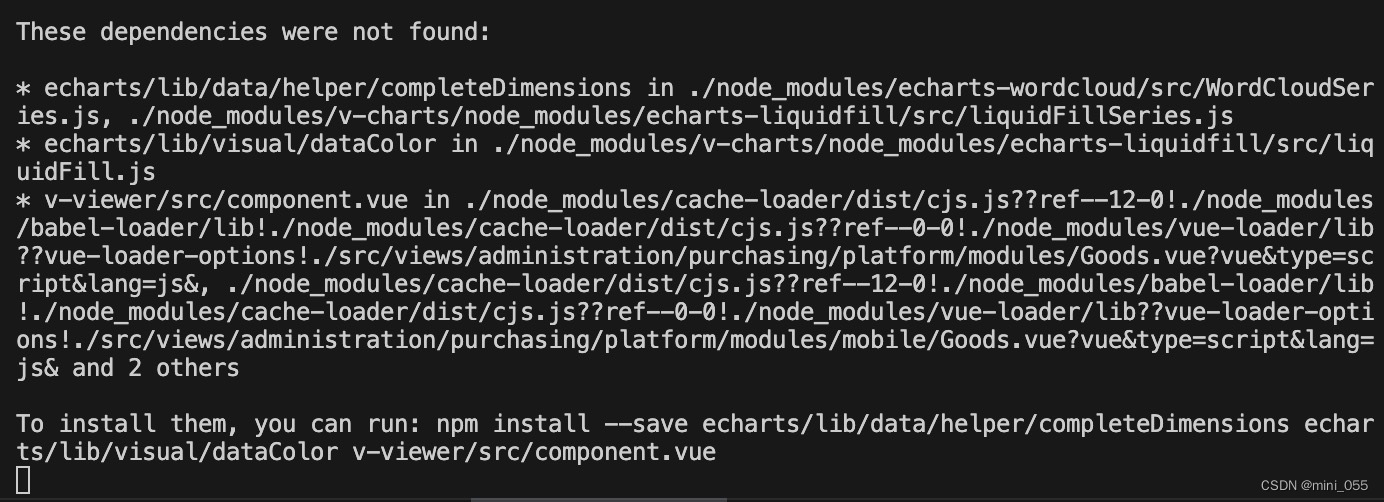
当我们下载好老项目,npm install下载node_modules后,用npm run serve启动时,就会发现报错,具体错误如下图所示。

那么这是什么原因呢?
主要就是你的插件版本问题,我这个就是echarts版本太高了,echarts是5的版本。
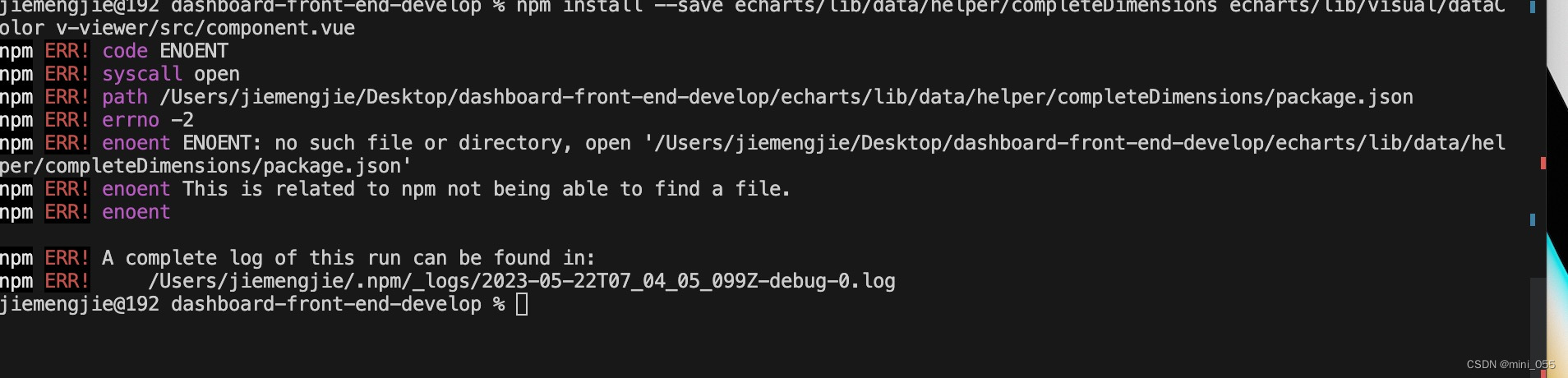
在网上也找了很多,但是感觉都讲不清楚,我也一一试了,没有用,结果说是npm install --save echarts...这句话用了还是报错。最后还是我自己慢慢摸索总结出来的结果。

有两种方法:
第一种:
第一步:先卸载echarts,然后安装echarts4的版本,安装好后
第二步:把代码里的 import Viewer from "v-viewer/src/component.vue" 替换成 import {Component} from "v-viewer"(可以在vscode中全局搜索这句代码)
第三步:在script中有components,在components中把Viewer组件引用改为 Component:Viewer
第四步:以上步骤完成后再输入npm run serve重启就可以了。
如果你只是想先看看项目长什么样子,可以先使用第一种方法。
但是这个方法有一点不好,就是老项目如果还在构建中的话,你到时候写完代码想提交上去的时候就会出现问题,因为项目别人用的是echarts5的版本, 你用的4的版本,最后就会出现代码提交不上去的情况,而且对项目开发也不好。
这种就说到第二种方法了。我就是第一种用了后打开项目重新优化代码后发现使用sourcetree提交不上去了,就去问老员工,他教我的第二种方法。简单来说就是把node_modules里因为echarts版本太高丢失的文件手动加上去。

如上图所示,划红线的就是我确实的文件,通过文件路径找到对应的文件,例如:第一个echarts/lib/data/helper/comleteDimensions,我们就在项目文件夹搜索对应的路径直到helper中放入comleteDimensions就可以了。
至于缺失的文件就要找老员工要相应的文件或者是在网上搜看有没有,放进去就可以了。下图就是老员工给我的缺失的代码了。
 文章来源:https://uudwc.com/A/W1gwZ
文章来源:https://uudwc.com/A/W1gwZ
像这种老项目启动报错,说实话,最好还是问问老员工该怎么弄,不要像我一样不好意思问,然后自己琢磨了一个上午,还是没有弄出来,一上午的时间就浪费了,问了之后半个小时就出来了。毕竟在公司才上一两天班,你要一直启动不了项目老板会怎么想你对吧。不要不好意思,大胆问,才能进步!文章来源地址https://uudwc.com/A/W1gwZ
