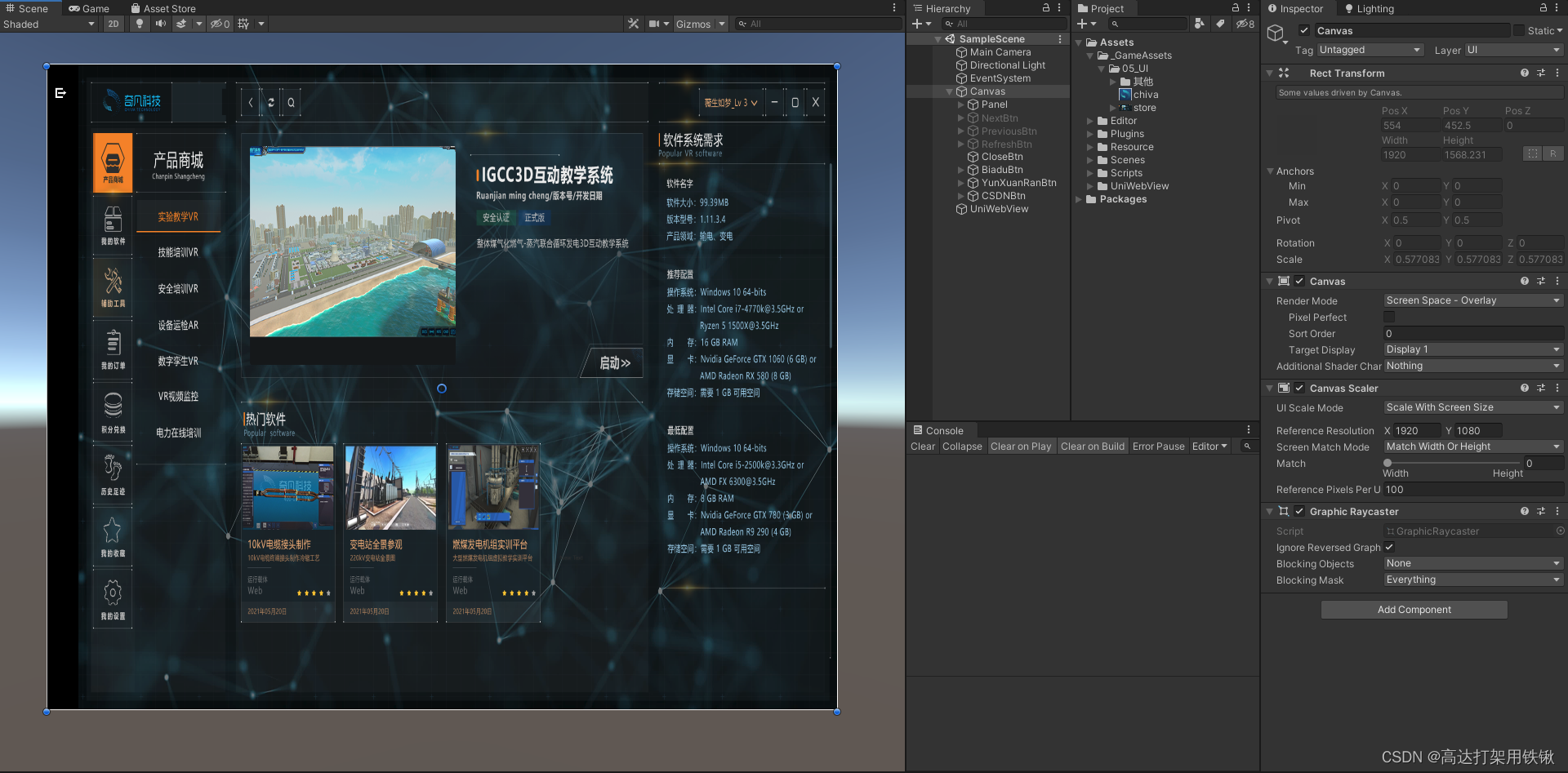
1UI搭建

主要UI组件如上图所示,将预制体UniWebView拖拽到场景中。
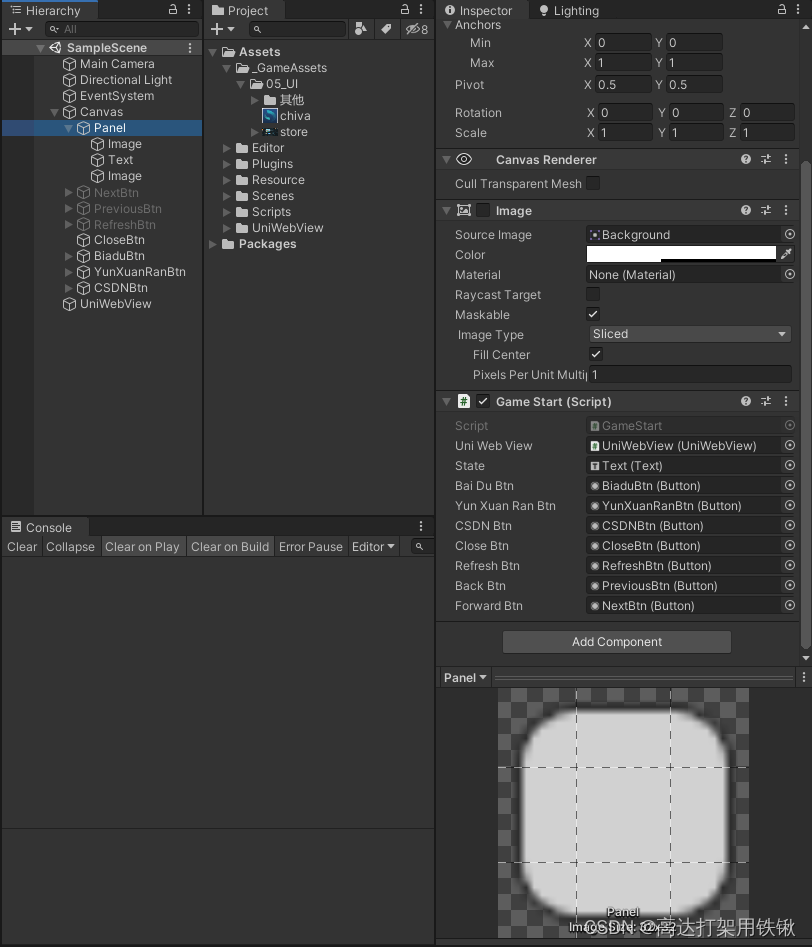
2.挂载脚本

在Panel上挂载GameStart脚本
脚本内容如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GameStart : MonoBehaviour
{
public UniWebView m_UniWebView;
public Text m_State;
public Button m_BaiDuBtn;
public Button m_YunXuanRanBtn;
public Button m_CSDNBtn;
public Button m_CloseBtn;
public Button m_RefreshBtn;
public Button m_BackBtn;
public Button m_ForwardBtn;
// Use this for initialization
void Start()
{
m_UniWebView.OnPageFinished += (UniWebView webView, int statusCode, string url) =>
{
m_UniWebView.Show();
m_State.text = "Finish!!!";
};
m_UniWebView.OnPageStarted += (UniWebView webView, string url) =>
{
m_UniWebView.Hide();
m_State.text = "Loading...";
};
m_UniWebView.OnPageErrorReceived += (UniWebView webView, int errorCode, string errorMessage) =>
{
m_State.text = "Error:" + errorCode;
};
m_UniWebView.OnShouldClose += (UniWebView webview) =>
{
m_UniWebView = null;
return true;
};
m_BaiDuBtn.onClick.AddListener(() =>
{
OpenWeb("https://app.3dcat.live/raystreaming/rayvision/player-normal.html?appKey=4mMc1RymHCbT5gFK");
});
m_YunXuanRanBtn.onClick.AddListener(() =>
{
OpenWeb("http://chiva.tech/uploads/vtour/tour.html");
});
m_CSDNBtn.onClick.AddListener(() =>
{
OpenWeb("https://app.3dcat.live/raystreaming/rayvision/player-normal.html?appKey=C4GhPqmAuvgXQ3xb");
});
m_CloseBtn.onClick.AddListener(Close);
m_RefreshBtn.onClick.AddListener(Refresh);
m_BackBtn.onClick.AddListener(() =>
{
if (m_UniWebView.CanGoBack)
{
m_UniWebView.GoBack();
}
else
{
m_UniWebView = null;
}
});
m_ForwardBtn.onClick.AddListener(() =>
{
if (m_UniWebView.CanGoForward)
{
m_UniWebView.GoForward();
}
});
UniWebViewMethod();
}
public void Close()
{
m_UniWebView.Hide();
m_UniWebView.CleanCache();
m_UniWebView = null;
//Destroy(m_UniWebView);
}
public void Refresh()
{
if (m_UniWebView.isActiveAndEnabled)
{
m_UniWebView.Reload();
}
}
public void OpenWeb(string _Url)
{
if (m_UniWebView ==null)
{
m_UniWebView = GameObject.Find("UniWebView").GetComponent<UniWebView>();
//m_UniWebView = Resources.Load<GameObject>("UniWebView").GetComponent<UniWebView>();
//Instantiate(m_UniWebView);
}
m_UniWebView.CleanCache();
m_UniWebView.Load(_Url);
}
public void UniWebViewMethod()
{
m_UniWebView.Frame = new Rect(500, 500, Screen.width, Screen.height);
//回退钮 物理按键
m_UniWebView.SetBackButtonEnabled(true);
//设置Web视图是否支持缩放权限以更改内容大小。默认不支持缩放(测试没什么用)
m_UniWebView.SetZoomEnabled(true);
//设置Web视图是否以概览模式加载页面,即缩小内容以适应屏幕宽度。(测试也没什么用)
//默认是false,仅仅是安卓端的
m_UniWebView.SetLoadWithOverviewMode(true);
//设置当Web内容超出Web视图边界时是否应显示水平滚动条。
//m_UniWebView.SetHorizontalScrollBarEnabled(true);
//设置当Web内容超出Web视图边界时是否应显示垂直滚动条。
//m_UniWebView.SetVerticalScrollBarEnabled(true);
}
将Unity中Button都挂载上去。文章来源:https://uudwc.com/A/VoXZ
3.UniWebView设置

将Panel下的BackgroundImage拖拽到ReferenceRectTransform上即可。文章来源地址https://uudwc.com/A/VoXZ